项目背景
在浏览网站时,发现好多网站开放出聊天的窗口,我们一发送消息就会收到一条消息,好奇这个功能是怎么实现的,最后查阅资料发现收发消息的操作是通过服务端先接收到消息,再主动向客户端推送消息,所以呢就想做一个聊天网站实现上述的功能,但是实现服务器推送的方法很多,此项目选择使用了WebSocket协议来实现上述功能
项目功能
- 注册:用户可以申请注册一个账号
- 登录:用户使用注册的账号进行登录
- 好友管理模块:在搜索框输入要添加好友的用户名,即可申请添加好友
- 会话管理模块:用户可以点击好友来创建不存在的会话
- 消息管理模块:用户可以和自己的好友实时聊天
测试计划与设计
本次测试的环境为:Windows操作系统Win11,Chrome浏览器

功能测试
测试步骤:
- 分析需求,提取测试点
- 针对测试点设计测试用例
- 根据测试用例手工执行测试
- 针对测试结果输出报告
测试用例
这里针对项目的界面,功能,安全,性能,兼容性,易用性设计测试用例
此处只粘贴部分用例,完整的用例可访问Gitee链接查看
链接: 畅聊趣坊测试用例

测试步骤
这里记录两个核心功能的测试步骤:
- 添加好友
- 发送消息
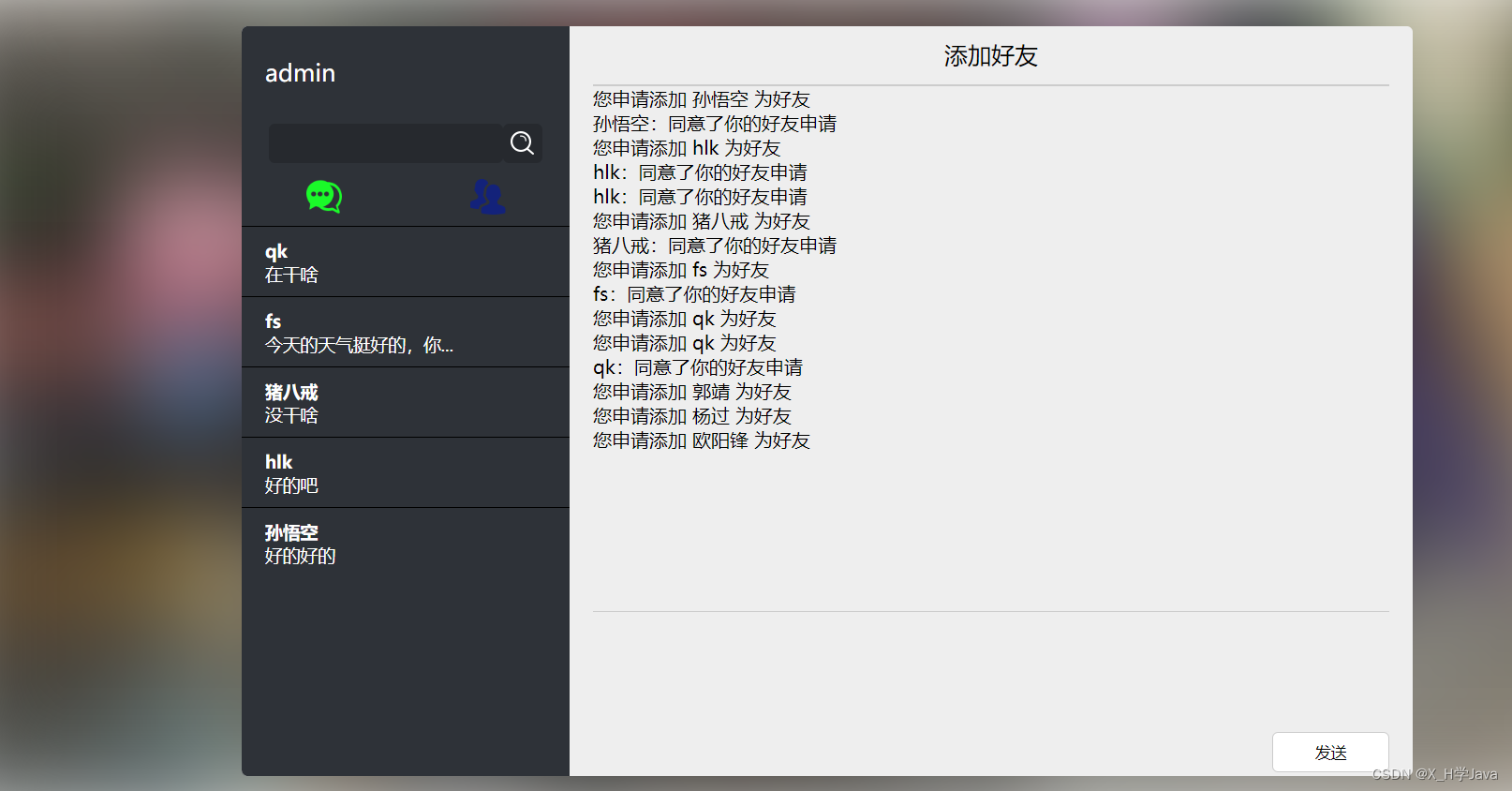
添加好友的测试步骤:
- 先正确登录来到主页面

