问题描述:
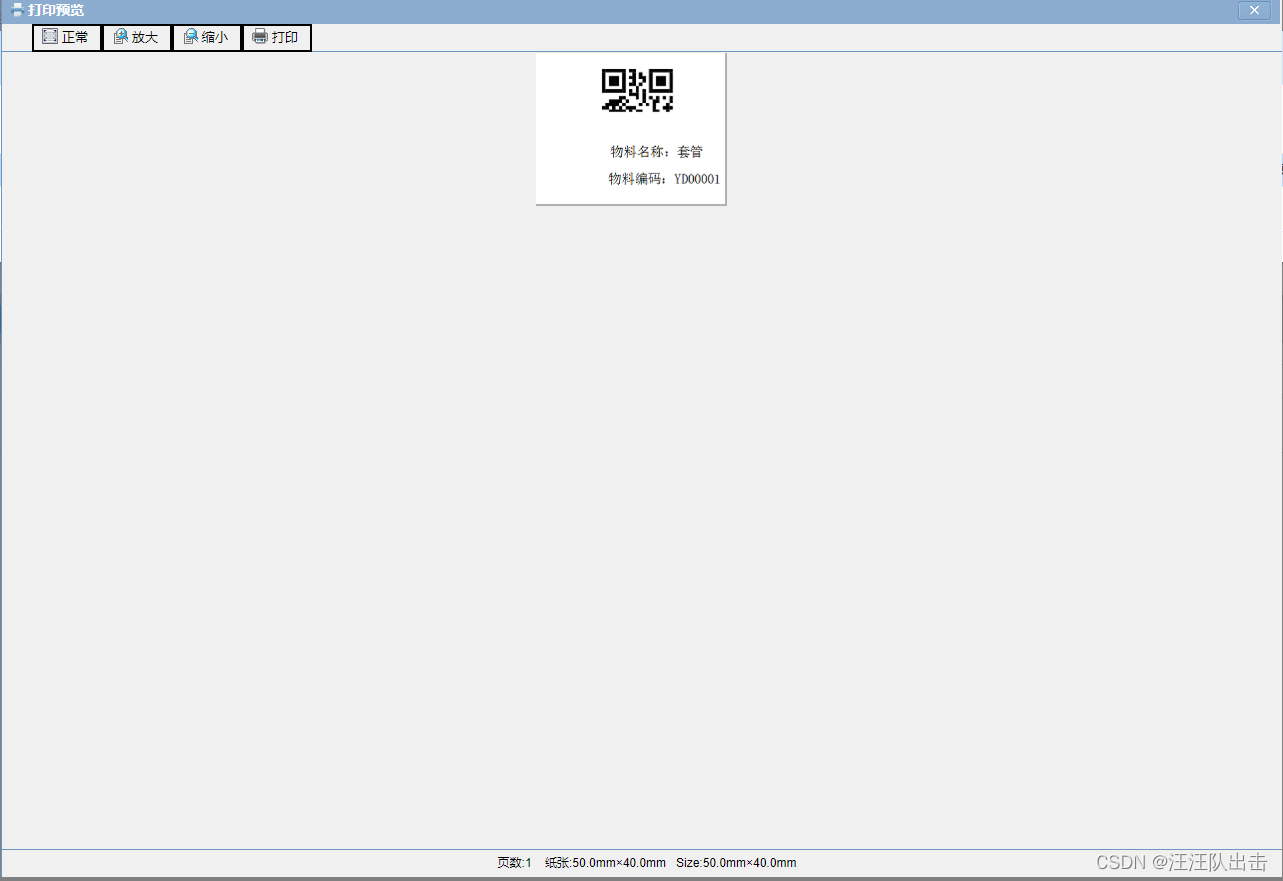
打印模板里配置的二维码是偏小的,但是在页面使用打印的时候打印预览的二维码不是预期大小,如图:

原因:
配置二维码的时候上下左右(图中箭头)会有一部分区域,打印时的二维码会根据图中虚线的范围作为二维码的宽高,因此会导致二维码的大小不能达到预期。


解决办法:
用模板的 width 和 height 来判断当前的阴影部分,若 width > height,那么就将 height作为二维码的宽高,左边的偏移量为 ( width - height ) / 2。若 width < height,那么将 width 作为二维码的宽高。(备注:左边偏移量不设置会导致二维码的位置不对)
代码如下:
let size = null;
let left = null;
if (item.options.width > item.options.height) {
size = item.options.height;
left = (item.options.width - item.options.height) / 2;
} else {
size = item.options.width;
}
LODOP.ADD_PRINT_IMAGE(
item.options.top * 1.35,
(item.options.left + left) * 1.4,
size * 1.45,
size * 1.45,
`<img border='0' src='${imageUrl}' width='100%' />`
);




















 870
870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








