一.Devtools作用

方便我们实时地观察自己写的数据和组件的状况等。
二.安装


<template>
<div class=""></div>
</template>
<script>
export default {
data() {
return {
name:'芜湖', //单项数据
arr:[
{
a:1,
b:2
}
],
}
},
name: '',
methods: {
}
}
</script>
<style scoped>
</style>
找到插件 下载玩后
打开谷歌浏览器-------->更多程序---------->扩展程序------------>将下载好的拖入进去即可。
三.使用
代码1:
<template>
<div class=""></div>
</template>
<script>
export default {
data() {
return {
name:'芜湖', //单项数据
arr:[
{
a:1,
b:2
}
],
}
},
name: '',
methods: {
}
}
</script>
<style scoped>
</style>

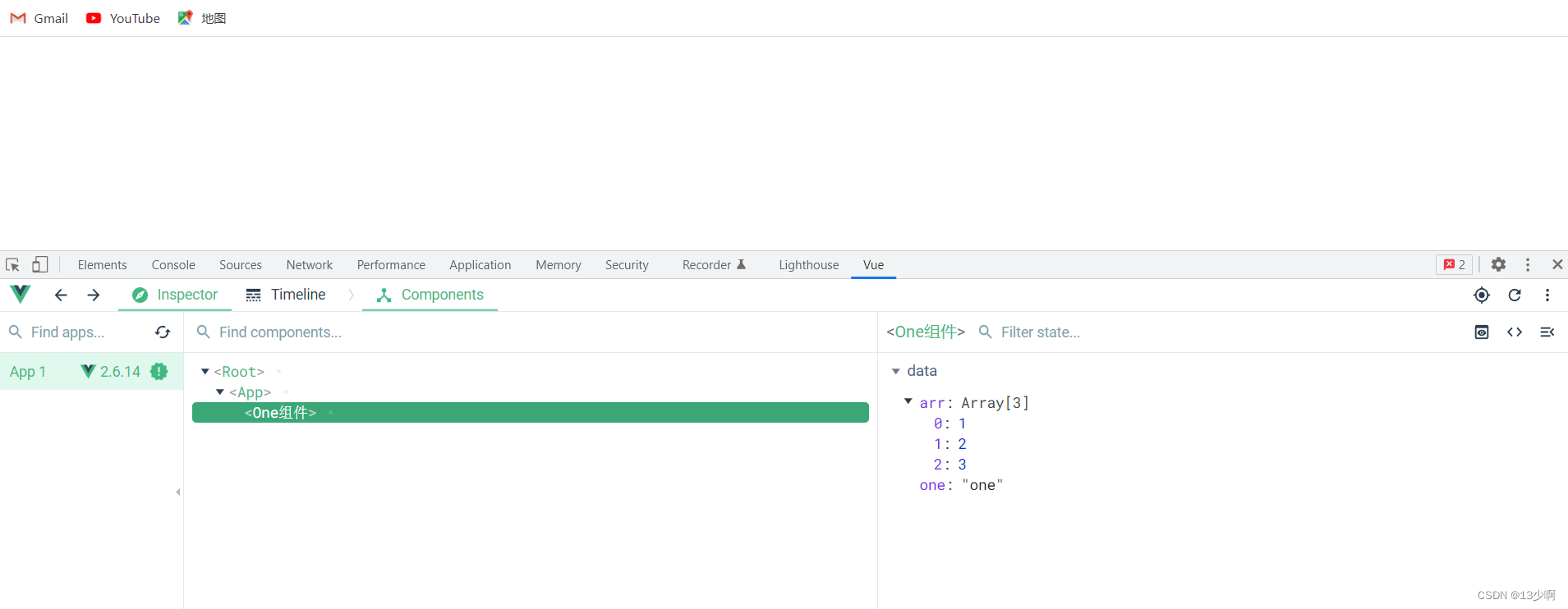
代码:
<template>
<div class=""></div>
</template>
<script>
export default {
data() {
return {
one:'one',
arr:[1,2,3]
}
},
name:'One组件',
methods: {
fn(){
console.log(123213);
}
}
}
</script>
<style scoped>
</style>

name可以给组件取任意的名字,不取的话就是默认的名字。





















 2568
2568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