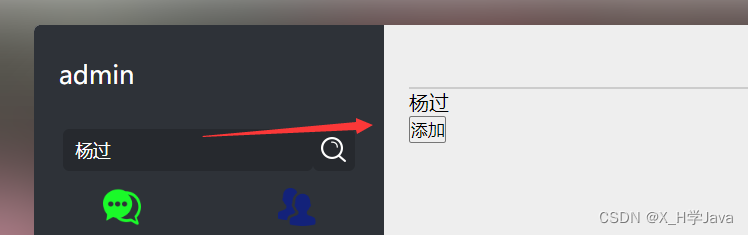
- 再查找要添加的好友

- 查找到,点击添加

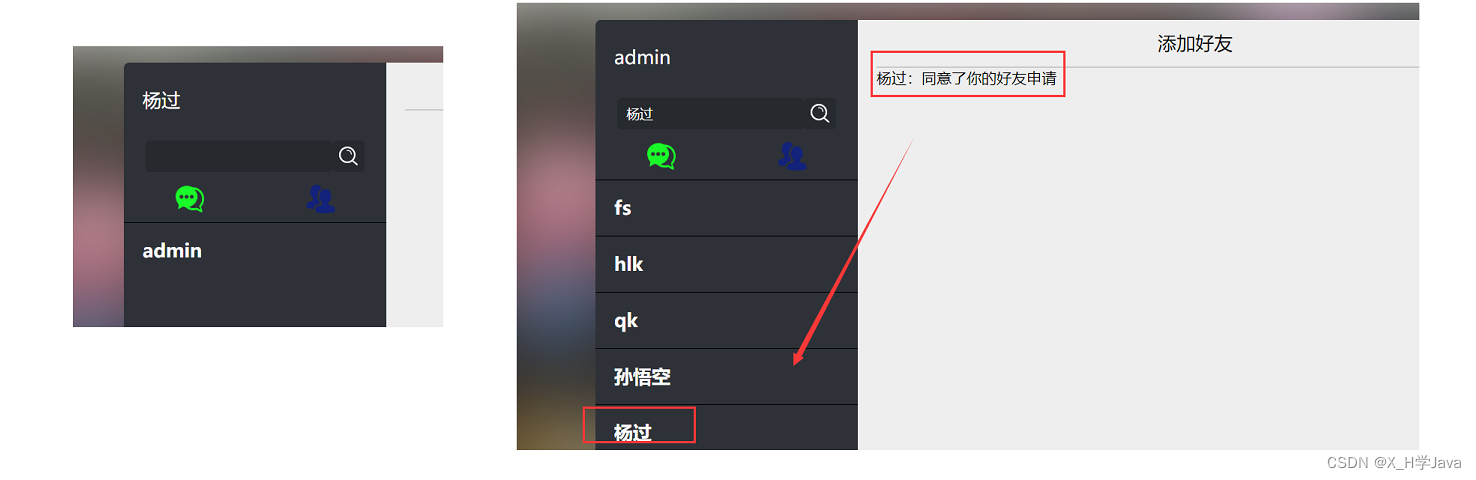
- 使用无痕模式登录被添加的账号

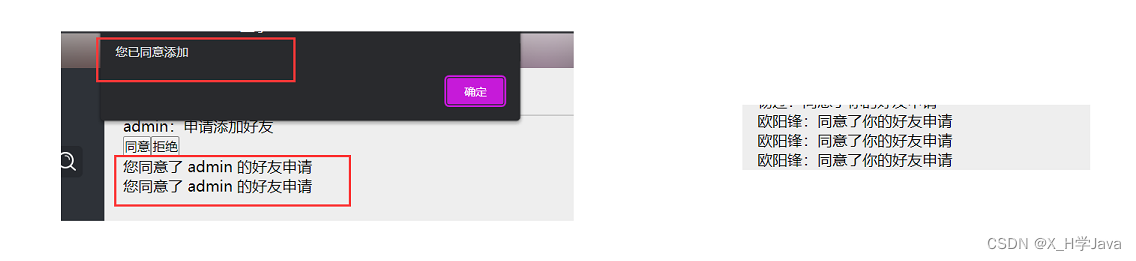
- 点击同意

- 查看添加好友结果

发送消息的测试步骤:
- 甲先给乙发送消息

- 乙查看是否收到消息,并向甲回应一条消息

- 查看甲是否收到消息

自动化测试
自动化测试的优点:
自动化测试可代替一部分手工测试,
提高测试的执行效率,并且随着项目版本的迭代,回归测试的压力越来越大,借助自动化测试提高回归测试效率
注意:自动化测试只能代替一部分手工测试,不能完全替代手工测试
自动化测试的步骤:
- 分析项目的核心功能
- 针对核心功能设计自动化测试用例
- 针对测试用例编写自动化脚本
- 执行脚本
- 记录结果
设计自动化测试用例
此处针对三个主要的模块设计用例:
- 用户模块
- 会话好友管理模块
- 消息管理模块

