介绍 | uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架。
一.环境的配置
(1)安装
npm install uview-ui@2.0.31(2)在main.js注册
// main.js,注意要在use方法之后执行
import uView from 'uview-ui'
Vue.use(uView)
// 如此配置即可
uni.$u.config.unit = 'rpx'3. 在引入uView的全局SCSS主题文件
在项目src目录的uni.scss中引入此文件。
/* uni.scss */
@import 'uview-ui/theme.scss';4.引入uView基础样式
注意!
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性。
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>5.配置easycom组件模式
此配置需要在项目src目录的pages.json中进行
1.uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。
2.请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}二.组件的使用
如果你已经将上面的全部搞定之后,那么我们可以进行。
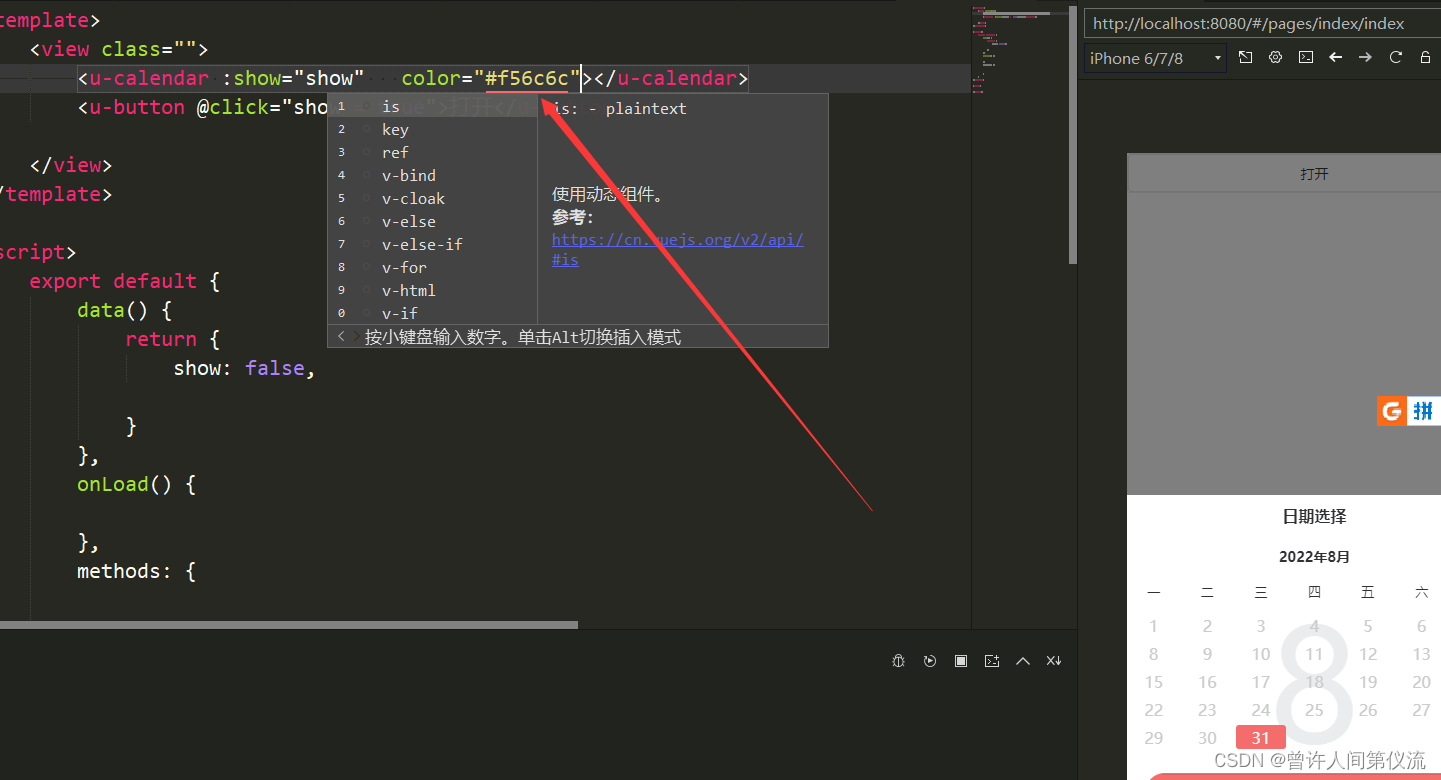
(1)日历------Calendar

如果我想去换个颜色:

