DOM 文档对模型
当访问一个页面时,浏览器会自动创建一个document对象,通过该对象可以操作我们页面上的任何数据实现动态更新。
BOM 浏览器对象模型
它可以控制我们浏览器的前进后退、新建tab,以及网页之间的跳转
一、DOM介绍
1.DOM概念
DOM是文档对象模型,当页面被加载时。浏览器会创建页面的文档对象模型DOM,HTML DOM文档对象是你的页面中所有其他对象的拥有者。
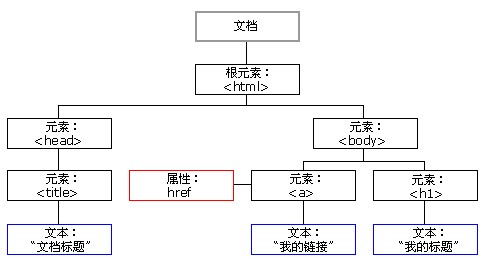
2.HTML DOM模型被解构化为对象树

3.JS功能:
- 可以改变页面中的所有HTML元素
- 可以改变页面中的所有HTML属性
- 可以改变页面中的所有的CSS样式
- 对页面中的所有时间所做出反应
4.HTML元素寻找方法
- ID:document.getElementById()
- 标签:document.getElementsByTagName()
- 类名:document.getElementsByClassName()
5.查找HTML元素
5.1用过id查找HTML元素
getElementById是方法;innerHTML是该方法的属性,可以用于获取或替换任何HTML元素的内容,包括<html>,<body>。
<body>
<p id="intro">你好世界!</p>
<script>
var x = document.getElementById("intro");
document.write("<p>文本来自 id 为 intro 段落: " + x.innerHTML + "</p>");
</script>
</body>

5.2通过标签名查找HTML元素
<body>
<p>你好世界!</p>
<div id="main">
<p> DOM 是非常有用的。</p>
<p>该实例展示了getElementsByTagName方法</p>
</div>
<script>
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
document.write('id="main"元素中的第一个段落为:' + y[0].innerHTML);
</script>
</body>
先通过getElementById()的方法获取到div里所有的元素,然后通过getElementByTagName()获取所有p标签元素,docum.write()输出页面信息,属性y[0]索引号代表一个P标签,innerHTML获取页面内容。

5.3通过类名查找HTML元素
<body>
<p class="intro">你好世界!</p>
<script>
x=document.getElementsByClassName("intro");
document.write("<p>文本来自 class 为 intro 段落: " + x[0].innerHTML + "</p>");
</script>
</body>
获取到class为”intro“的元素

6.改变HTML元素
6.1 element.innerHTML
document.getElementById("p1").innerHTML="新文本!"; 在script里直接修改内容
var element=document.getElementById("header");
element.innerHTML="新标题"; 将元素定义为变量,在变量中修改innerHTML
6.2使用事件修改
流程:点击某个元素时——>页面加载——>输入字段被更改
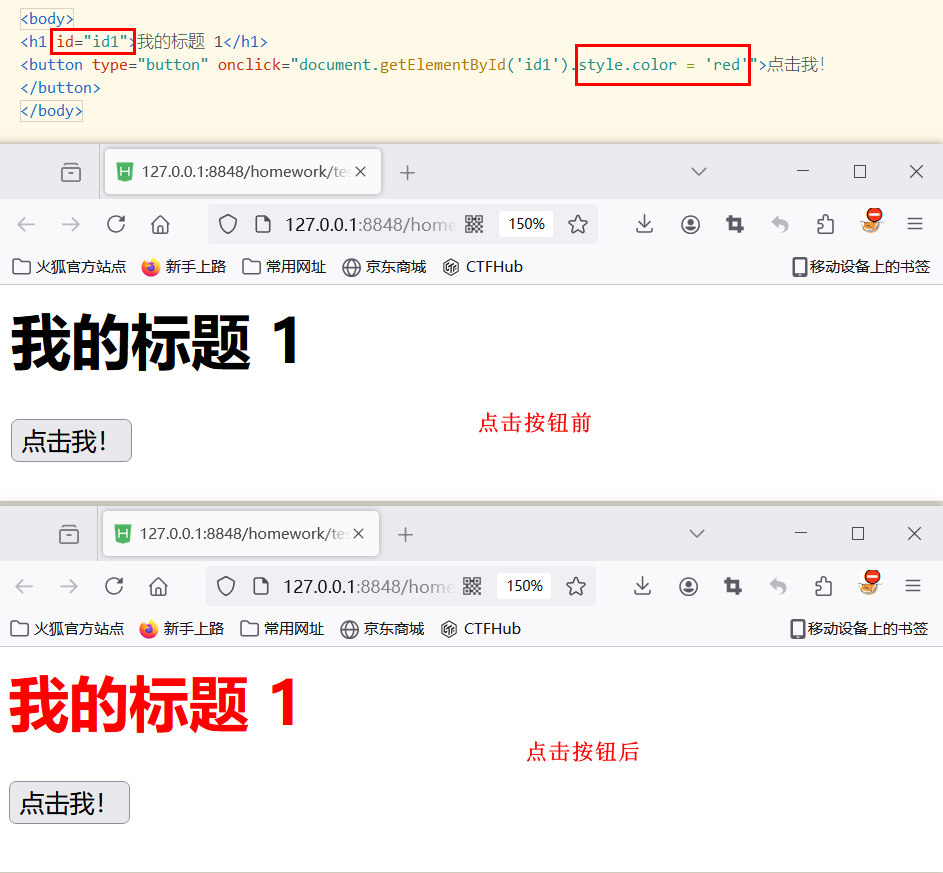
<body>
<h1 id="id1">我的标题 1</h1>
<button type="button" οnclick="document.getElementById('id1').style.color = 'red'">点击我!
</button>
</body>

