一、JavaScript是什么?
JavaScript是一种轻量级的脚本语言;靠浏览器解释。
脚本语言:不具备开发操作系统的能力,而是只用来编写控制其他大型应用程序的“脚本”。
JavaScript是一种广泛用于客户端web开发的脚本语言,常给html网页添加动态功能,比如响应用户的各种操作。
二、JS的组成
ECMAScript
规定了js的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套js语法工业标准。
DOM 文档对象模型
是w3c组织推荐的处理可拓展标记语言的标准编程接口。通过DOM提供的接口可以对页面上的各种元素进行操作(大小,位置,颜色等)。
BOM 浏览器对象模型
提供了独立于内容的,可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框,控制浏览器跳转,获取分辨率等。
三、JavaScript嵌入方式(三种)
内嵌式(嵌入式)
嵌入在html的<script></script>标签中,常见的是放在head里和body后
所有的js代码写到双标记标签<script></script>内部,而<script></script>标签放到html内部
外部引入
把js写到一个单独的js文件中(后缀名以.js结尾),通过<script src="xx.js"></script>来引入的html文件里
事件定义(行内引入)
嵌入在html标签的属性中
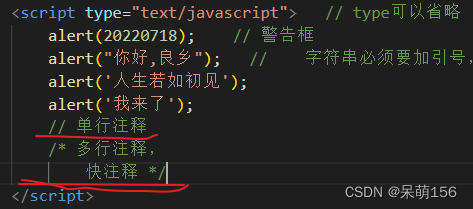
四、注释
// 单行注释
快捷键:ctrl + /
/*… */ 多行注释
快捷键 :shift + alt + A

五、JS注意点
1.区分大小写
2.一句话结尾用分号隔开(推荐)
3.一定要用英文状态的输入法
六、输出方式(3种)
alert(" 内容 "); //警告框 在窗口里面输出
document.write(" 内容");在网页里面输出 ,把内容写入到文档中
console.log("内容 "); 在控制台以日志形式输出
在控制台查看
七、数据类型
| 字符串 | string |
| 数字 | number |
| 布尔 | boolean 取值(true/false) |
| null | 空 |
| undefined | 未定义 |
| 数组 | |
| 对象 | |
| 函数 |
八、变量
可变的量。变量是用于存储某种/某些数值的存储器。
8.1 变量命名规则
1、必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和 数字
2、变量名区分大小写。如:A与a是两个不同变量
3、不允许使用JavaScript关键字和保留字做变量名
4、变量命名要有含义,做到见名知意
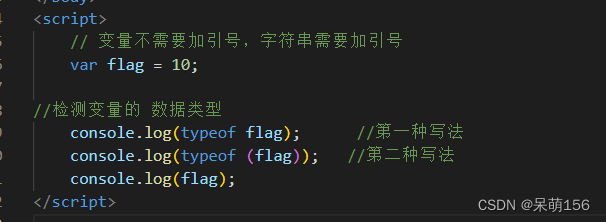
九、获取变量数据类型
typeof,用来获取检测变量的数据类型

检测数据类型的小案例:代码如下:

九、 提示输出对话框
prompt(参数1,参数2);
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