直接加入color设置颜色即可。

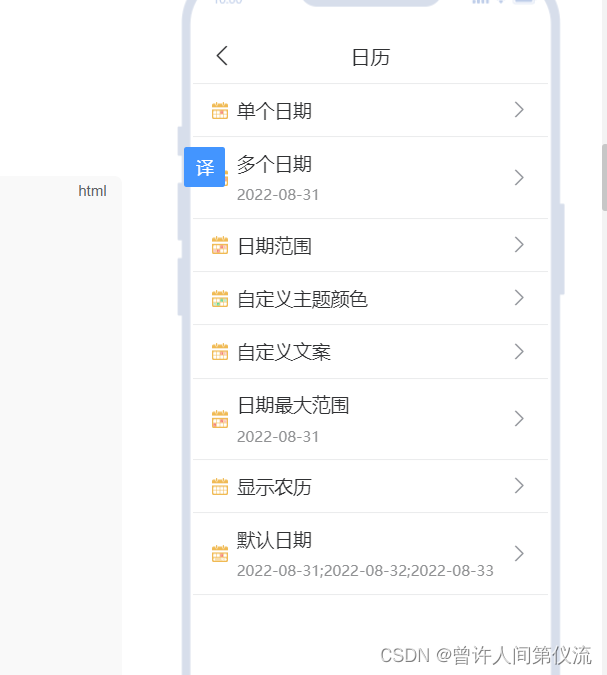
后面还有这么多的选择,详情可见官网。
(2)选择器的使用----picker

(3)时间选择器------DatetimePicker

只要年月


其他配置可以通过接口文档来了解。
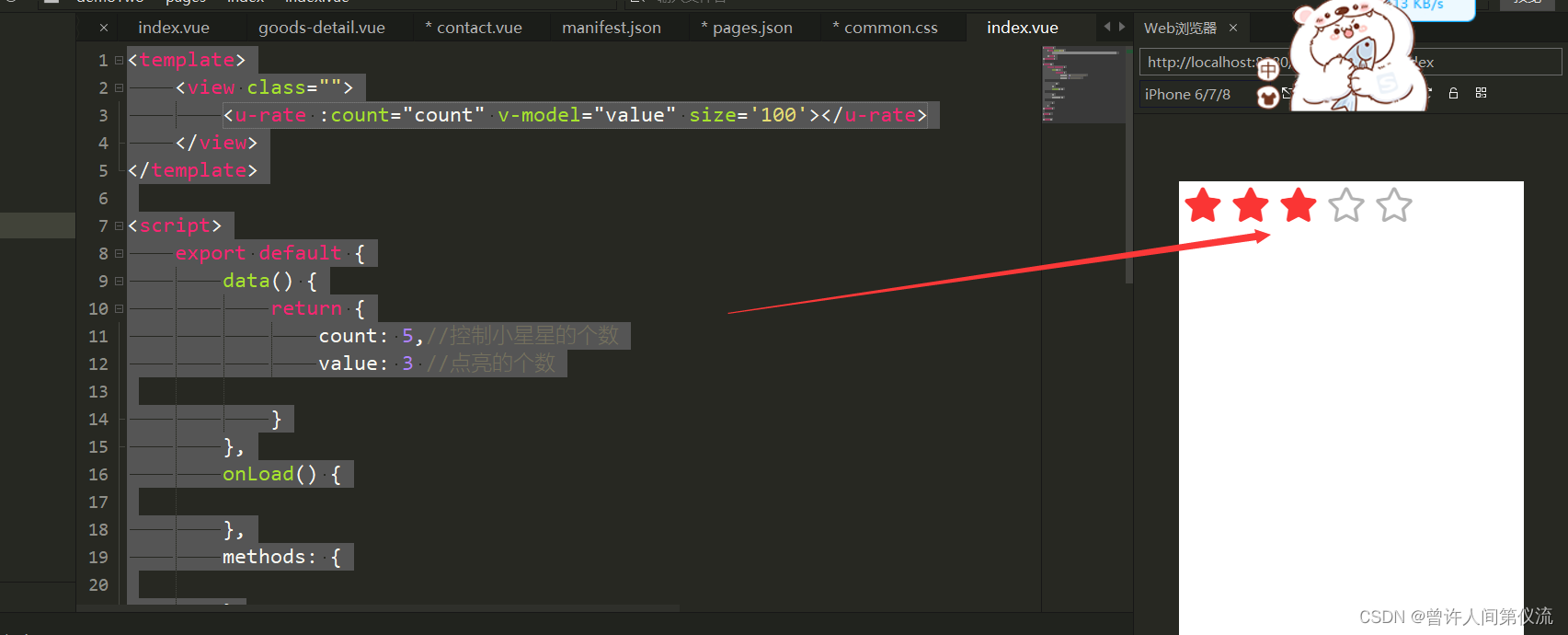