二、DOM事件
1.事件处理程序调用函数
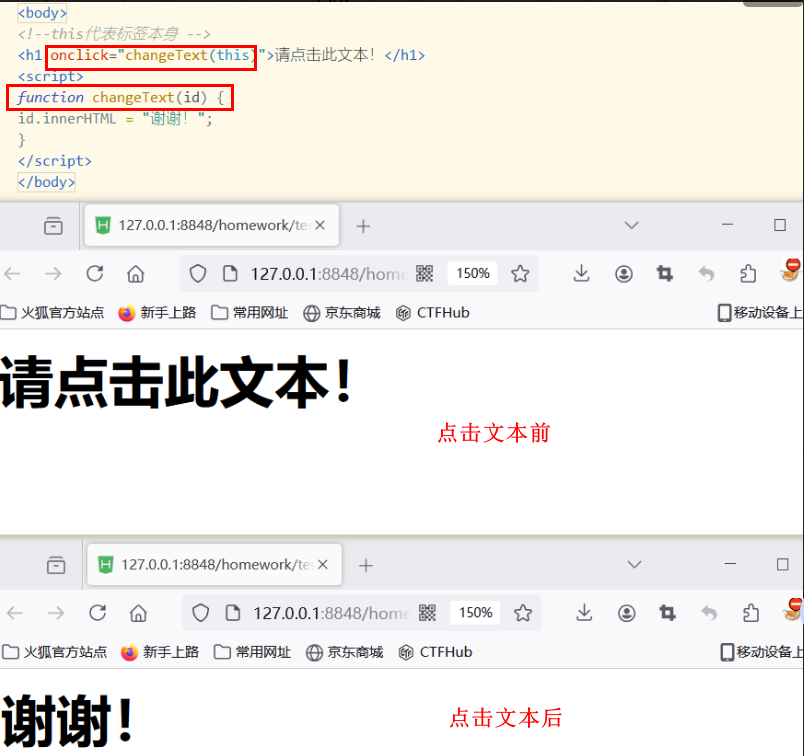
<body>
<!--this代表标签本身 -->
<h1 οnclick="changeText(this)">请点击此文本!</h1>
<script>
function changeText(id) {
id.innerHTML = "谢谢!";}
</script>
</body>
当用户点击文本时触发changeText函数

