一.盒子模型的理解
我们平常在布局的时候,少不了盒子模型,今天讲解一下对盒子模型的理解。

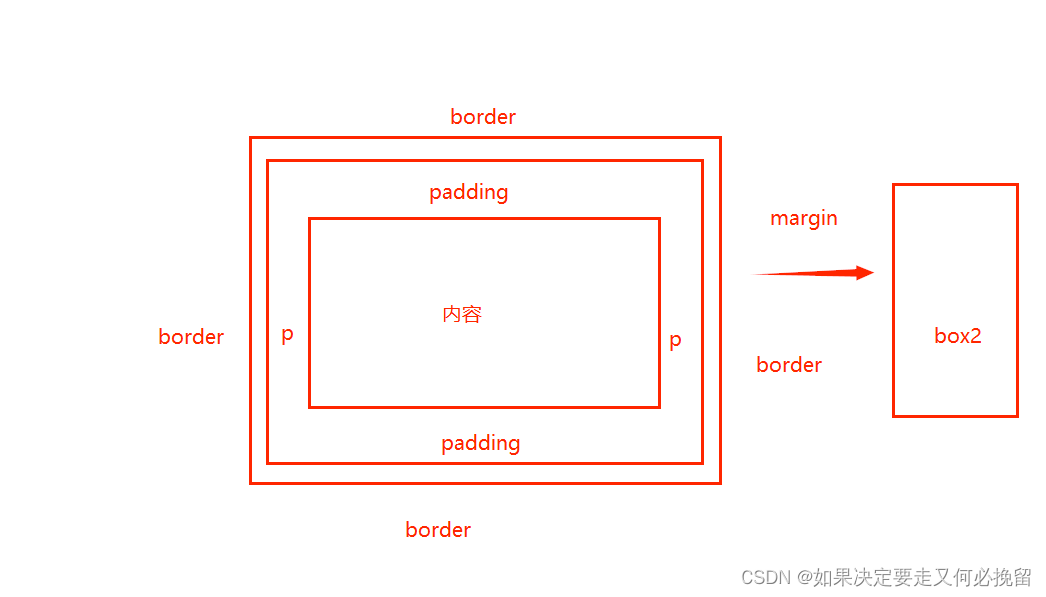
理解:我们可以把盒子模型比作一个装着快递的包裹:里面的东西可以比作是内容,盒子里面的填充物可以比作是padding 外层的包装纸线条,可以比作是border,这个快递离另外个快递的距离我们可以理解成margin。
二.box-sizing: border-box
因为padding会撑开盒子使盒子变大,我们可以使用这个属性,来限制盒子的变大。
三.清除所有的边距
body,
div,
dl,
dt,
dd,
ul,
ol,
li,
h1,
h2,
h3,
h4,
h5,
h6,
pre,
code,
form,
fieldset,
legend,
input,
textarea,
p,
blockquote,
th,
td {
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
}四.课堂练习
1.伪元素的用法
代码:
<body>
<p style="color: aqua">123</p>
</body>
<style>
p::before {
content: "前面";
}
p::after {
content: "后面";
}
</style>
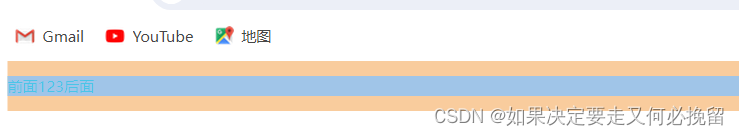
可以看到是独占一行的,内容是加在盒子里面的。加的只是内容,并不是一个单独的盒子。
2.注意点
<div>11111111</div>
</body>
<style>
div::before{
content: '2';
/* display:block; */
}
</style>不加block的时候

加了block

可以看出作为一个伪元素,他不是一个元素,默认情况下有行内元素的特性。
如果加了block则将其更改位块状的元素。
2.练习题

用css代码实现:
<body>
<ul>
<li>
<p>辛保安董事长赴国网天津电力</p>
<i>2024-3-1</i>
</li>
<li>
<p>辛保安董事长赴国网天津电力1111`22、国网客服中心</p>
<i>2024-3-1</i>
</li>
<li>
<p>辛保安董事长赴国网天津电22222力、国网客服中心</p>
<i>2024-3-1</i>
</li>
<li>
<p>辛保安董事长赴国网天津电力、国网客服中心</p>
<i>2024-3-1</i>
</li>
</ul>
</body>
<style>
li {
list-style: none;
width: 100%;
align-items: center;
display: flex;
justify-content: space-between;
background-color: aqua;
}
ul li p::before {
display: inline-block;
content: "";
width: 8px;
height: 8px;
background: #d8d5d5;
border-radius: 50%;
margin-right: 20px;
}
ul {
width: 500px;
height: 600px;
background-color: pink;
}
</style> 五.总结
五.总结
1.伪元素默认有行内元素的特征
2.要伪元素和元素保持在一行可以用: display: inline-block;






















 1871
1871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