(4)评分--------Rate

需要一个大星星。

通过查看可知星星的大小是由size来进行控制的。

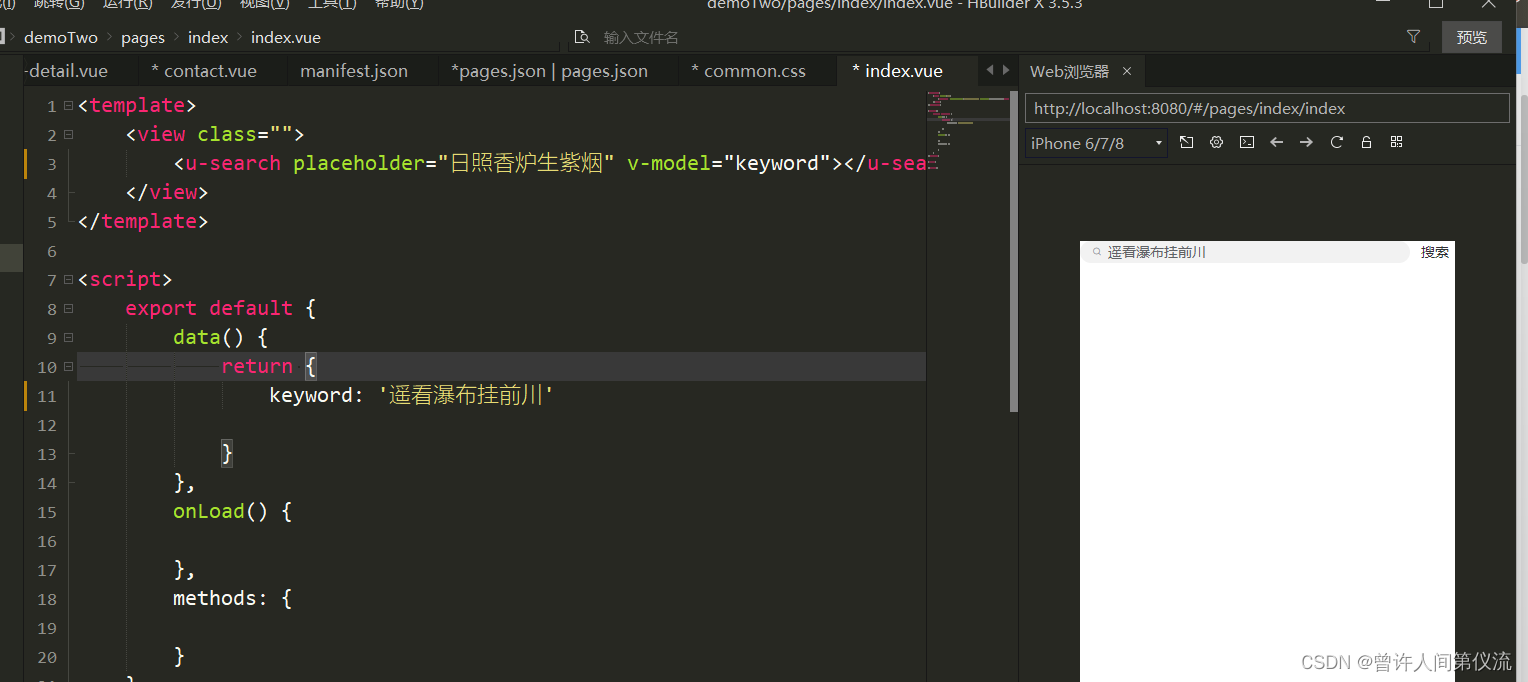
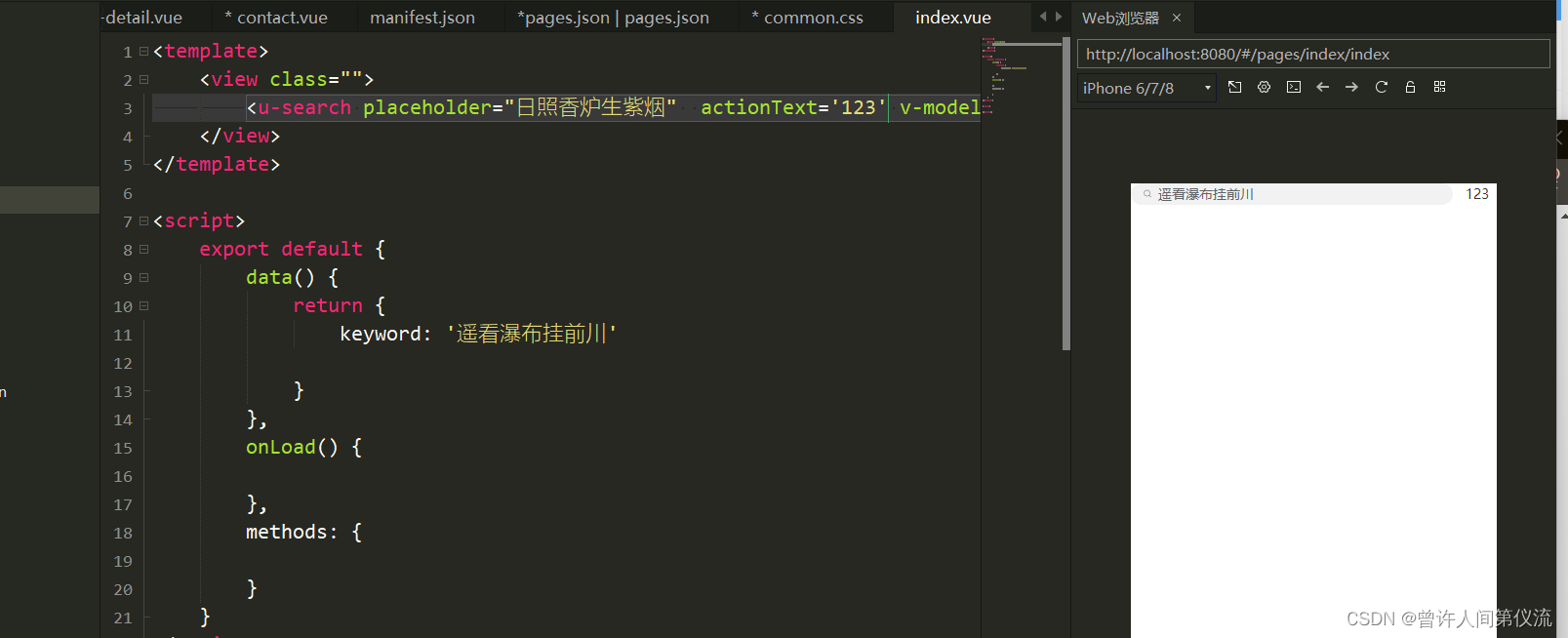
(5)搜索--------Search

