效果样式

下载element ui 组件库的安装指令是:
1、yarn add element-ui -S
全局引入 ui 组件库:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
一下是element ui 组件里面的一个表格
<el-table
:data="showlist.slice((currpage - 1) * pagesize, currpage * pagesize)"
style="width: 1000px"
>
<el-table-column type="expand">
<template slot-scope="props">
<el-form label-position="left" inline class="demo-table-expand">
<el-form-item label="商品名称">
<span>{{ props.row.name }}</span>
</el-form-item>
<el-form-item label="所属店铺">
<span>{{ props.row.shop }}</span>
</el-form-item>
<el-form-item label="商品 ID">
<span>{{ props.row.id }}</span>
</el-form-item>
<el-form-item label="商品分类">
<span>{{ props.row.category }}</span>
</el-form-item>
<el-form-item label="店铺地址">
<span>{{ props.row.address }}</span>
</el-form-item>
<el-form-item label="商品描述">
<span>{{ props.row.desc }}</span>
</el-form-item>
</el-form>
</template>
</el-table-column>
<el-table-column label="店铺名称" prop="name"> </el-table-column>
<el-table-column label="店铺地址" prop="address"> </el-table-column>
<el-table-column label="店铺介绍" prop="description"> </el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
type="danger"
@click="dele(scope.$index, scope.row)"
>
删除
</el-button>
</template>
</el-table-column>
</el-table>
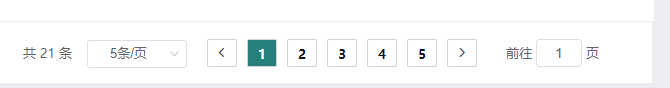
分页器
<div class='block'>
<el-pagination
background
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 40]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="tableData.length"
>
</el-pagination>
</div>
export default {
data(){
return{
// 存放数据的数组
showlist:[],
// 每页的条数
pagesize: 5,
// currentPage 改变时会触发
currpage: 1,
}
},
methods: {
handleSizeChange: function(size) {
this.pagesize = size;
console.log(this.pagesize); //每页下拉显示数据
},
handleCurrentChange: function(currentPage) {
this.currentPage = currentPage;
console.log(this.currentPage); //点击第几页
},
},
}
修改分页器的样式
.block >>> button,
.block >>> .el-pager li {
background-color: transparent !important;
color: #131314 !important;
border: 1px solid #d1d3d4;
}
.block >>> .el-pagination.is-background .el-pager li:not(.disabled).active {
background-color: #277f7b !important;
color: white !important;
}























 5691
5691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










