创建一个vue项目
有二种方法进入:
1. 在我们所要创建的路径中cmd进入![]()
2.最好就是选择管理员运行,自己手动的进入到该目录下
创建一个基于webpack模块的vue应用程序,下面是基于webpack的创建
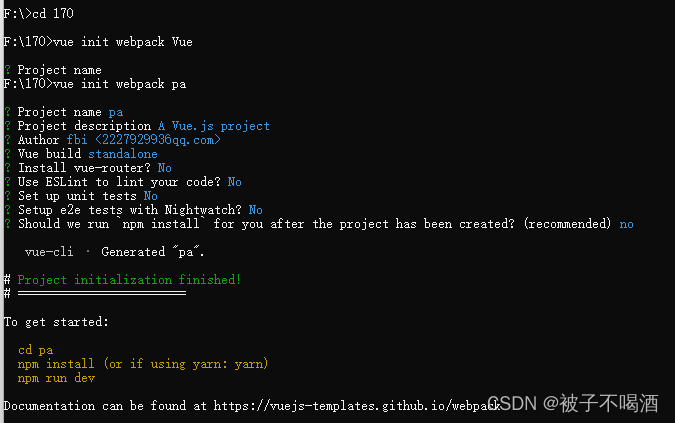
这里myvue 这是项目的名称,可以根据自己的需求起名 vue init webpack myvue
说明
Project name: 项目名称 默认回车即可
Project descriptio: 项目描述, 默认回车即可
Author: 项目作者,默认回车即可(可自行创建作者)
Vue build 选择第一个即可
install vue-router': 是否安装vue-router选择 n 不安装(懂的朋友可选择安装,不懂的朋友,后面我会说明)
Use ESLint to Lint your code : 是否使用ESLint做代码检查,选择N 不安装(后期需要自己手动添加)
Set up unit tests: 单元测试相关,选择n不安装(后期需要自己手动添加)
Set e2e tests with Nightwatch: 单元测试相关,选择n不安装(后期需要自己手动添加)
Should we run npm install for you after the project has been created : 创建完成后直接初始化 选择N 我们手动执行运行结果
初始化并运行
进入到我们的vue项目 cd myvue npm install
在命令符中启动
npm run dev
成功启动后就是这样

将弹出来的8080复制到网址中就是这样我们的vue项目就完成了

























 33万+
33万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