改变右侧控件的文字

(6)步进器----NumberBox

只能正整数

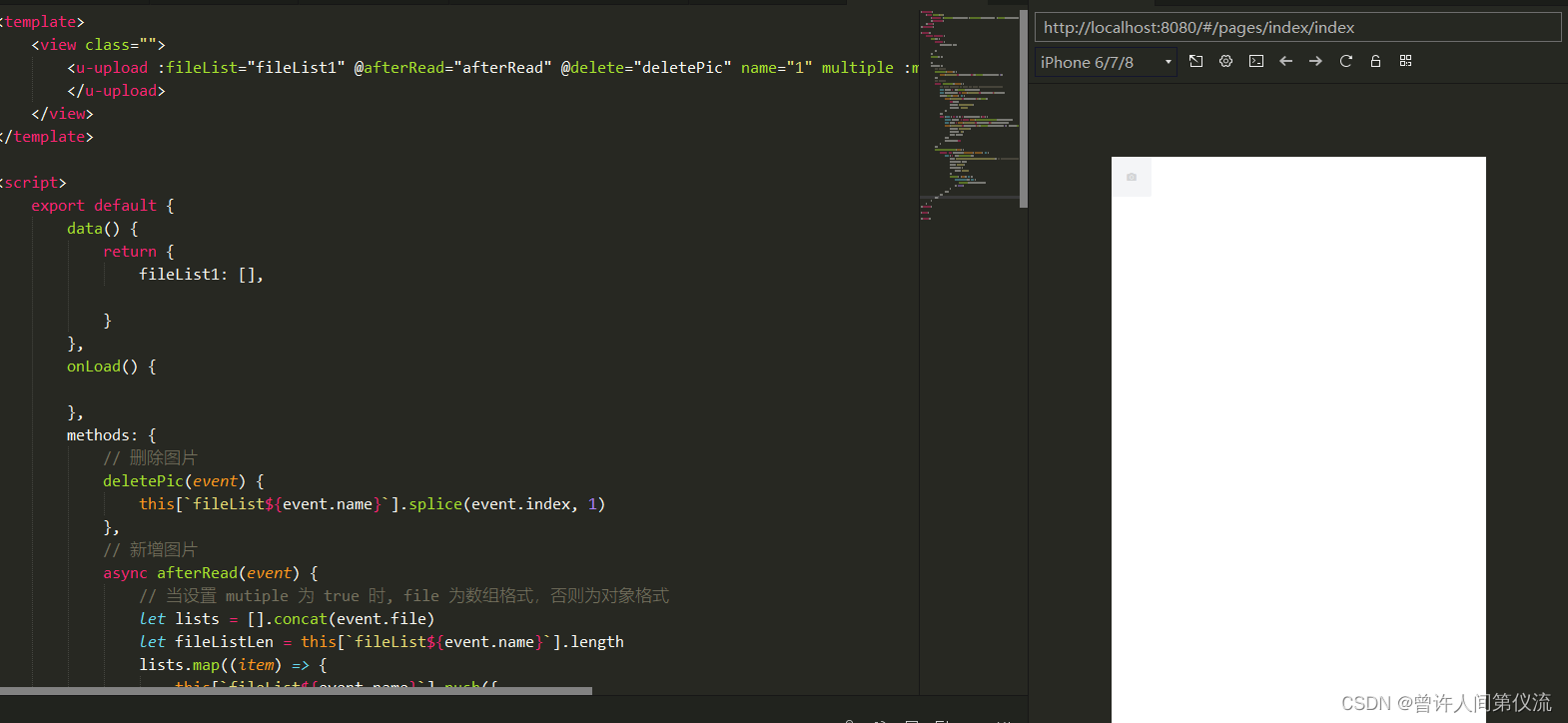
(7)Upload 上传

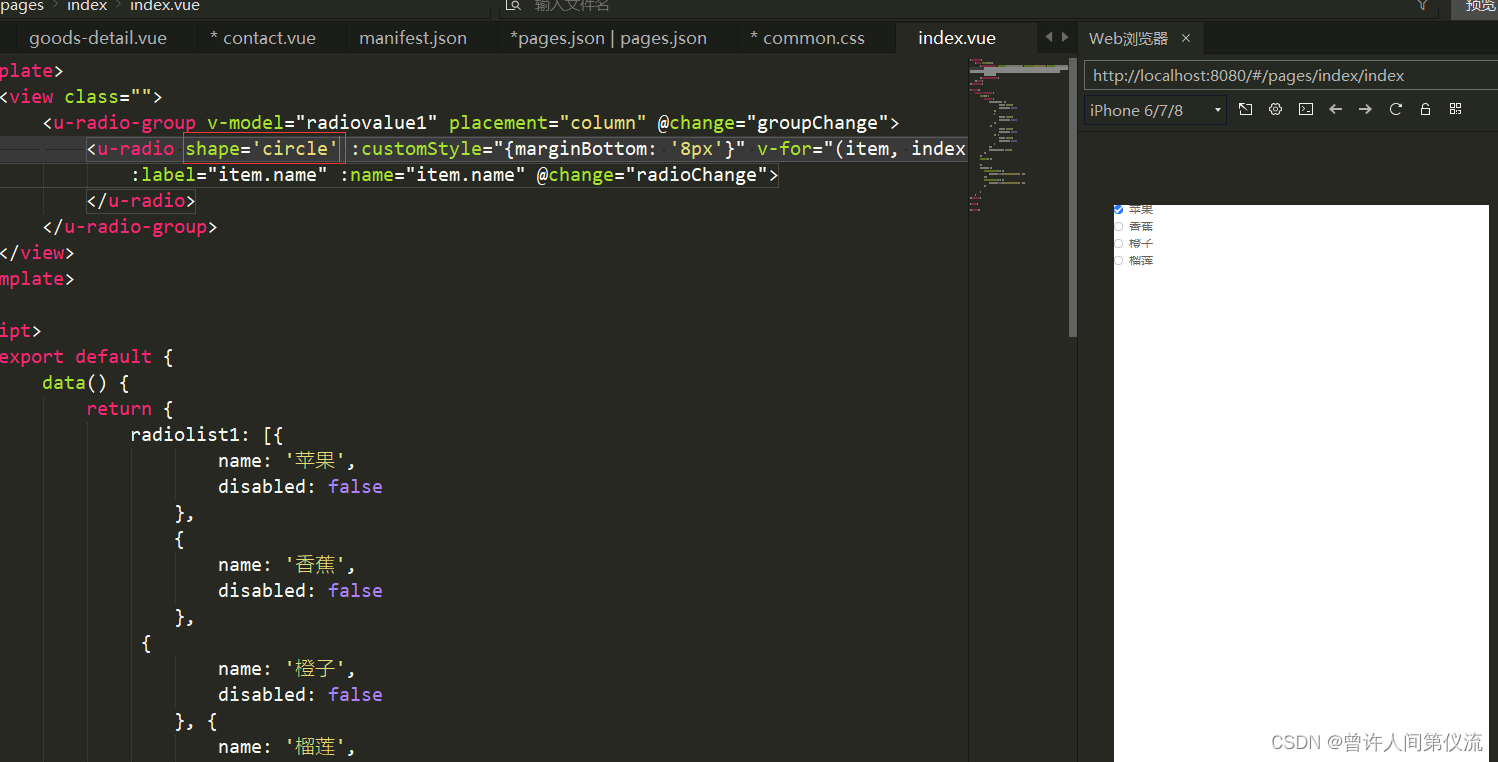
(8)单选框------Radio

自定义形状:

