HTML+CSS+JS【游戏网站】网页设计期末课程大作业 web前端开发技术 web课程设计 网页规划与设计
💥 文章目录
一、🏁 网站题目
💪💪💪 游戏网站(epic 精美7页 含JQ 登录注册)
二、🚩 网站描述
🏅 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞(๑•̀ㅂ•́)و✧)
🥇 一套A+的网页应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
所有页面相互超链接,可到三级页面,有5-10个页面组成。
页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
菜单美观、醒目,二级菜单可正常弹出与跳转。
要有JS特效,如定时切换和手动切换图片轮播。
页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
页面清爽、美观、大方,不雷同。
不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、🎌 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📃网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📜网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📄网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📰网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)🎥 html文件包含:其中index.html是首页、其他html为二级页面;
(2)📺 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📷 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等。
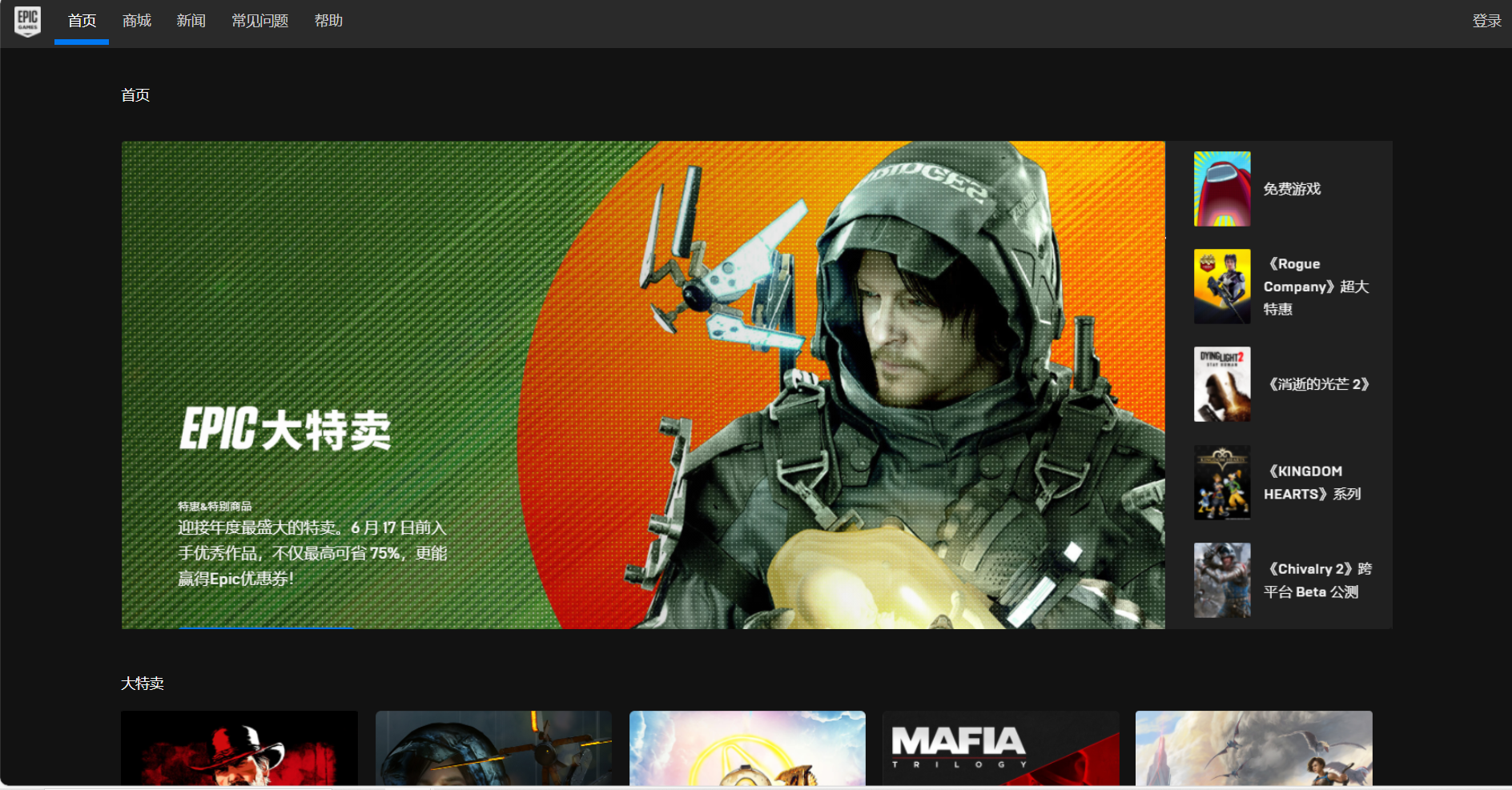
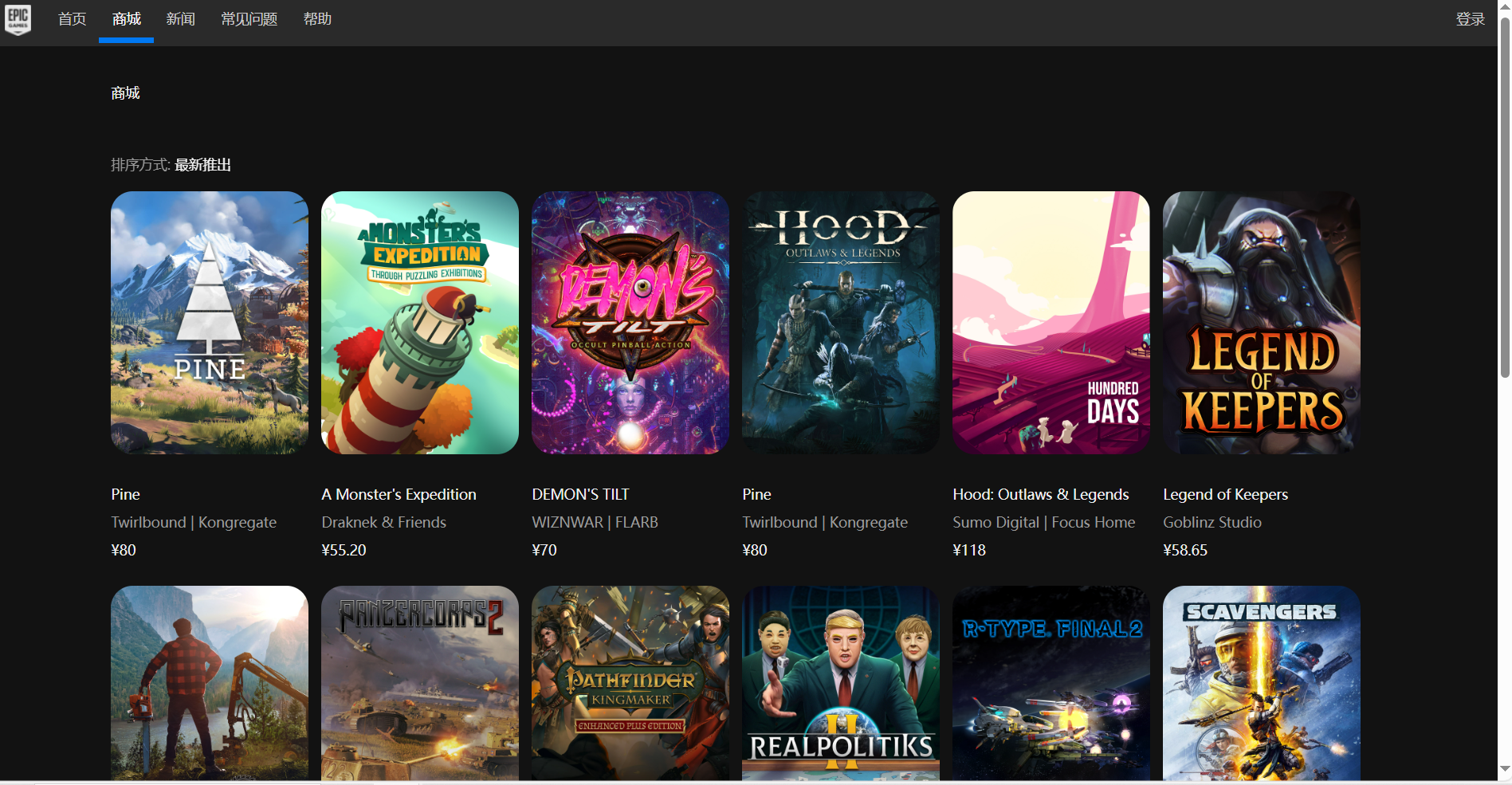
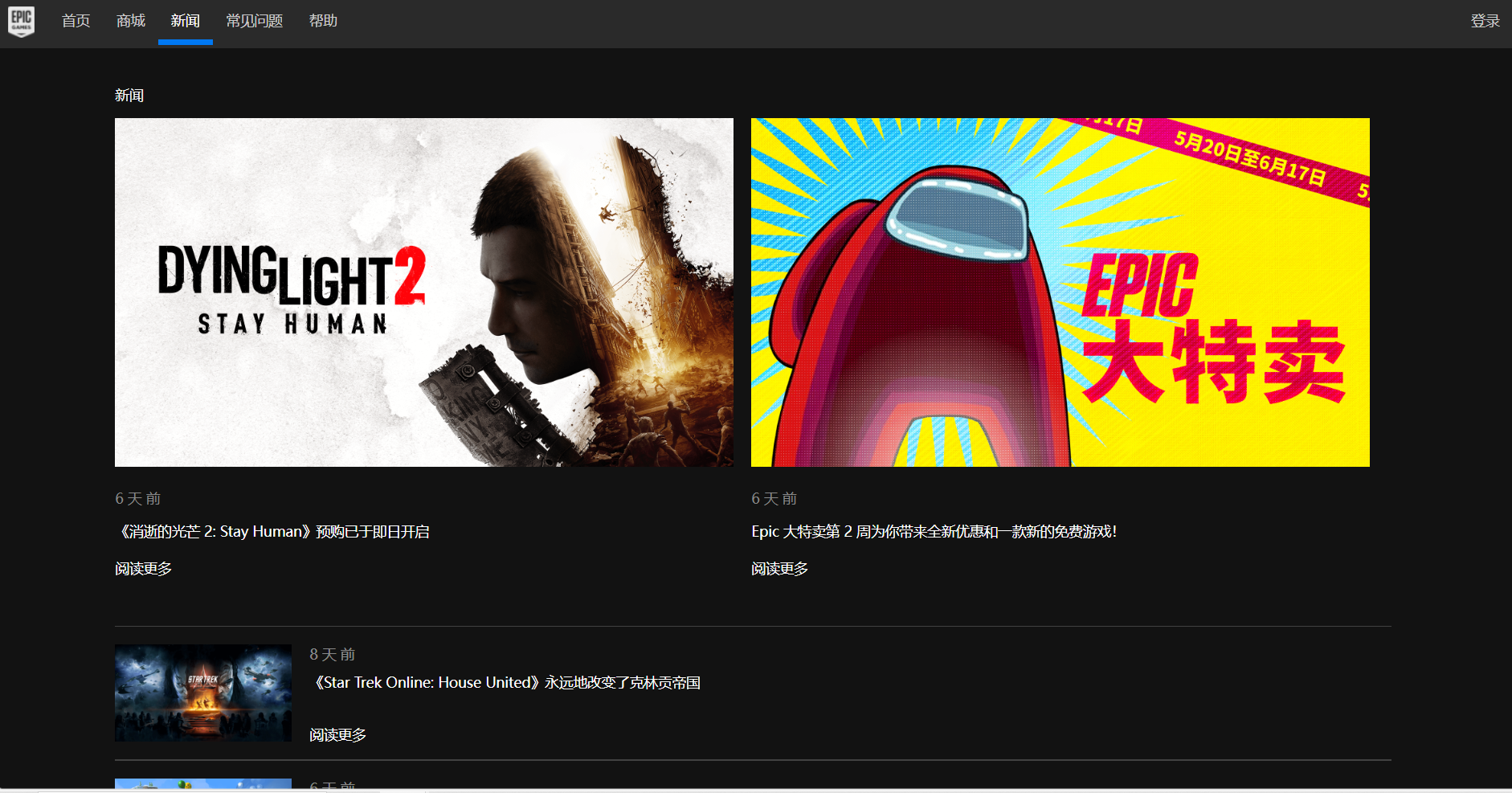
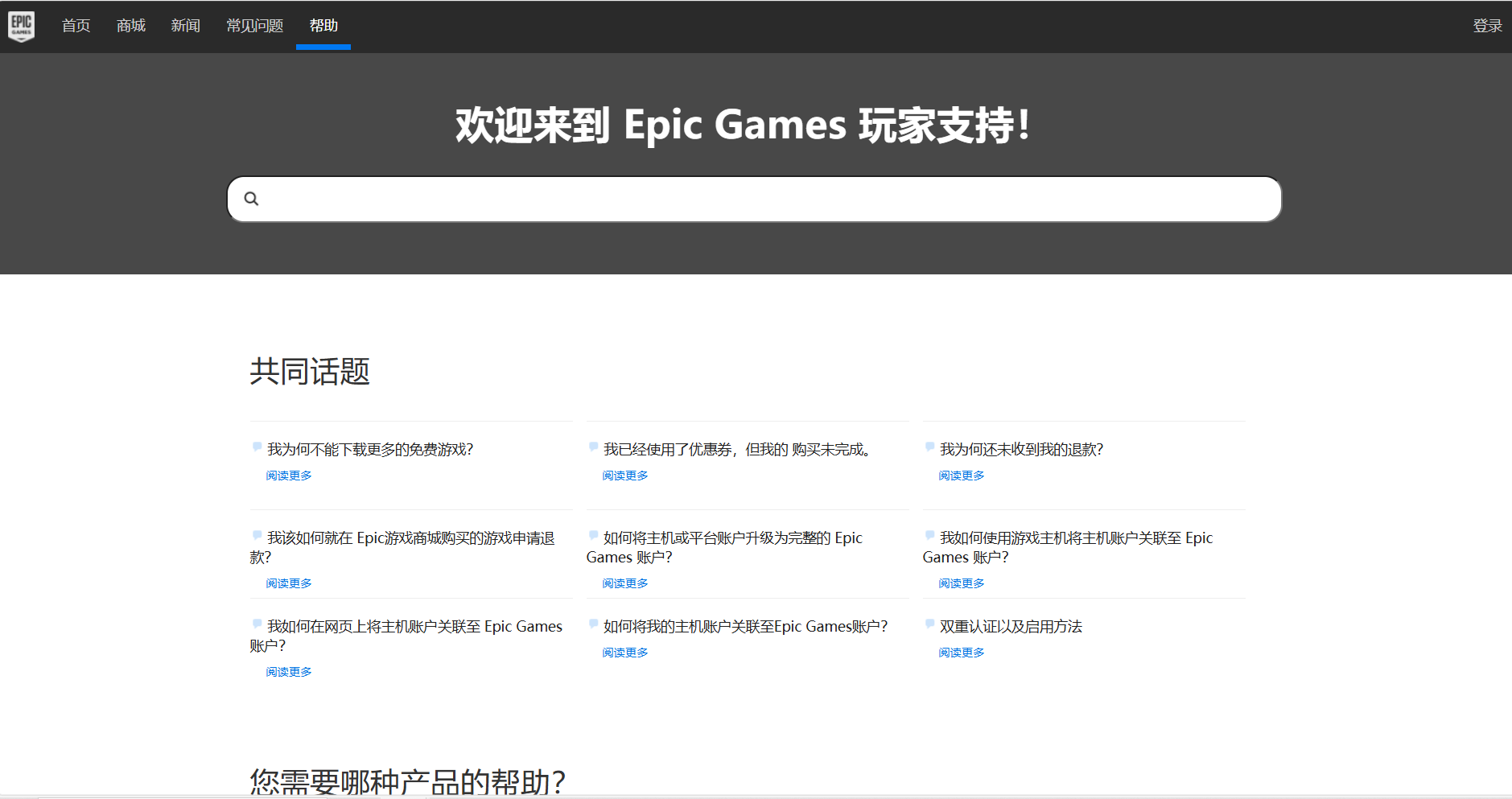
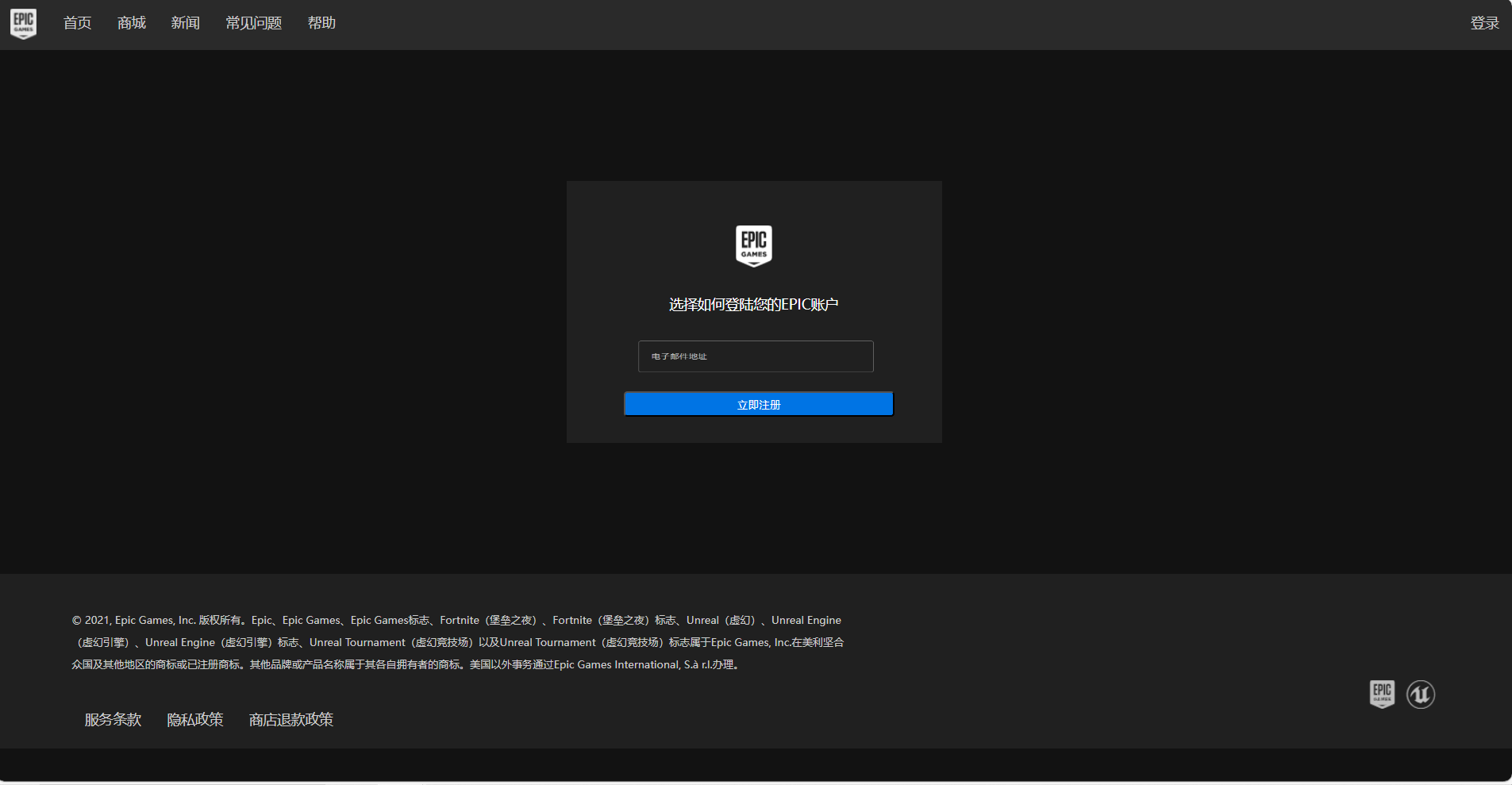
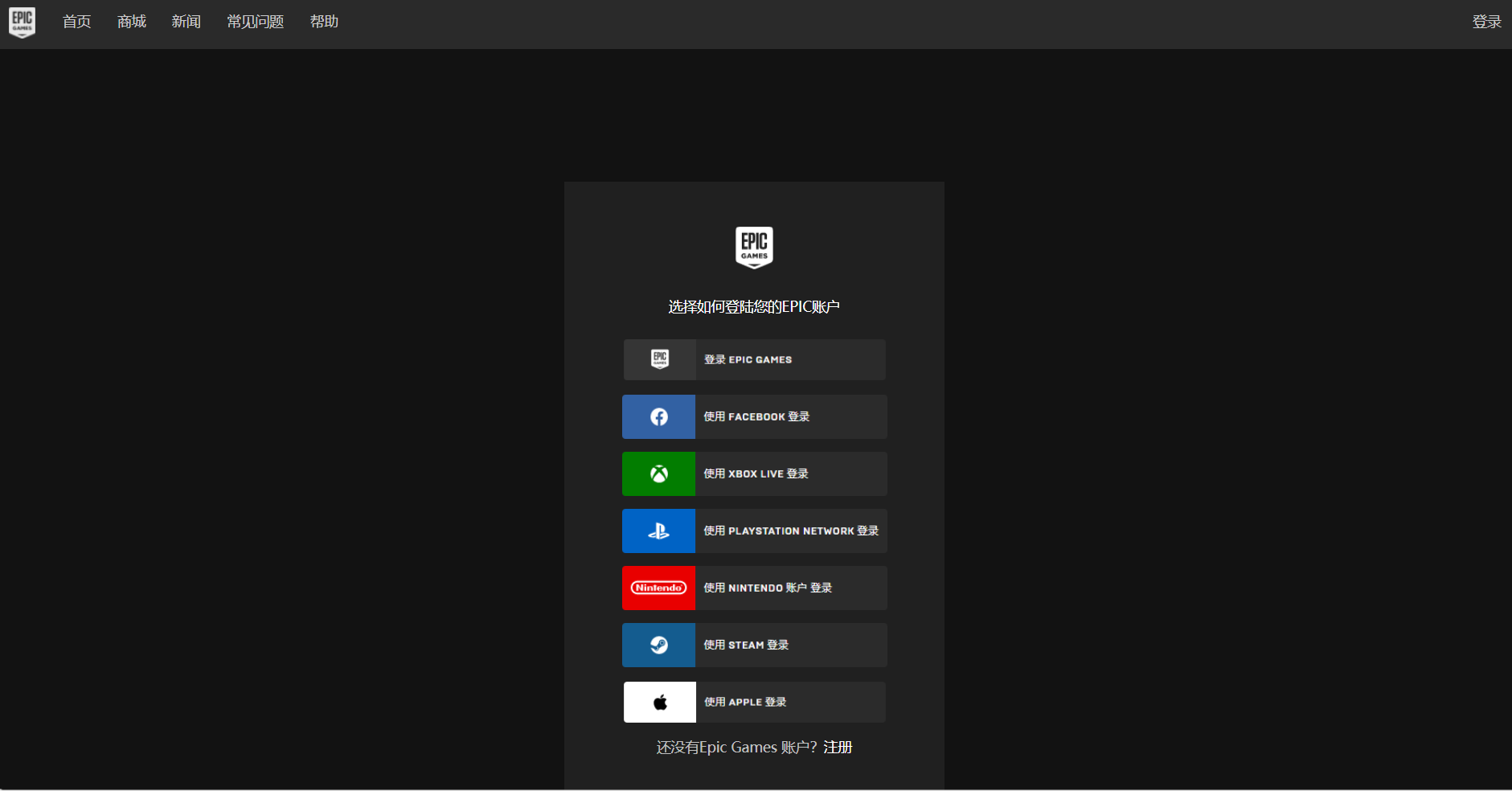
四、🏴 网站效果







五、🏳️ 网站代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Epic-注册</title>
<link rel="stylesheet" href="../css/index.min.css" />
<link rel="stylesheet" href="../css/5.min.css" />