编写自动化测试脚本
此处只粘贴部分脚本代码,完整脚本可访问Gitee链接
链接: 畅聊趣坊UI自动化测试脚本
import org.junit.jupiter.api.*;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import java.time.Duration;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class ClientTest extends InitAndEnd{
@BeforeEach
void login() throws InterruptedException {
driver.get("http://47.108.53.70:8080/login.html");
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
driver.findElement(By.cssSelector("#username")).sendKeys("admin");
driver.findElement(By.cssSelector("#password")).sendKeys("12345");
driver.findElement(By.cssSelector("#submit")).click();
Thread.sleep(2000);
Alert alert = driver.switchTo().alert();
alert.accept();
Thread.sleep(1500);
}
//检查元素
@Order(1)
@Test
void elementTest(){
WebElement element = driver.findElement(By.cssSelector("body > div.client-container > div > div.right > div.title"));
Assertions.assertEquals("添加好友",element.getText());
Assertions.assertEquals("http://47.108.53.70:8080/client.html",driver.getCurrentUrl());
Assertions.assertEquals("网页聊天页面",driver.getTitle());
}
//检查点击好友列表
@Order(2)
@Test
void clickFriendList(){
driver.findElement(By.cssSelector("body > div.client-container > div > div.left > div.tab > div.tab-friend")).click();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
WebElement element = driver.findElement(By.cssSelector("#friend-list > li:nth-child(1) > h4"));
Assertions.assertEquals("fs",element.getText());
}
//检查点击会话列表
@Order(3)
@Test
void clickSessionList(){
driver.findElement(By.cssSelector("body > div.client-container > div > div.left > div.tab > div.tab-session")).click();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
String sessionName = driver.findElement(By.cssSelector("#session-list > li:nth-child(1) > h3")).getText();