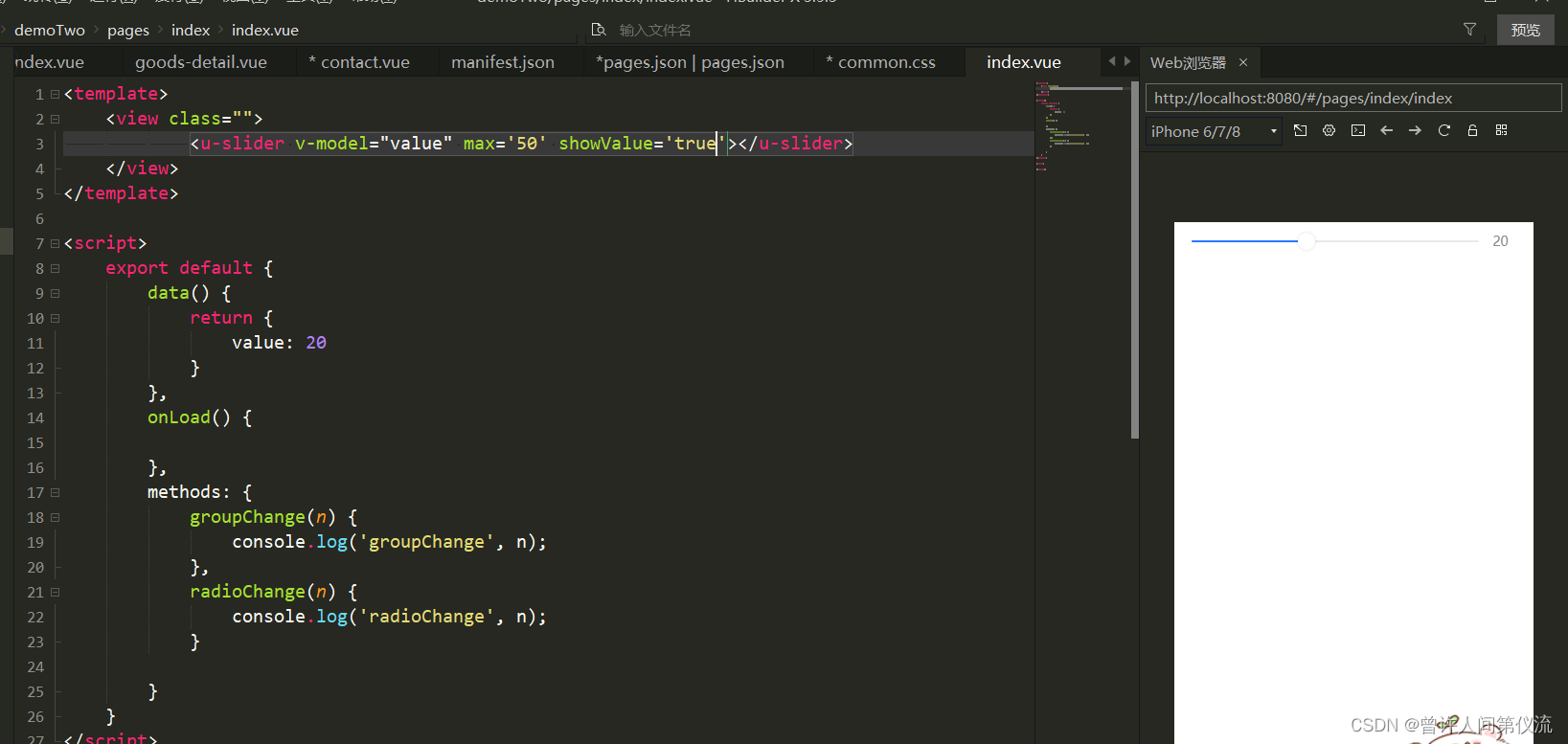
(9)滑动选择器-----Slider
自定义范围,

(10)长按提示-----Tooltip

加入关闭按钮

