目录
网站与网页
网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
Web标准
Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
Web 标准的构成(面试题常考):主要包括结构(Structure) 、**表现(Presentation)和行为(Behavior)**三个方面

Web 标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解就是结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中。
第一个前端程序
两步完成一个网页程序
第一步:使用记事本,编写代码
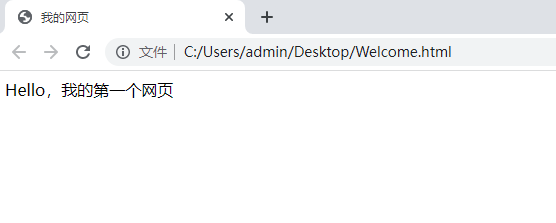
文件名Welcome.html
<html>
<head>
<title>我的网页</title>
</head>
<body>
Hello,我的第一个网页
</body>
</html>
注意事项
- 文件后缀名以
.html结尾- 在编写代码的过程中,
<>必须是英文状态下编写
第二步:以浏览器方式打开
右键打开方式,以浏览器方式打开即可

HTML5简介与基础骨架
HTML5介绍
HTML5是用来描述网页的一种语言,被称为超文本标记语言。用HTML5编写的文件,后缀以.html结尾
HTML是一种标记语言,标记语言是一套标记标签。标签是由尖括号包围的关键字,例如:<html>
标签有两种表现形式:
- 双标签,例如:
<html></html> - 单标签,例如:
<img>
HTML5的DOCTYPE声明
DOCTYPE是document type (文档类型) 的缩写。<!DOCTYPE html >是H5的声明位于文档的最前面,处于标签之前。
他是网页必备的组成部分,避免浏览器的怪异模式。
<!DOCTYPE html>

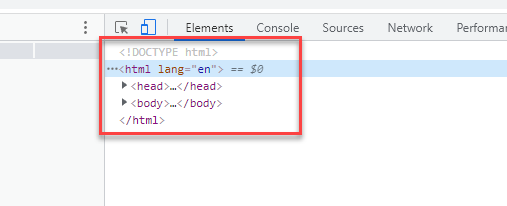
HTML5基本骨架

html标签
定义 HTML 文档,这个元素我们浏览器看到后就明白这是个HTML文档了,所以你的其它元素要包裹在它里面,标签限定了文档的开始点和结束点。
<!DOCTYPE html>
<html>
</html>
head标签
head标签用于定义文档的头部。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
- VSCode中生成h1~h6快捷键:h$*6
<!DOCTYPE html>
<html>
<head>
</head>
</html>
body标签
body 元素定义文档的主体。
body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
它会直接在页面中显示出来,也就是用户可以直观看到的内容
<!DOCTYPE html>
<html>
<head>
</head>
<body>
我会显示在浏览器中
</body>
</html>
title标签
- 可定义文档的标题。
- 它显示在浏览器窗口的标题栏或状态栏上。
<title>标签是<head>标签中唯一必须要求包含的东西,就是说写head一定要写title<title>的增加有利于SEO优化
SEO是搜索引擎优化的英文缩写。通过对网站内容调整,满足搜索引擎的排名需求
<!DOCTYPE html>
<html>
<head>
<title>第一个页面</title>
</head>
<body>
我会显示在浏览器中
</body>
</html>
meta标签
meta标签用来描述一个HTML网页文档的属性,关键词等,例如:charset="utf-8"是说当前使用的是utf-8编码格式,在开发中我们经常会看到utf-8,或是gbk,这些都是编码格式,通常使用utf-8。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>itbaizhan</title>
</head>
<body>
</body>
</html>
小试牛刀
1. 以下组成HTML5基础骨架标签正确的是:
A <html>、<body>、<head>、<div>、<meta>
B <html>、<body>、<DOCTYPE>、<title>、<meta>
C <html>、<body>、<head>、<title>、<meta>
D <html>、<body>、<!DOCTYPE html>、<title>、<meta>
答案:C
标签之标题
标题介绍与应用
标题(Heading)是通过 <h1> - <h6> 标签进行定义的。
<h1>定义最大的标题 <h6>定义最小的标题
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
生成h1~h6快捷键:h$*6
正确使用标题
请确保将 HTML 标题标签只用于标题。
不要仅仅是为了生成粗体或大号的文本而使用标题。
正确使用标题有益于SEO
应该将< h1> 用作主标题(最重要的),其后是 <h2>(次重要的),再其次是 <h3>,以此类推
标题标签位置摆放
在标签中添加属性:align="left | center | right" 默认居左
标签之段落、换行、水平线

标签之段落
段落是通过<p>标签定义的
<p>这是一个段落 </p>
<p>这是另一个段落</p>
运行效果
这是一个段落
这是另一个段落
换行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br>
<br /> 元素是一个空的 HTML 元素。
<p>这个<br>段落<br>演示了分行的效果</p>

