
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
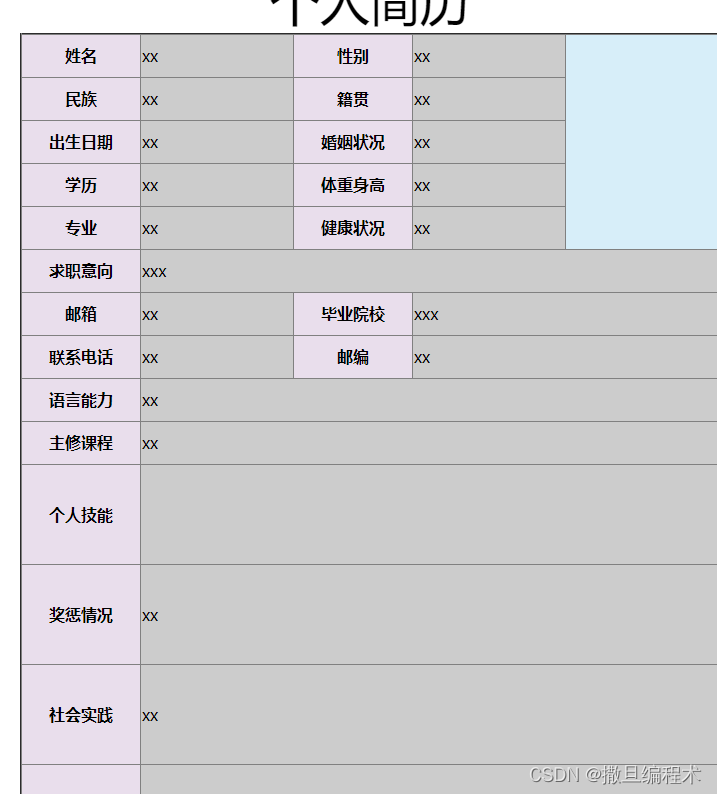
<title>个人简历</title>
<style>
table {
width: 700px;
border-collapse: collapse;
background-color: #ccc;
}
caption {
font-size: 50px;
}
th {
background-color: rgb(233, 222, 236);
}
td {
height: 40px;
width: 150px;
}
.tp {
background-color: rgb(215, 238, 249);
}
.grjn,
.jcqk,
.shsj,
.xqah,
.lf {
height: 100px;
}
.zwpj {
height: 120px;
}
</style>
</head>
<body>
<table border="








 订阅专栏 解锁全文
订阅专栏 解锁全文















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








