一.get请求参数在地址后面进行拼接
1.代码:
<template>
<div class="">
<button @click="fn">点击</button>
</div>
</template>
<script>
import axios from "axios"; //安装完之后,导入axios
export default {
name: "",
data() {
return {};
},
methods: {
async fn() {
const a1 = await axios({
url: "https://www.fastmock.site/mock/b96091894e7136caded7b25b8d0cdb4e/tack",
method: "get",
params: {
NAME: 123,
AGE: 20,
},
});
},
},
components: {},
// 异步函数返回值为Promise的函数
};
</script>
<style scoped lang="less"></style>
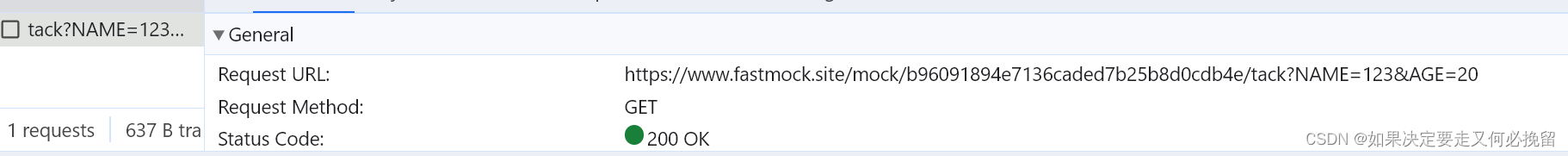
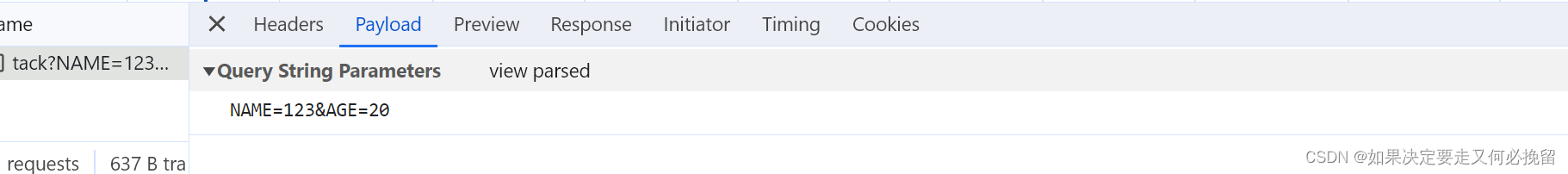
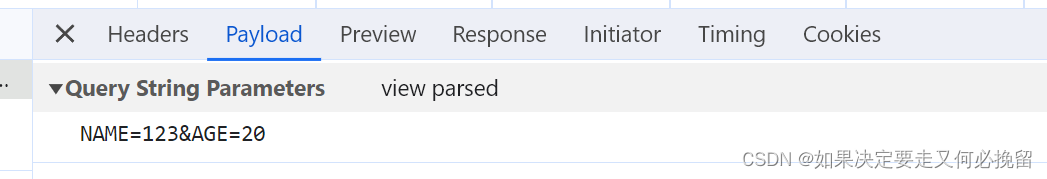
2.图示:


特点:使用params进行传参,参数在地址后面进行拼接
二.post请求
1.代码
<template>