注意:段落间的空隙会比换行大。换行的文字行间是紧贴着的,不同段落的行间会有些空隙
水平线
<hr/>标签在 HTML 页面中创建水平线
<hr color="" width="" size="" align=""/>
属性:
- color:设置水平线的颜色
- width:设置水平线的宽度(水平方向)
- size:设置水平线的粗细
- align:设置水平线的对齐方式(默认居中),可取值left|right
实时效果反馈
1. 要实现一个文本换行,可以使用以下那个标签:
A <p>标签
B <hr>标签
C <br>标签
D <img>标签
2. 承载段落文本信息使用以下那个标签:
A <p>标签
B <hr>标签
C <br>标签
D <img>标签
答案
1=>C 2=>A
<div>与<span>
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的
div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。
特点:
<div>标签用来布局,一行只能放一个<div>。 大盒子<span>标签用来布局,一行可以有多个<span>。小盒子
目录文件夹和根目录
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如 html 文件、图片等。
根目录:打开目录文件夹的第一层就是根目录
标签之图片
网站中最多的元素
网站中最多的元素毋庸置疑,一定是图片
<img> 标签定义 HTML 页面中的图像
<img src="" alt="" title="" width="" height="">
注意事项
<img>是单标签,不需要进行闭合操作
属性:
- src:路径(图片地址与名字)
- alt:规定图像的替代文本
- width:规定图像的宽度
- height:规定图像的高度(注意高度和宽度同时定义时可能会造成图片的拉伸或压缩,所以一般只定义其中一个属性)
- title:鼠标悬停在图片上给予提示
实时效果反馈
1.<img>标签中alt属性的作用:
A 规定图像的替代文本
B 鼠标悬停在图片上给予提示
C 路径(图片地址与名字)
D 规定图像的宽度和高度
2. 以下那个不是<img>标签的属性:
A src
B alt
C title
D href
答案
1=>A 2=>D
图片路径详解

绝对路径
绝对路径:是指目录下的绝对位置,通常是从盘符开始的路径或完整的网络地址
例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”
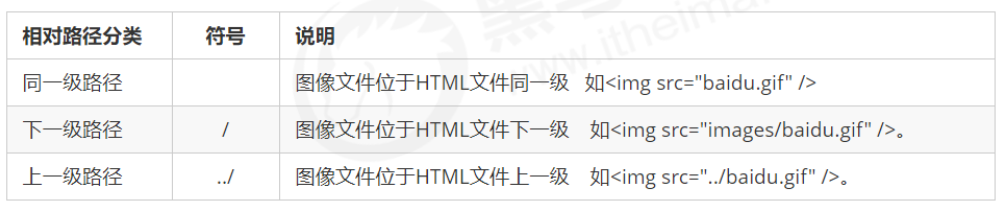
相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
比如如下图片相对于 HTML 页面的位置

-
子级关系:
/ -
父级关系:
../ -
同级关系:
./(可以省略)
网络路径
具体的⽹络地址: http://iwenwiki.com/api/newworld/images/n1.png
实时效果反馈
1. 以下那个是相对路径:
A E:\itbaizhanCode\1.jpg
B http://iwenwiki.com/api/newworld/images/n1.png
C ../images/1.jpg
D C:\itbaizhanCode\2.jpg
2. 以下关于相对路径描述正确的是:
A 相对路径是电脑的盘符存储与访问的具体地址
B 相对路径是两者相对关系,两者在同⼀路径下可以直接访问
C 相对路径是具体的⽹络地址
D 相对路径是不存在的
答案
1=>C 2=>B
标签之超文本链接

超链接描述
HTML使用标签 <a></a>来设置超文本链接
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像<a href="url"> <img src="xxx" alt="xxx" title="xxx"> </a>,您可以点击这些内容来跳转到新的文档
<a href="url">链接载体</a>
超链接属性
href属性来描述链接的地址,注意该地址要是完整的地址
target指定目标窗口的弹出方式,默认值为_self,表示在本标签页打开。_blank表示在新标签页打开
默认情况下,链接将以 以下形式出现在浏览器中:
-
一个未访问过的链接显示为蓝色字体并带有下划线。
-
访问过的链接显示为紫色并带有下划线。
-
点击链接时,链接显示为红色并带有下划线。
链接分类:
- 外部链接: 例如 < a href="http:// www.baidu.com "> 百度。
- 内部链接:网站内部页面之间的相互链接. 直接链接内部页面之间的相对路径即可,不需要写完整的url,例如
< a href="index.html"> 首页 </a >或<a href="./html/test.html" target="_blank">公司简介</a> - 空链接: 如果当时没有确定链接目标时,< a href=“#”> 首页 。
- 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置:
<a href="#页面元素id"> 第2集 </a>
特别提示
后期我们会通过CSS样式修改掉这些效果
超链接表现
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手
实时效果反馈
1. 超链接的作用是
A 跳转到新的文档
B 显示图片的标签
C 显示段落的标签
D 显示标题的标签
2. 超链接中href属性的作用
A 设置超链接的宽度和高度
B 设置超链接的跳转地址
C 设置超链接的显示颜色
D 设置超链接的文本内容
答案
1 =>A 2=>B
标签之文本