Assertions.assertEquals("fs",sessionName);
String lastMessage = driver.findElement(By.cssSelector("#session-list > li:nth-child(1) > p")).getText();
Assertions.assertEquals("放肆",lastMessage);
}
//检查点击好友
@Order(4)
@Test
void clickFriend(){
driver.findElement(By.cssSelector("body > div.client-container > div > div.left > div.tab > div.tab-friend")).click();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
driver.findElement(By.cssSelector("#friend-list > li:nth-child(1) > h4")).click();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
WebElement element = driver.findElement(By.cssSelector("#session-list > li.selected"));
String className = element.getAttribute("class");
//检查会话是否是选中状态
Assertions.assertEquals("selected",className);
//检查聊天标题
Assertions.assertEquals("fs",driver.findElement(By.cssSelector("body > div.client-container > div > div.right > div.title")).getText());
}
//检查点击会话
@Order(5)
@Test
void clickSession(){
driver.findElement(By.cssSelector("#session-list > li:nth-child(1)")).click();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
String className = driver.findElement(By.cssSelector("#session-list > li.selected")).getAttribute("class");
Assertions.assertEquals("selected",className);
Assertions.assertEquals("fs",driver.findElement(By.cssSelector("body > div.client-container > div > div.right > div.title")).getText());
}
}
测试结果
功能测试结果
未通过测试如下:
- 登录,注册时点击回车不能触发登录,注册点击效果,影响用户的体验

- 发送消息,也不能通过回车键发送消息,影响用户体验

- 对于已经同意了好友请求,还可点击同意,虽然提示已经添加,但是还往后端发送请求了

bug分析:在同意或拒绝后,没有禁用按钮,也没有对好友是否存在做判断,后端也没有对前端发送请求添加好友的请求进行参数校验
改正意见:前端同意或拒绝后,对按钮进行禁用,后端呢也对前端发送的请求参数进行校验
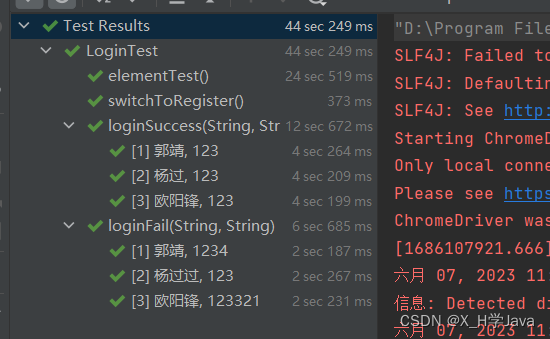
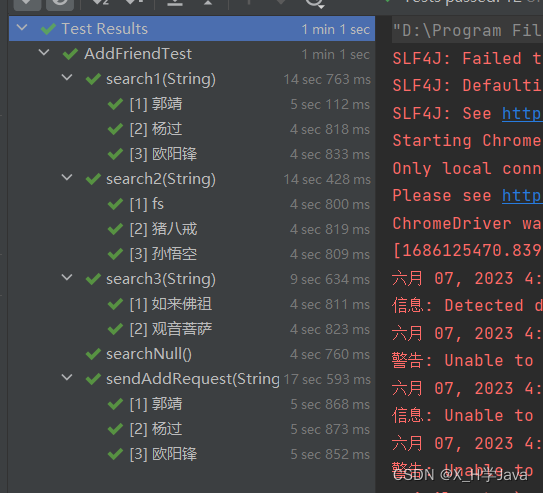
UI自动化测试结果
UI自动化用例全部通过,部分通过结果如下:


























 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