<div class="">
<button @click="fn">点击</button>
</div>
</template>
<script>
import axios from "axios"; //安装完之后,导入axios
export default {
name: "",
data() {
return {};
},
methods: {
async fn() {
const a1 = await axios({
url: "https://www.fastmock.site/mock/b96091894e7136caded7b25b8d0cdb4e/tack",
method: "post",
data: {
NAME: 123,
AGE: 20,
},
});
},
},
components: {},
// 异步函数返回值为Promise的函数
};
</script>
<style scoped lang="less"></style>
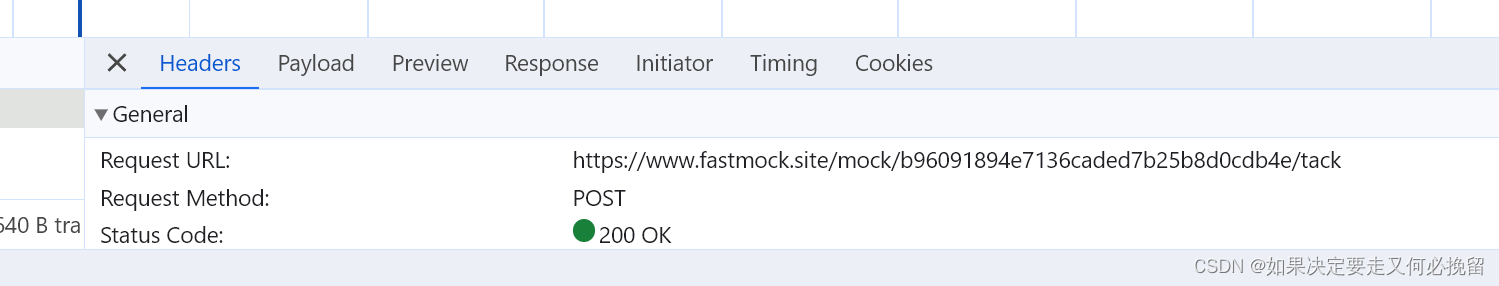
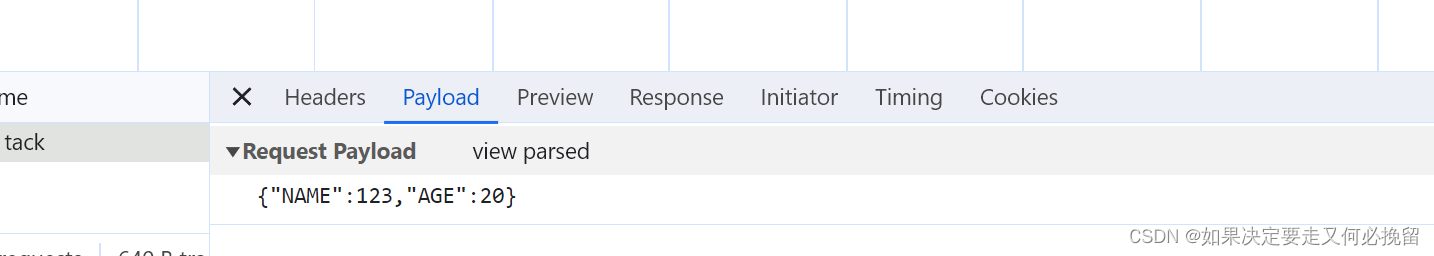
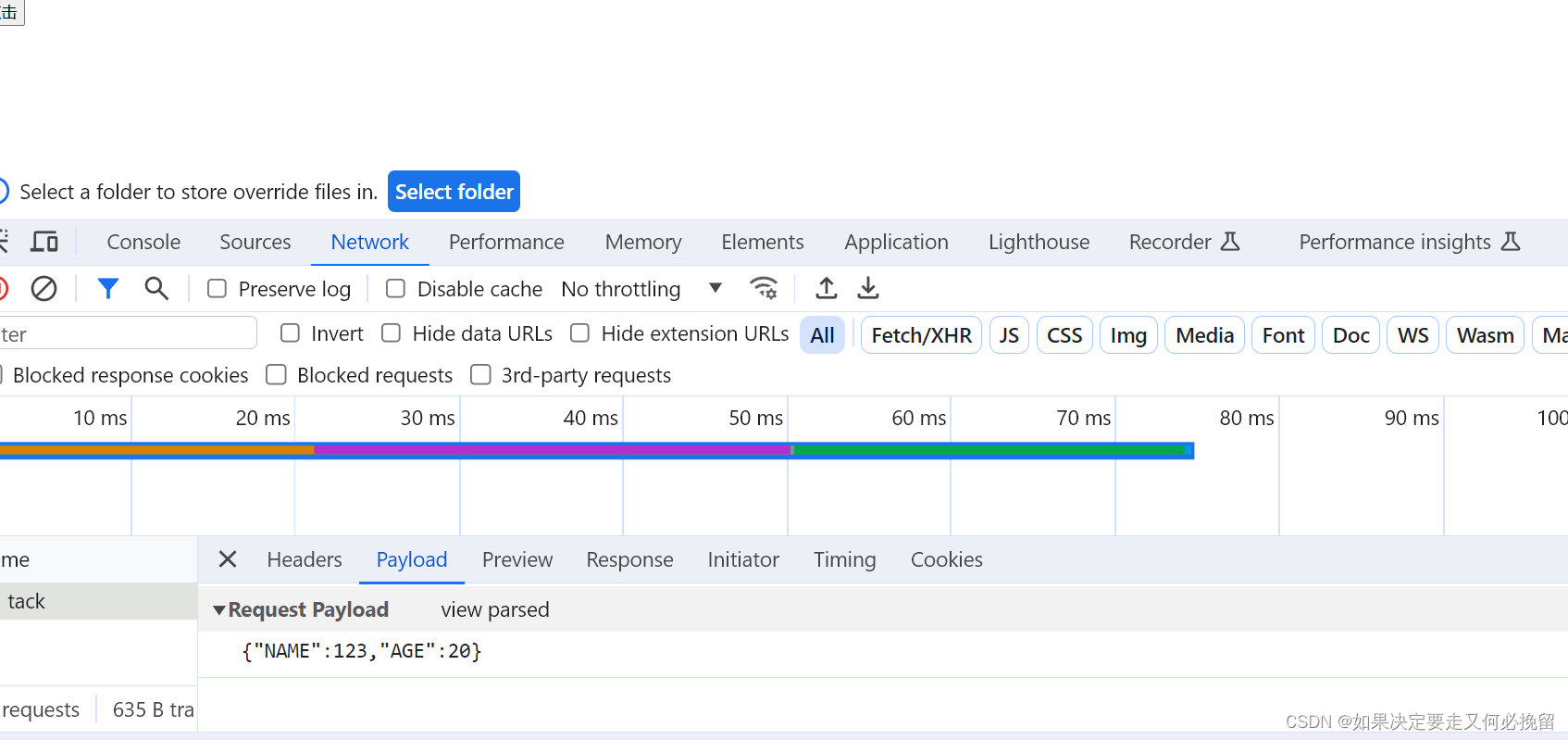
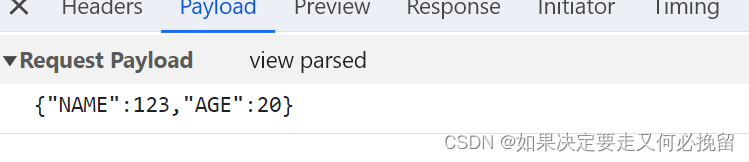
2.图示:


特点:传递参数的形式是以为请求体的形式进行传递,用data来包裹参数
三.put方法
1.代码
<template>