2.HTML事件属性
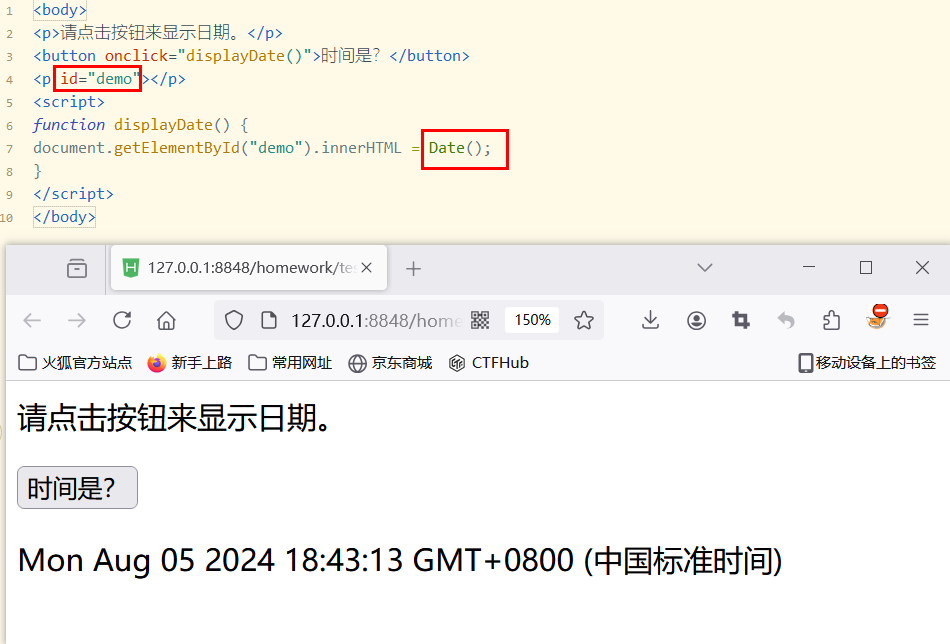
<body>
<p>请点击按钮来显示日期。</p>
<button οnclick="displayDate()">时间是?</button>
<p id="demo"></p>
<script>
function displayDate() {
document.getElementById("demo").innerHTML = Date();
}
</script>
</body>
当用户点击按钮时,displayDate函数将会被执行

