
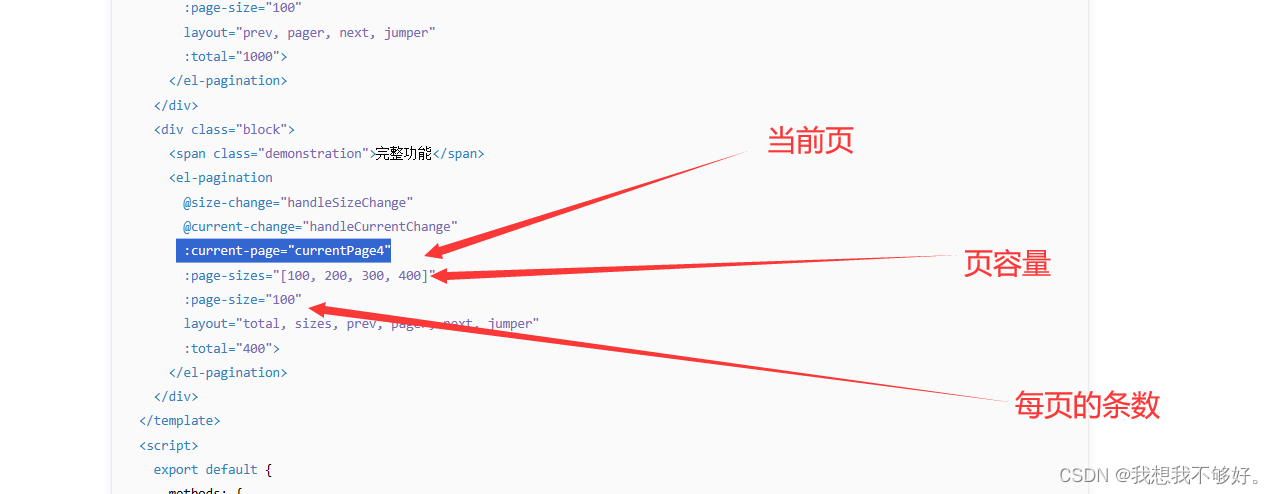
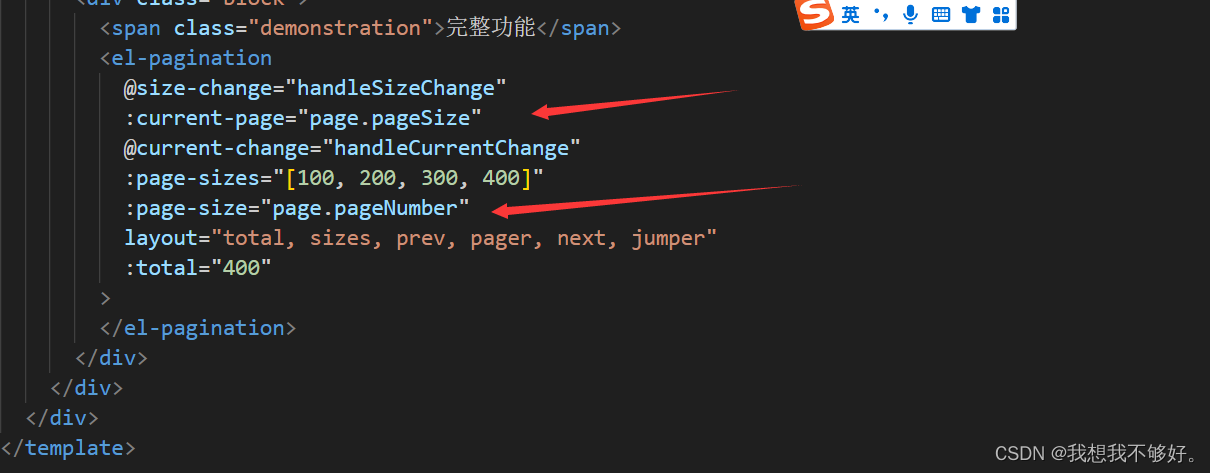
代码:
准备好初始数据;
total: '',
page: {
pageSize: 1,
pageNumber: 10,
},当前显示在第一页,每页10条数据。

一,页码改变的事件
handleCurrentChange(val) {
this.page.pageSize=val
通过传入(this.page) 获取当前页的数据
}
二.页容量改变
handleSizeChange(val) {
this.page. pageNumber=val
页码返回到第一页
this.page.pageNumber=1
获取当前的列表数据进行渲染
},
三.获取列表
async getData(){
const res=await sysRole(this.page)
存储分页总数
this.page.total=res.data.total
存储列表数据
this.list=res.data.rows
}
四.思考页容量改变的时候为什么要回到第一页
假设有100条数据
刚开始是 1 10
后面 点到了第三页
则此时 page.pageSize=3
此时传入给后端的结果是
pageSize:3 pageNumber:10
将页容量改变成50,也就是每页50条数据。
此时根本就没有第三页,可能会出现报错。
这个应该就是当页容量改变是回到当前页的原因吧。





















 2015
2015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