<div class="">
<button @click="fn">点击</button>
</div>
</template>
<script>
import axios from "axios"; //安装完之后,导入axios
export default {
name: "",
data() {
return {};
},
methods: {
async fn() {
const a1 = await axios({
url: "https://www.fastmock.site/mock/b96091894e7136caded7b25b8d0cdb4e/tack",
method: "put",
data: {
NAME: 123,
AGE: 20,
},
});
},
},
components: {},
// 异步函数返回值为Promise的函数
};
</script>
<style scoped lang="less"></style>
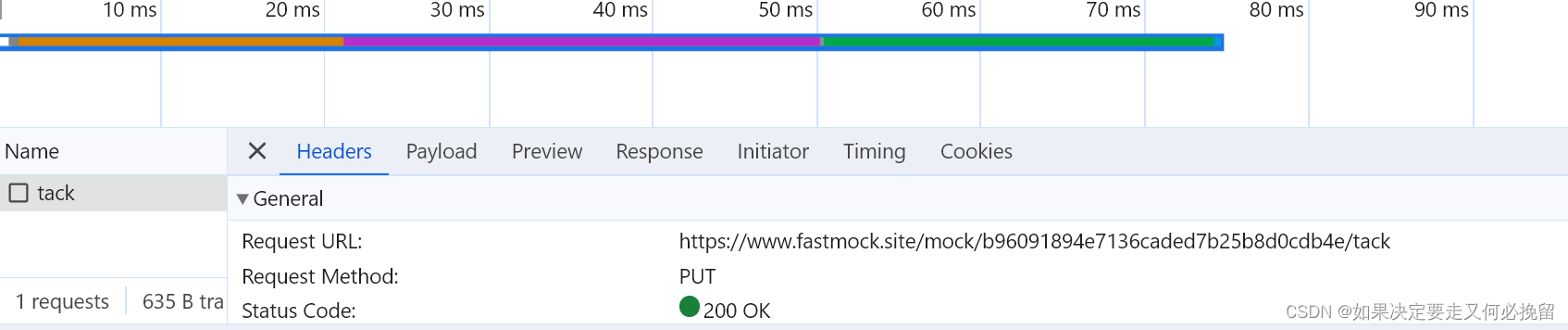
2.图示:

特点:put方法和psot方法传递参数的方式一样都是包裹在请求体里面的
四.Delete
1.代码
<template>
<div class="">
<button @click="fn">点击</button>
</div>
</template>
<script>
import axios from "axios"; //安装完之后,导入axios