3.onchange事件
onchange 当用户改变input输入框内容时执行一段Javascript代码,该事件经常与输入字段验证结合使用
<body>
<script>
function myFunction() {
var x = document.getElementById("fname");
x.value = x.value.toUpperCase();
}
</script>
请输入您的名字:<input type="text" id="fname" οnchange="myFunction()">
</body>
4.onmouseover 和 onmouseout 事件
可以用于将鼠标移至HTML元素上或移除时出发某个函数
<body>
<div οnmοuseοver="mOver(this)" οnmοuseοut="mOut(this)"
style="background-color:#D94A38;width:120px;height:20px;padding:40px;">
请把鼠标移上来</div>
<script>
function mOver(obj) {
obj.innerHTML = "谢谢您"
}
function mOut(obj) {
obj.innerHTML = "请把鼠标移上来"
}
</script>
</body>
5.onmousedown, onmouseup 以及 onclick 事件
onmousedown, onmouseup 以及 onclick 事件构成了完整的⿏标点击事件;⾸先当⿏标按钮被点击时,onmousedown 事件被触发;然后当⿏标按钮被释放时onmouseup 事件被触发;最后,当⿏标点击完成后,onclick 事件被触发。
<body>
<div οnmοusedοwn="mDown(this)" οnmοuseup="mUp(this)"
style="background-color:#D94A38;width:90px;height:20px;padding:40px;">
点击鼠标
</div>
<script>
function mDown(obj) {
obj.style.backgroundColor = "#1ec5e5";
obj.innerHTML = "松开鼠标";
}
function mUp(obj) {
obj.style.backgroundColor="#D94A38";
obj.innerHTML="谢谢您";
}
</script>
</body>
6.事件拓展
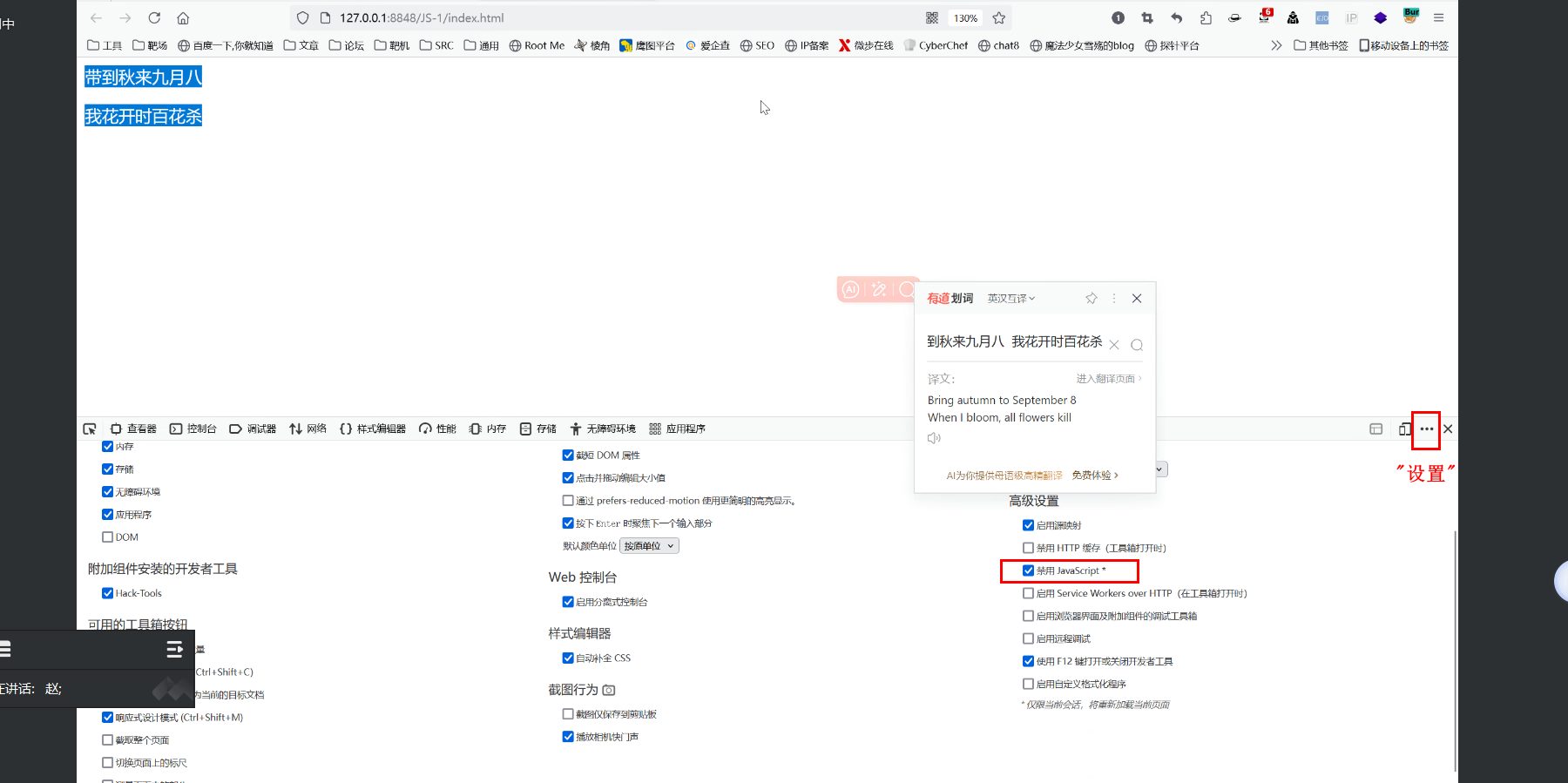
contextmenu主要控制和实现是上下文菜单,主要⽤于程序员取消默认的上下⽂菜单
selectstart 主要控制选中内容。
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
document.addEventListener('contextmenu', function(e) {e.preventDefault();})
//preventDefault()取消事件的默认动作。
document.addEventListener('selectstart', function(e) {e.preventDefault();})
</script>
</head>
<body>
<p>带到秋来九月八</p>
<p>我花开时百花杀</p>
</body>
</html>

