概述
1.变量和函数都存在提升,但是优先级方面,函数提升>变量提升 。
2.函数声明和函数表达式的对比:
JavaScript中的函数是一等公民,函数声明的优先级最高,会被提升至当前作用域最顶端。如果前面的函数表达式与之前的函数声明同名,后者会将其覆盖。
例题1 执行程序,输出结果为多少?
var a = 1;
function fn){
var a =2;
function a(){console.log(3) ;}
return a
function a() {console.log(4) ;}
}
var b = fn();
console.log (b) ;解析:与编译之后的过程
function fn(){
function a(){ console.log(3) }
function a(){ console.log(4) }
var a;
a = 2;
return a;
}函数提升优先于变量提升,题中变量已经赋值,返回变量,若变量没有赋值返回函数。
例题2 执行程序,输出结果为多少?
var a = 0;
console.log(a)
if (true) {
a = 1;
console.log(a)
function a() {console.log('a 函数')};
a = 21;
console.log(a);
console.log(window.a)
}
console.log(window.a)
console.log(a);
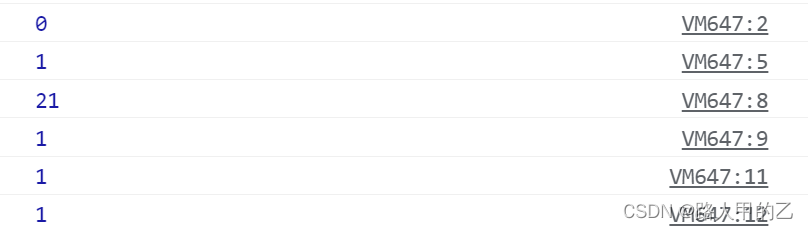
答案:

解析:
var a = 0;
console.log(a)
if (true) {
a = 1;//此时的赋值将a=0覆盖 a 是全局变量
console.log(a)//输出1
function a() {console.log('a 函数')};
//生明一个函数时 相当于在判断语句里面 var a;
a = 21;//将a赋值为21 但未改变全局变量
console.log(a);//输出为21
console.log(window.a)//全局a是1
}
console.log(window.a)//全局a是1
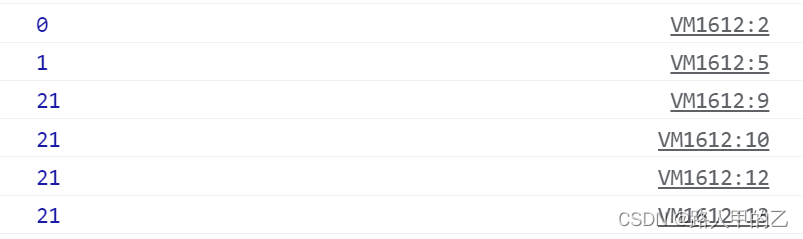
console.log(a);//输出1注意:若是将第六行函数声明去除,结果将变为






















 2818
2818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








