1、安装
1.1 @vue/cli脚手架
说明概述:@vue/cli是Vue官方提供的一个全局模块包(得到vue命令)。webpack自己配置环境很麻烦, 可以下载@vue/cli包,用vue命令创建脚手架项目,快速搭建项目基本开发环境。
@vue/cli的优点:
1.0配置webpack
2. babel支持
3. css, less支持
4. 开发服务器支持
把@vue/cli模块包安到全局, 电脑拥有vue命令
yarn global add @vue/cli
//或者
npm install -g @vue/cli
注意: 如果半天没动静(95%都是网速问题), 可以ctrl+c退出重新安装,或者换个网再试
查看版本,检测是否安装成功,如果出现版本号就安装成功, 否则失败
vue -V //注意,V是大写的
1.2 调试工具vue-devtools
说明:谷歌浏览器的插件 - 学习和调试vue必备
下载好文件后,直接把文件拖到谷歌浏览器安装,安装好后在设置>扩展程序可以看见,注意要打开开发者模式

1.3 vscode插件补充
vue文件代码高亮插件

代码提示

2、使用vue命令, 创建脚手架项目
1、创建项目
// vue和create是命令, vuecli-demo是文件夹名,项目名不能带大写字母, 中文和特殊符号
vue create vuecli-demo
2、选择模板

可以上下箭头选择,弄错了ctrl+c退出重来
3、选择用什么方式下载脚手架项目需要的依赖包
在这里插入图片描述
按照提示的命令,先进入vuecli-demo文件夹,然后yarn serve命令下载依赖包(npm(命令:npm run serve)和yarn的命令有差别,两种方式都可以)

出现图片上绿色的代表成功,打开提示链接,可以看见初始页面


3、@vue/cli 目录和代码分析
3.1 结构
vuecil-demo # 项目目录
├── node_modules # 项目依赖的第三方包
├── public # 静态文件目录
├── favicon.ico# 浏览器小图标
└── index.html # 单页面的html文件(网页浏览的是它)
├── src # 业务文件夹
├── assets # 静态资源
└── logo.png # vue的logo图片
├── components # 组件目录
└── HelloWorld.vue # 欢迎页面vue代码文件
├── App.vue # 整个应用的根组件
└── main.js # 入口js文件
├── .gitignore # git提交忽略配置
├── babel.config.js # babel配置
├── package.json # 依赖包列表
├── README.md # 项目说明
└── yarn.lock # 项目包版本锁定和缓存地址
3.2 主要文件和含义
node_modules下都是下载的第三方包
public/index.html – 浏览器运行的网页
src/main.js – webpack打包的入口文件
src/App.vue – vue项目入口页面
package.json – 依赖包列表文件
3.3 @vue/cli 自定义配置
项目中没有webpack.config.js文件,@vue/cli用的vue.config.js
配置文件在src并列处,文件名:vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
port:3000, //端口
open:true, //自动打开浏览器
host:"localhost" //设置本地主机地址
}
})
3.4 单vue文件讲解
vue文件好处:独立作用域互不影响
Vue推荐采用.vue文件来开发项目
template里只能有一个根标签
vue文件-独立模块-作用域互不影响
style配合scoped属性, 保证样式只针对当前template内标签生效
vue文件配合webpack, 把他们打包起来插入到index.html
<!-- template必须, 只能有一个根标签, 影响渲染到页面的标签结构 -->
<template>
<div>这是个根标签,所有内容写到这里</div>
</template>
<!-- js相关 -->
<script>
export default {
name: 'App'
}
</script>
<!-- 当前组件的样式, 设置scoped, 可以保证样式只对当前页面有效 -->
<style scoped>
</style>
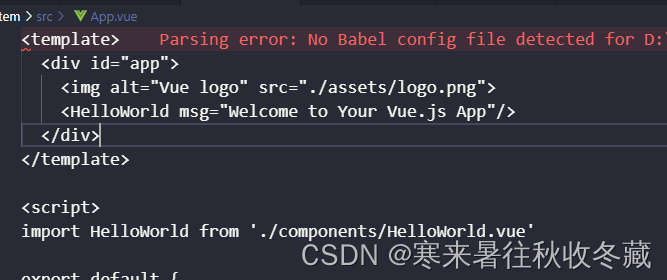
3.5 如果刚创建完项目,点开文件发现多个文件发生报错
如下报错:

有报错信息:parsing error:No Bable config file detected,但是正常运行的情况下,找到package.json文件添加代码:"requireConfigFile" : false,位置如图

3.5 界面清理
- src/App.vue默认有很多内容, 可以全部删除留下框
- assets 和 components 文件夹下的一切都删除掉 (不要默认的欢迎页面)
步骤:
1、src/App.vue默认有很多内容, 可以全部删除留下框
<template>
<div></div>
</template>
<script>
export default {
}
</script>
<style>
</style>
2、assets 和 components 文件夹下的一切删除掉 (不要logo和HelloWorld页面)

只删除文件,不删文件夹哦























 6675
6675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