三、JavaScript事件
1.HTML事件
流程:HTML页面完成加载——>HTML输入字段被修改——>HTML按钮被点击。
<body>
<h1>JavaScript 事件</h1>
<button οnclick="document.getElementById('demo').innerHTML=Date()">时间是?</button>
<p id="demo"></p>
</body>
使用this.innerHTML改变自身元素内容
<button οnclick="this.innerHTML=Date()">时间是?</button>
2.常见的HTML事件
| 事件 | 描述 |
| onchange | HTML元素已被更改 |
| onclick | 用户点击了HTML元素 |
| onmouseover | 用户把鼠标移动到HTML元素上 |
| onmouseout | 用户把鼠标移开HTML元素 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已经完成页面加载 |
3.Event对象
Event 对象代表事件的状态,⽐如事件在其中发⽣的元素、键盘按键的状态、⿏标的位置、⿏标按钮的状态。事件通常与函数结合使⽤,函数不会在事件发⽣前被执⾏。
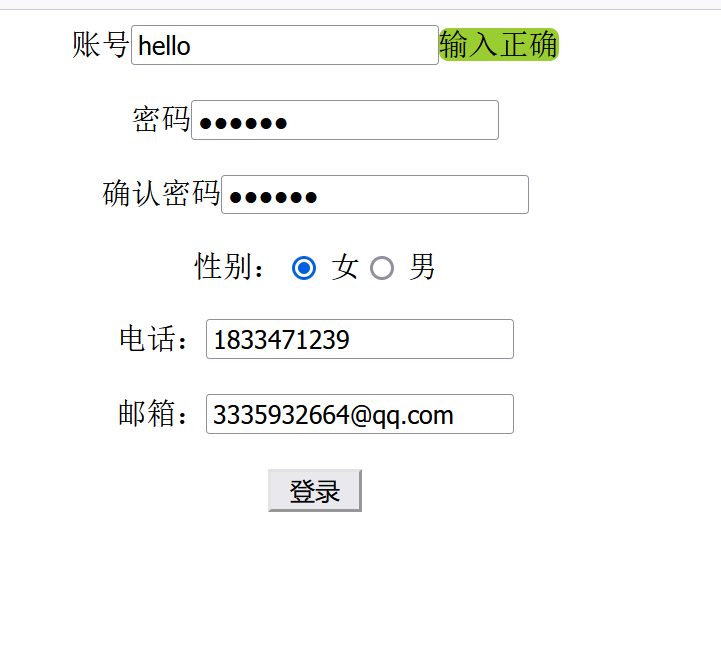
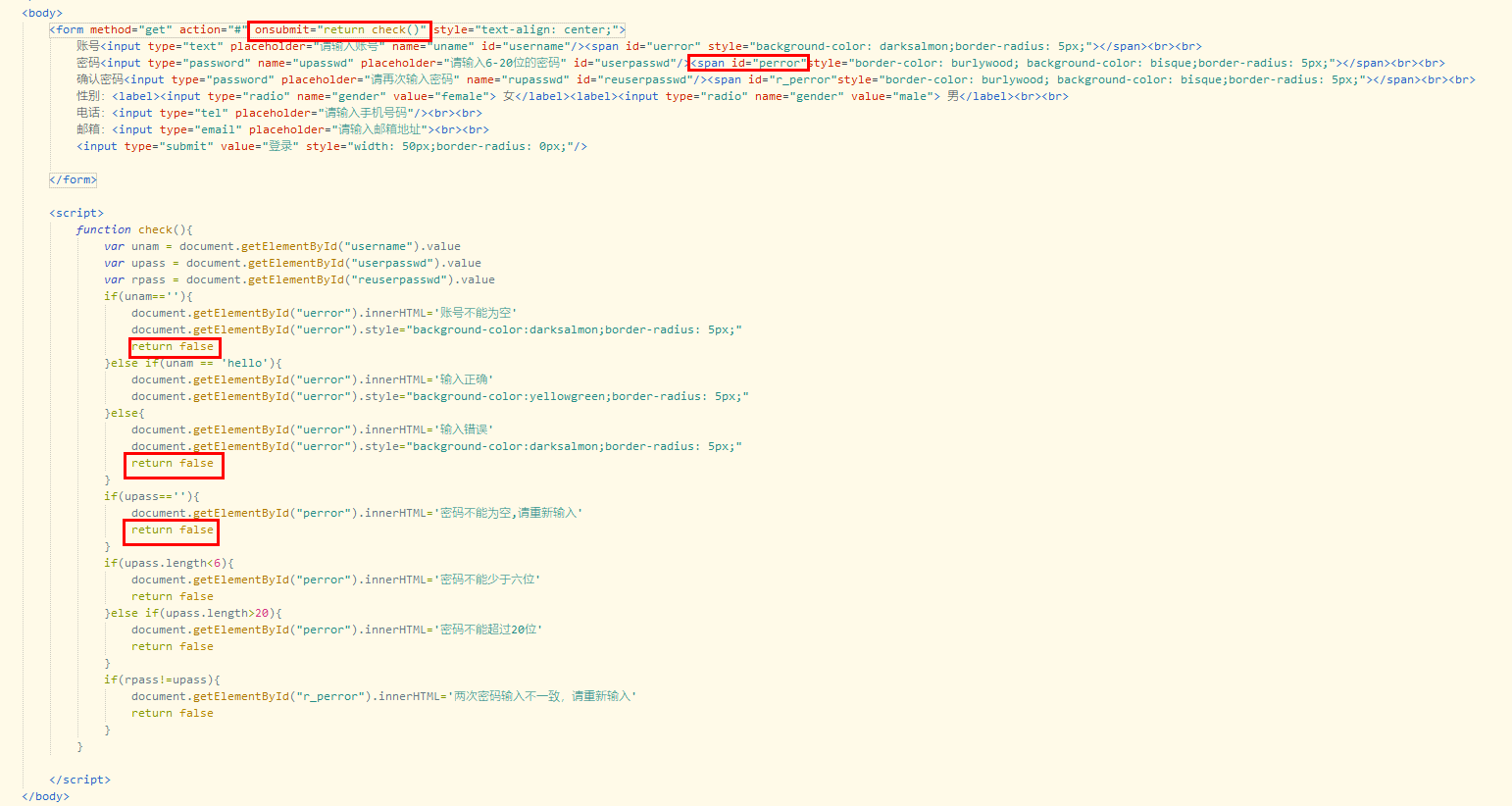
4.实例
编写一个用户登录页面,当用户名输入”hello“时输出”输入正确“,其他为”输入错误“,当密码和账号任意一个为空时提示”账号不能为空“、”密码不能为空“,重新输入密码时两次密码输入不一致提示用户重新输入。


