一.首先去git上下载nvm
git地址:https://github.com/coreybutler/nvm-windows/releases

二.下载好安装包后打开,安装在C盘默认路径就行(不用配环境)


三.安装好后以打开cmd
接下来输入命令
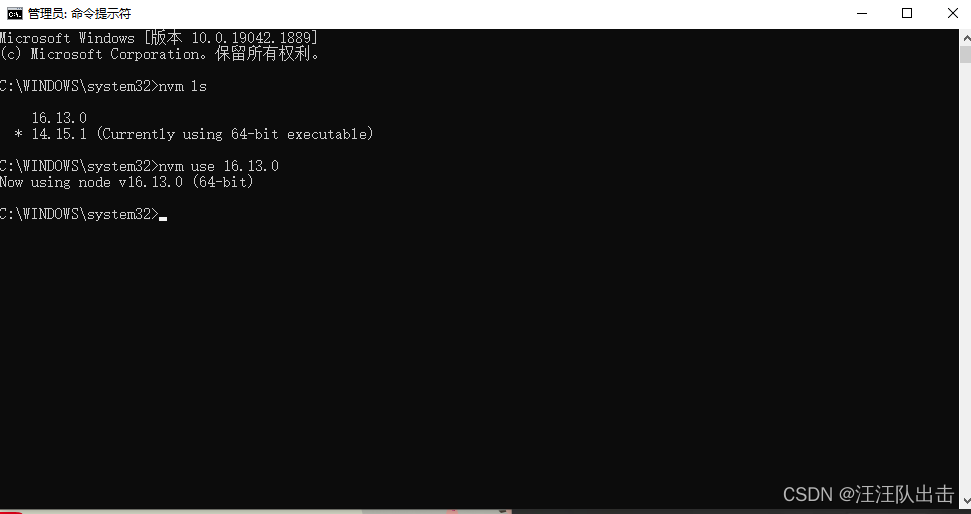
nvm ls 查看当前的node版本
nvm install xxxx 安装你想要的node版本(xxxx是node版本号)安装好之后nvm ls 查看是否有你 安装的版本 (如图红色方框)
最后使用nvm use xxxx 切换到你需要的版本(切换有乱码就用管理员打开cmd再切换一次即可)

nvm切换版本失败有乱码
以管理员打开cmd 再切换一次即可























 1796
1796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