<link rel="icon" href="../favicon.ico" />
</head>
<body>
<header>
<ul>
<li>
<h1><span>epic</span></h1>
</li>
<li>
<a href="../index.html">首页</a>
</li>
<li>
<a href="../filas/1.html">商城</a>
</li>
<li>
<a href="../filas/2.html">新闻</a>
</li>
<li>
<a href="../filas/3.html">常见问题</a>
</li>
<li>
<a href="../filas/4.html">帮助</a>
</li>
</ul>
<a href="../filas/5.html">登录</a>
<div class="cc"></div>
</header>
<main>
<div class="dlu" style="height: 300px">
<img src="../images/dl/logo.png" class="img1" />
<p class="dlup1">选择如何登陆您的EPIC账户</p>
<ul>
<li>
<a href="#"><img src="../images/dl/8.png" alt="" /></a>
</li>
<li style="text-align: center">
<button
style="
background-color: #0074e4;
width: 85%;
padding: 5px 20px;
font-size: 0.75rem;
text-align: center;
border-radius: 4px;
letter-spacing: 0.5px;
margin-right: 53px;
"
>
<a href="5.html" style="color: #fff; font-weight: 500"
>立即注册</a
>
</button>
</li>
</ul>
</div>
</main>
<footer>
<p>
© 2021, Epic Games, Inc. 版权所有。Epic、Epic Games、Epic
Games标志、Fortnite(堡垒之夜)、Fortnite(堡垒之夜)标志、Unreal(虚幻)、Unreal
Engine
</p>
<p>
(虚幻引擎)、Unreal Engine(虚幻引擎)标志、Unreal
Tournament(虚幻竞技场)以及Unreal Tournament(虚幻竞技场)标志属于Epic
Games, Inc.在美利坚合
</p>
<p>
众国及其他地区的商标或已注册商标。其他品牌或产品名称属于其各自拥有者的商标。美国以外事务通过Epic
Games International, S.à r.l.办理。
</p>
<div class="footer_p"></div>
<div class="cc"></div>
<ul>
<li><a href="">服务条款</a></li>
<li><a href="">隐私政策</a></li>
<li><a href="">商店退款政策</a></li>
</ul>
</footer>
</body>
</html>
六、🏳️🌈 如何学习进步
- 看书、看博客、学课程或者看视频等
- 模仿着书上或者博客的代码,进行复现,复现不重要,思考才是关键
- 思考学习别人思路后,脱离书本和博客,完全自己实现功能
- 自己实现一些 DEMO,看别人项目代码,与别人讨论,提升代码能力
- 在别人的框架和要求下,写代码实现业务
- 自己负责别人设计的模块的实现
- 独立设计业务模块并开发实现
- 负责大项目框架设计和拆分,带领别人进行开发
- 其他高阶的架构和管理工作,已经不仅仅是代码能力了
七、🏴☠️ 更多干货
🌝 关注我 学习更多知识~
🌝 支持我,请 点赞 + 好评 + 收藏 三连,带来更多文章~
🌝 有需要完整源码的同学可以留言、后台私信我(说明要什么主题模板)~






















 1253
1253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








