简单描述一下:
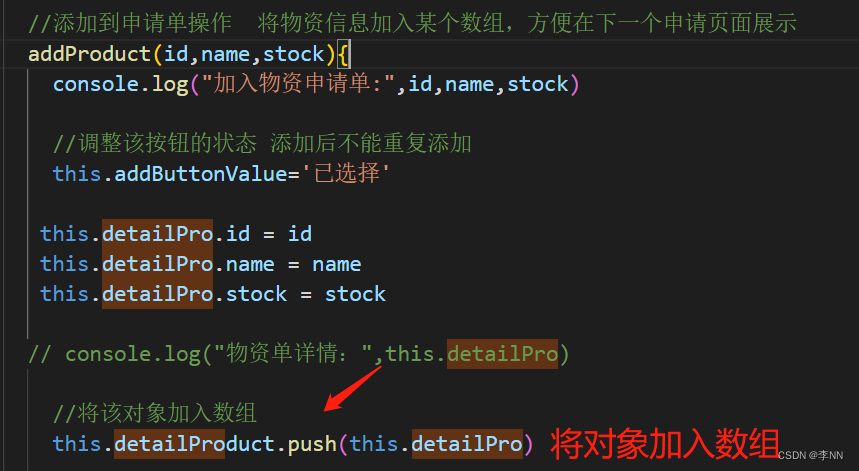
在vue.js中,将一个json对象使用push方法添加到数组中,数组中的其它对象也变成了刚push进去的对象,下面是情况截图


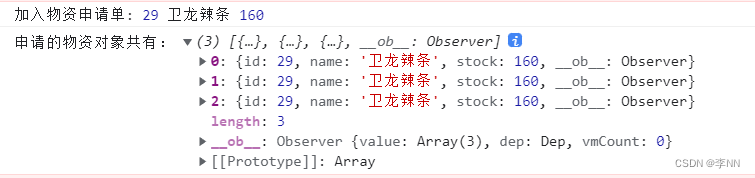
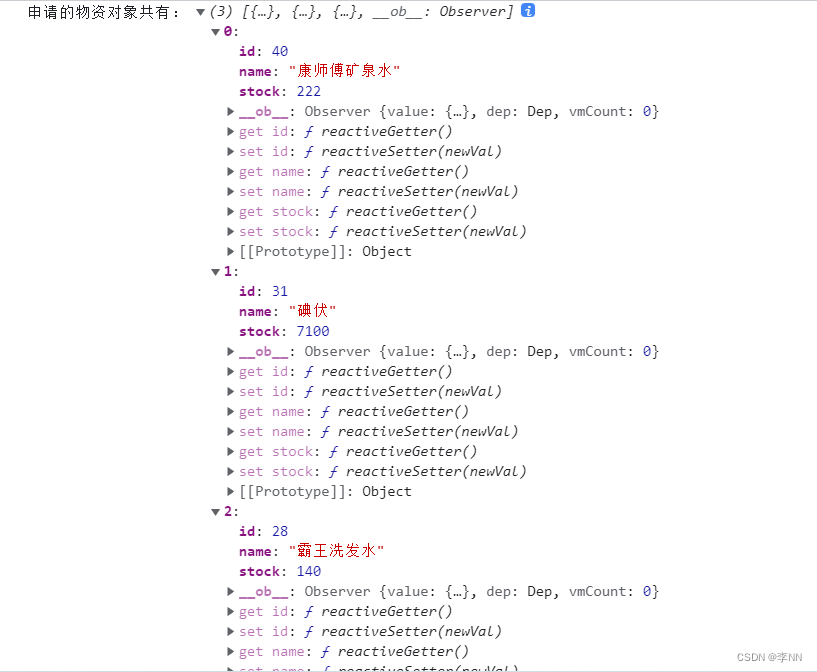
我多次点击页面添加按钮,将不同的选项加入申请单,结果是这样的

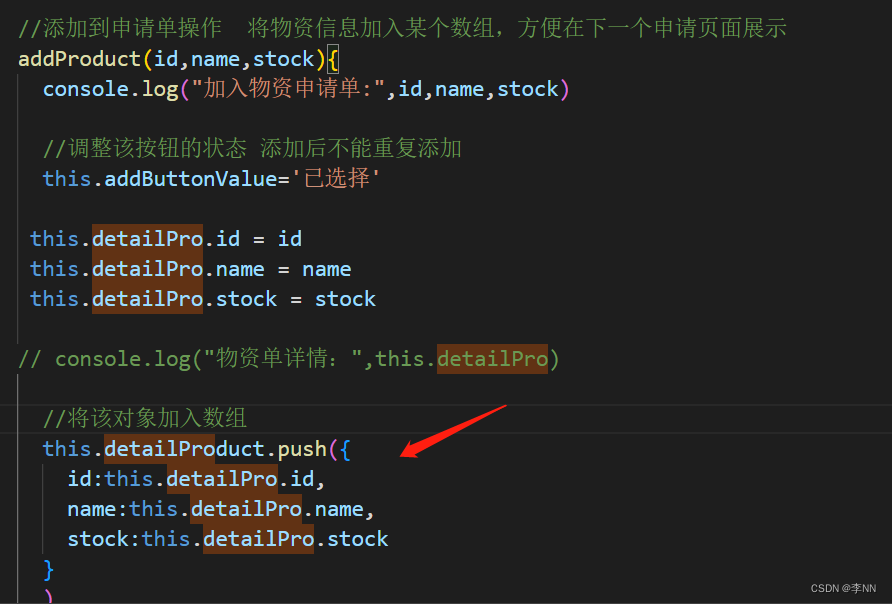
经过各种办法多次测试,最终使用下面的方法成功解决问题

测试结果:

成功加入不同的对象,总结结果: 跟后端一个道理,前端vue默认使用的是地址引用,没有创建新的对象,所有在数组中的集合都是引用的一个对象地址,所以当对象改变时,数组中的其它对象也跟着改变。使用上面的格式push,相当于new了新的对象,然后在数组中添加的对象都是不同的对象,相互之间没有影响。





















 704
704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