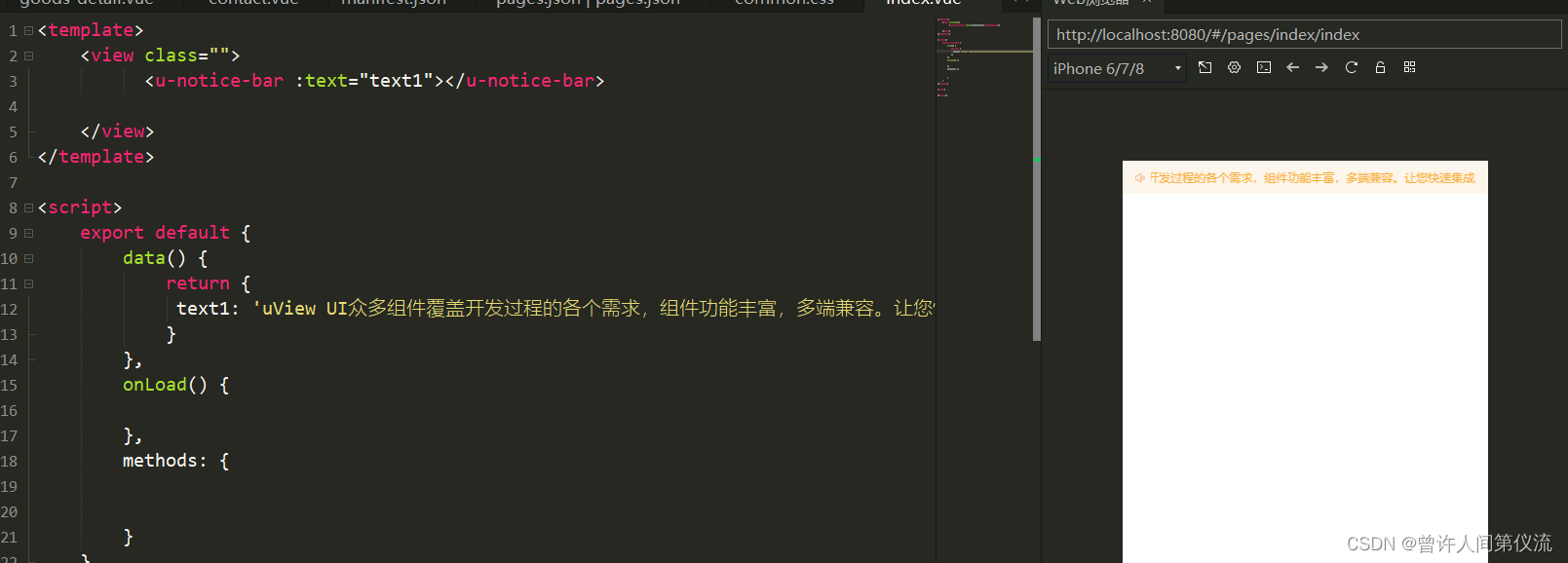
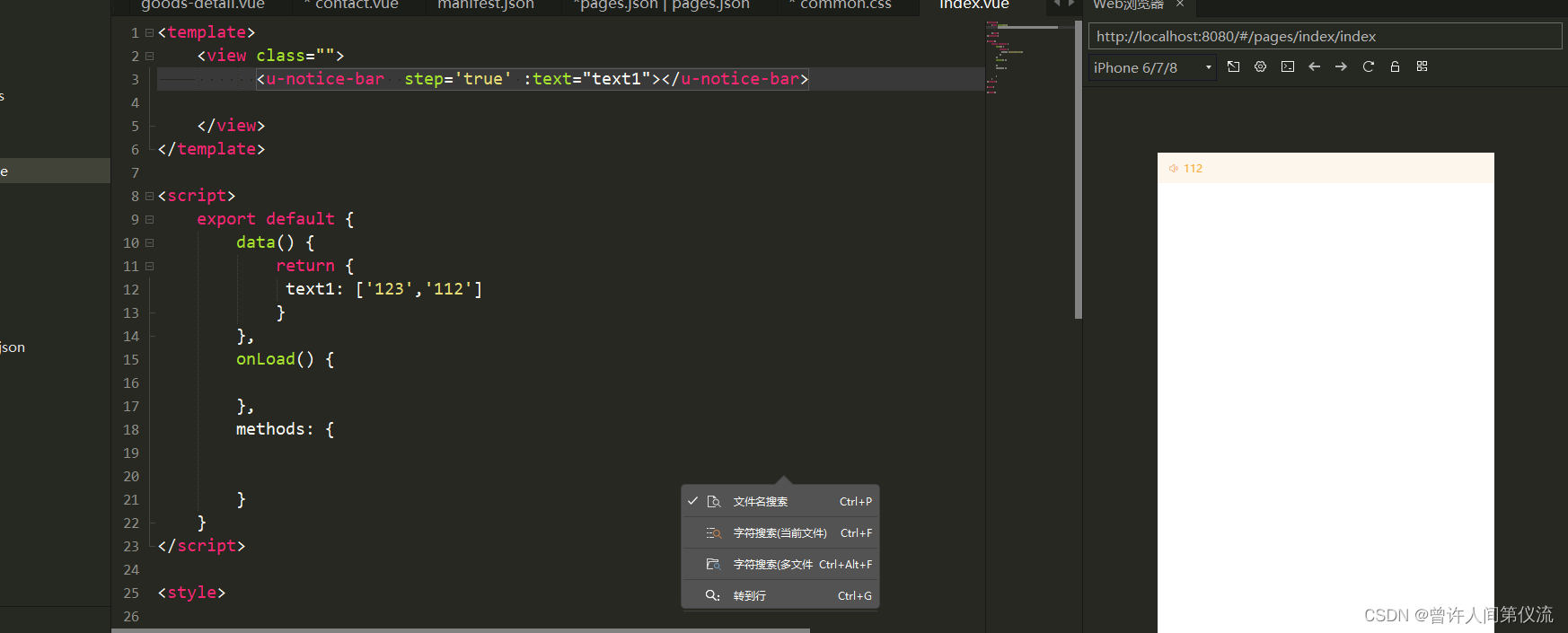
(11) 滚动通知-----------NoticeBar