export default {
name: "",
data() {
return {};
},
methods: {
async fn() {
const a1 = await axios({
url: "https://www.fastmock.site/mock/b96091894e7136caded7b25b8d0cdb4e/tack",
method: "delete",
params: {
NAME: 123,
AGE: 20,
},
});
},
},
components: {},
// 异步函数返回值为Promise的函数
};
</script>
<style scoped lang="less"></style>
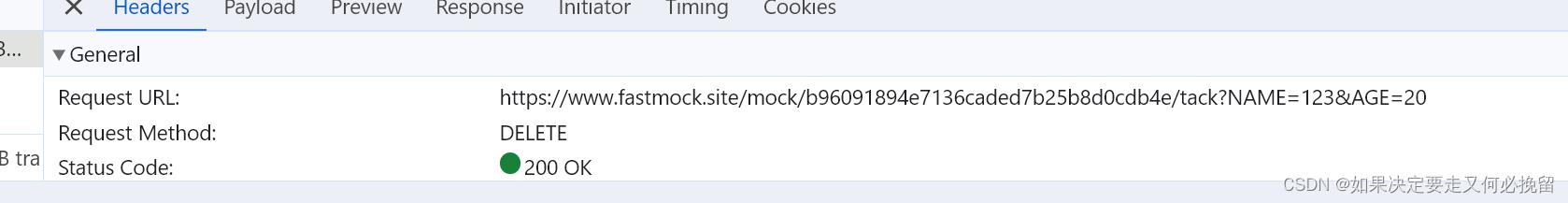
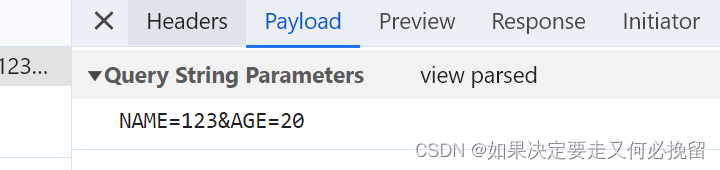
2.图示:


特点:delete方法和get方法参数都是包裹在地址的后面。
五.总结
1.get方法和delete方法一样 参数拼接在地址的后面,用params进行包裹.,值的形式key,value:

2.post方法和put方法,参数用请求体包裹起来进行传递,用data进行包裹,值的形式:对象形式
























 1606
1606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








