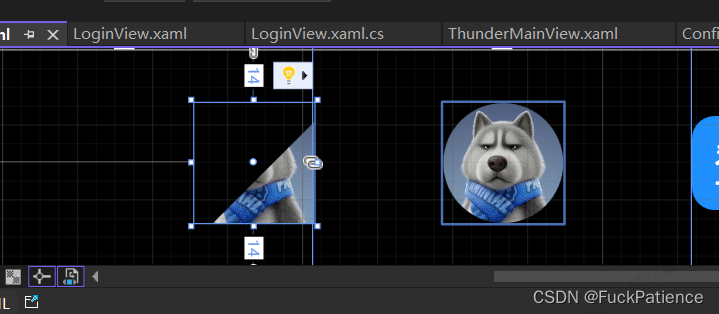
效果图:

代码:
<Image Width="32"
HorizontalAlignment="Right"
Height="32"
Source="../../Resources/Images/BLUEWOLF.jpg">
<Image.Clip>
<PathGeometry>
<PathFigure StartPoint="32,32">
<LineSegment Point="32,5" />
<LineSegment Point="5, 32" />
</PathFigure>
</PathGeometry>
</Image.Clip>
</Image>
<Image Width="32"
Grid.Column="1"
HorizontalAlignment="Center"
Height="32"
Source="../../Resources/Images/BLUEWOLF.jpg">
<Image.Clip>
<EllipseGeometry Center="16,16"
RadiusX="16"
RadiusY="16" />
</Image.Clip>
</Image>分析:
就是利用Clip属性进行裁剪。

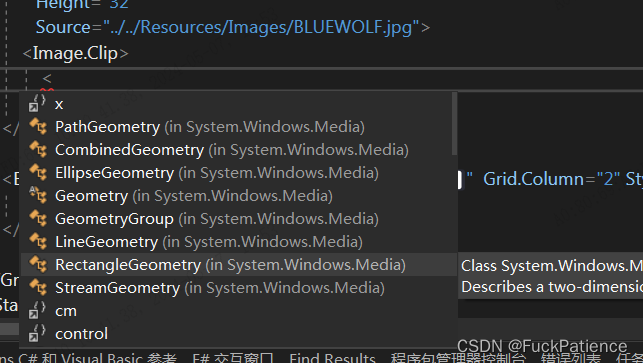
image里面的图形参数只能上面几种类型,Geometry学习可以参考链接:






















 985
985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