橫向步进形式滚动

(12)折叠面板------Collapse

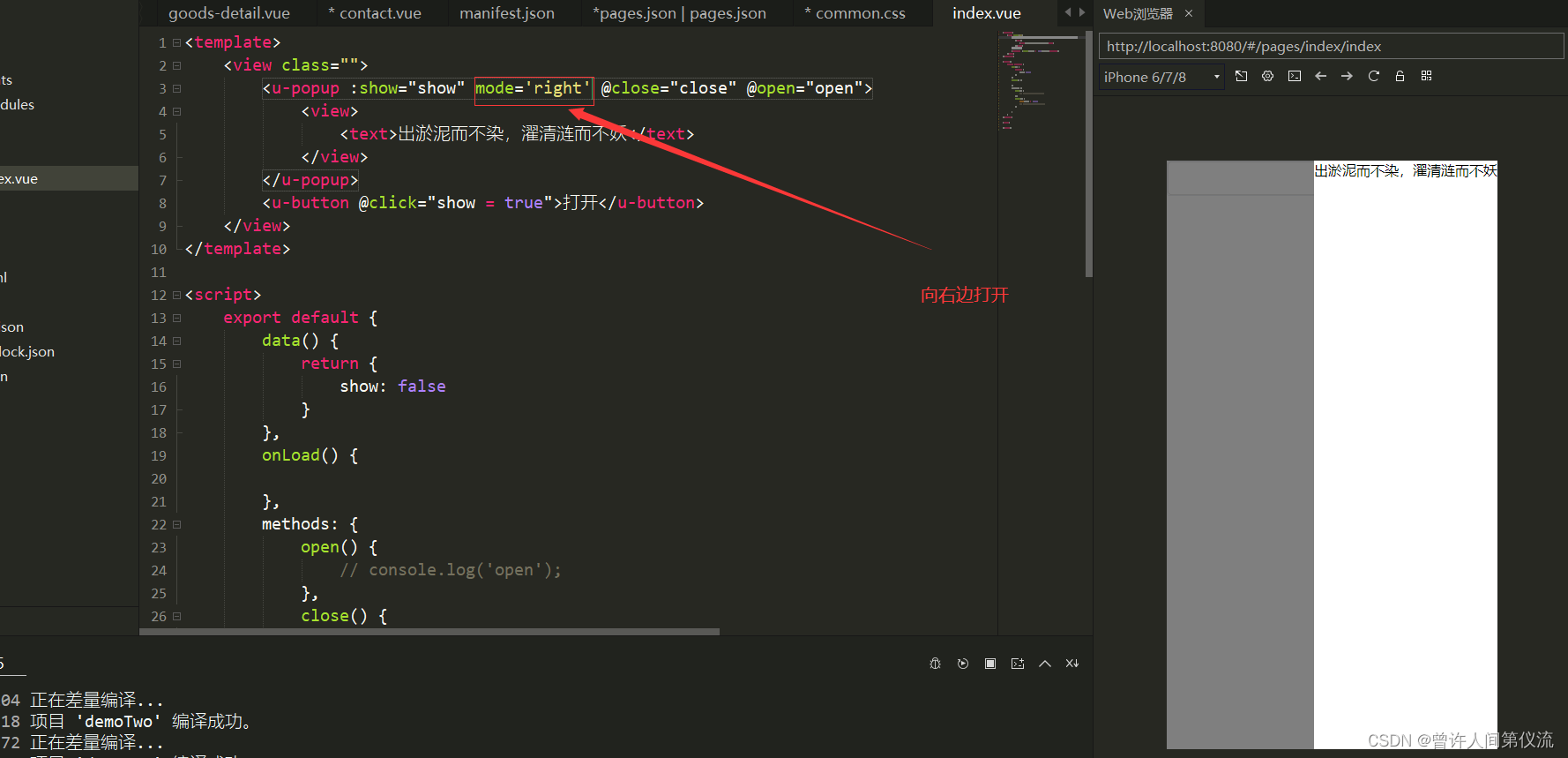
(13) Popup-------------弹出层

(14) 宫格布局-------Grid


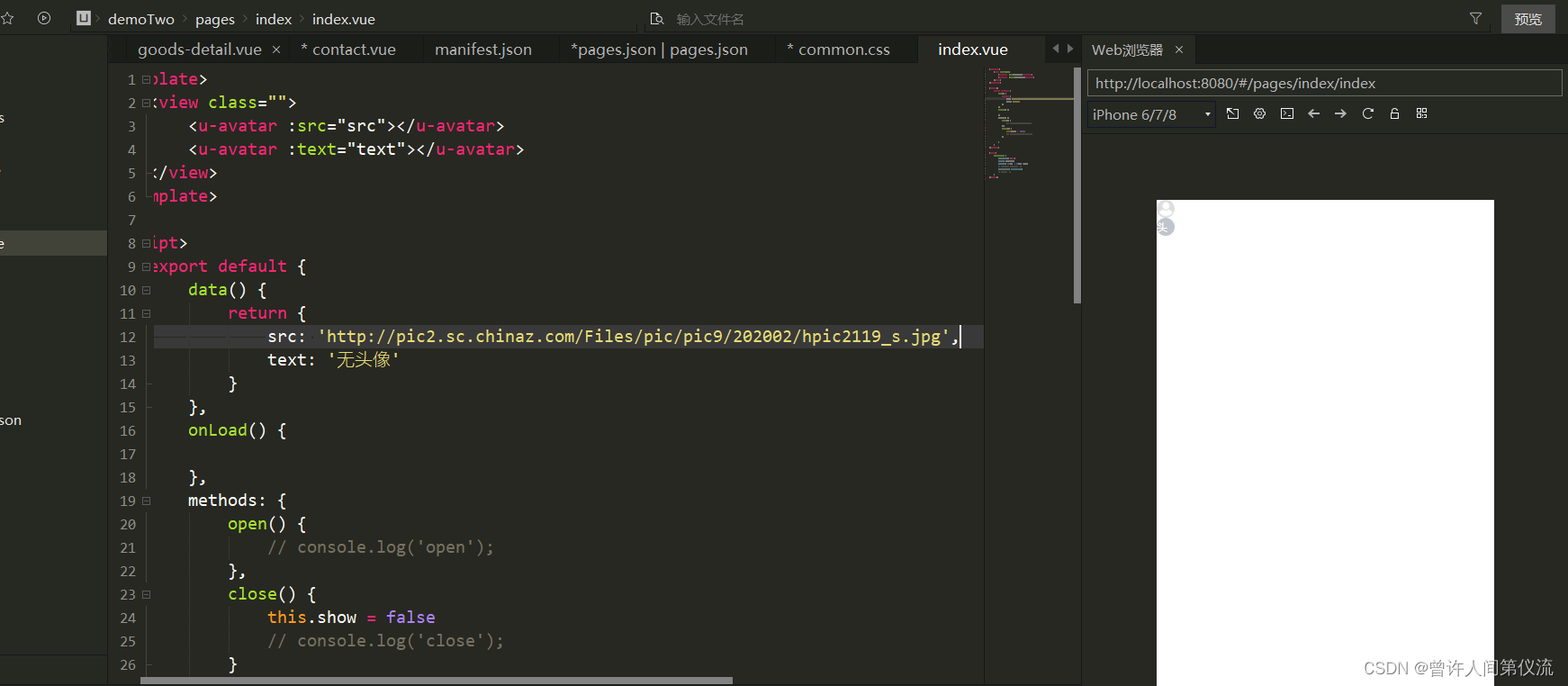
(15) 头像----------- Avatar 
查看文档的能力很重要,很多东西都是根据文档来进行配置的,具体还是要根据公司的实际开发需求来定制的。如何阅读文档的能力:






















 3415
3415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