四、JavaScript BOM
1.JavaScript Window
1.1window对象
- window对象代表浏览器的窗口
- 所有全局 JavaScript 对象,函数和变量⾃动成为 window 对象的成员。
- 全局变量是 window 对象的属性。
- 全局函数是 window 对象的⽅法。
- (HTML DOM 的)document 对象也是 window 对象属性:
- window.document.getElementById('header');等同document.getElementById(”header“);
1.2window对象常用方法
- window.alert('你好') :弹窗
- window.confirm('我最帅'):显⽰带有确认和取消按钮的对话框
- window.prompt('请输⼊你的密码'):显⽰可提⽰⽤⼾输⼊的对话框(按确认,返回输⼊的值)
- window.open() - 打开新窗⼝
- window.close() - 关闭当前窗⼝
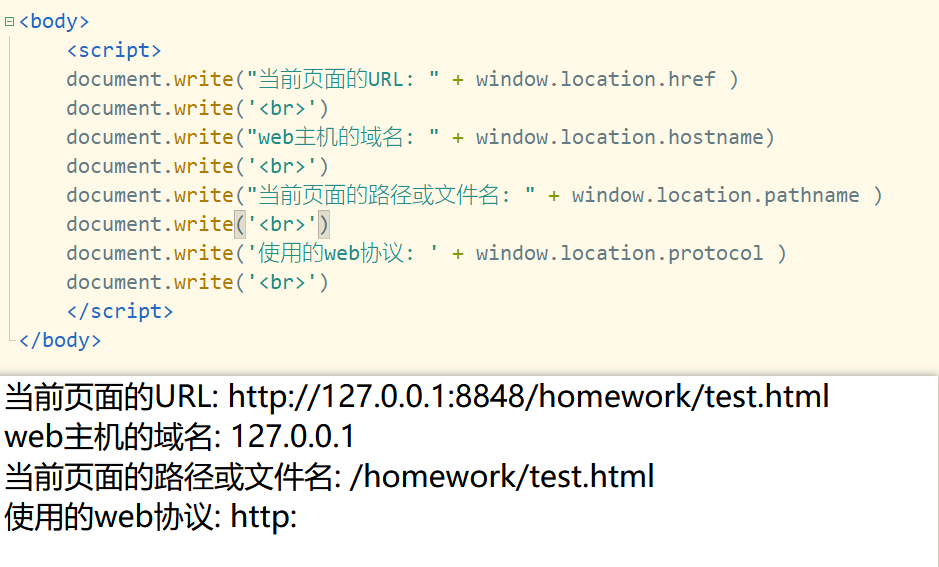
1.3JavaScript Window Location
window.location.href //返回当前页面的 href (URL)
window.location.hostname //返回 web 主机的域名
window.location.pathname //返回当前页面的路径或文件名
window.location.protocol //返回使用的 web 协议(http: 或 https:)
window.location.assign //加载新文档

2.JavaScript Window History
Window History
| histroy对象方法 | 作用 |
| back() | 可以后退功能 |
| forward() | 前进功能 |
| go(参数) | 参数为1是前进,参数为-1是后退 |






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