常用文本标签
| 标签 | 描述 |
|---|---|
<em> | 定义着重文字 |
<b> | 定义粗体文本 |
<i> | 定义斜体字 |
<strong> | 定义加重语气(表示的重要性比着重文字高) |
<del> | 定义删除字 |
<span> | 元素没有特定的含义 |
特别提示
常用文本标签和段落是不同的,段落代表一段文本,而文本标签一般表示文本词汇
实时效果反馈
1. 定义加重语气的标签是哪一个:
A em
B <i>
C <del>
D <strong>
2. 定义着重文字的标签是哪一个:
A em
B <i>
C <del>
D <strong>
答案
1=>D 2=>A
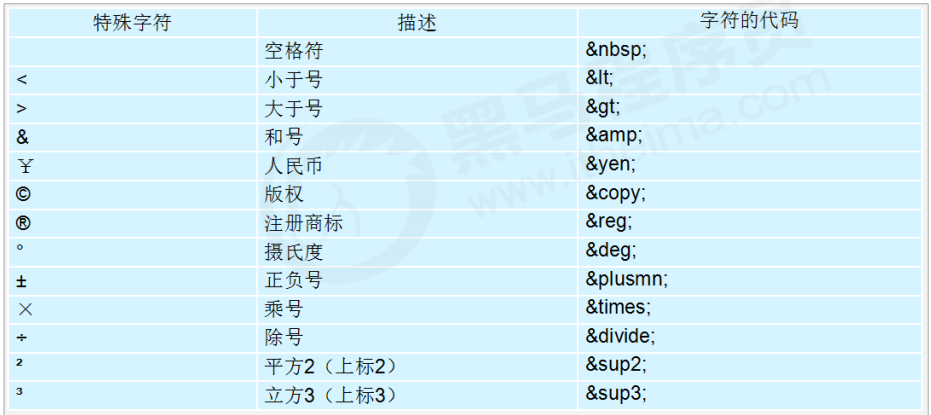
特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代

重点记住空格 、大于号、 小于号这三个,其他不必硬记下来,忘了再查阅即可
列表标签之有序列表
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6WAaEnlD-1675427827349)(uploading…)]
有序列表
有序列表是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol>(ordered list)标签。每个列表项始于 <li> (list)标签。
<ol>
<li>大熊</li>
<li>小熊</li>
</ol>

type属性
<ol>的属性type 拥有的选项
- 1 表示列表项目用数字标号(1,2,3…)
- a 表示列表项目用小写字母标号(a,b,c…)
- A 表示列表项目用大写字母标号(A,B,C…)
- i 表示列表项目用小写罗马数字标号(i,ii,iii…)
- I 表示列表项目用大写罗马数字标号(I,II,III…)
有序列表嵌套
列表是可以进行嵌套的
<ol>
<li>尚学堂</li>
<li>
<ol>
<li>阿里</li>
<li>京东</li>
</ol>
</li>
<li>百战程序员</li>
</ol>
实时效果反馈
1. 有序列表展示效果以下那个描述是正确的:
A 展示一个段落效果
B 展示一个无序的列表效果
C 展示一个有序的列表效果
D 展示一个加粗的文本效果
2. 有序列表的标签组合正确的是:
A <ul> + <li>
B <ol> + <li>
C <h1> + <li>
D <img> + <li>
答案
1=>C 2=>B
列表标签之无序列表

无序列表实现
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记
无序列表始于 <ul> 标签。每个列表项始于 <li> 标签。
<ul>
<li>熊大</li>
<li>熊二</li>
</ul>
type属性
<ul>的属性type 拥有的选项
-
disc 默认实心圆
-
circle 空心圆
-
square 小方块
-
none 不显示
无序列表嵌套
列表是可以进行嵌套的
<ul>
<li>张三</li>
<li>
<ul>
<li>李四</li>
<li>王五</li>
</ul>
</li>
<li>麻子</li>
</ul>
常见应用场景
- 无序的列表效果
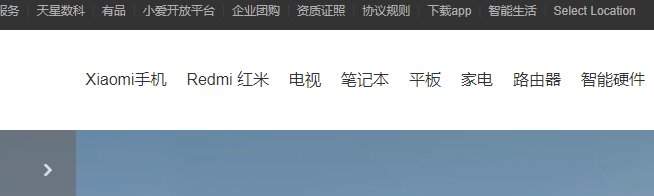
- 导航效果
导航效果
<ul>
<li>Xiaomi手机</li>
<li>Redmi 红米</li>
<li>电视</li>
<li>笔记本</li>
</ul>

快捷键
快速生成ul+li的布局:ul>li3(数字根据自己的需要的li数量修改)
同理,也有ol>lin(n为想要生成列表项的个数)
'>'表示后者是前者的子元素
实时效果反馈
1. 无序列表的type属性以下描述错误的是:
A disc 默认实心圆
B circle 空心圆
C square 小方块
D triangle 三角形
2. 无序列表的标签组合正确的是:
A <ul> + <li>
B <ol> + <li>
C <h1> + <li>
D <img> + <li>
答案
1=>D 2=>A
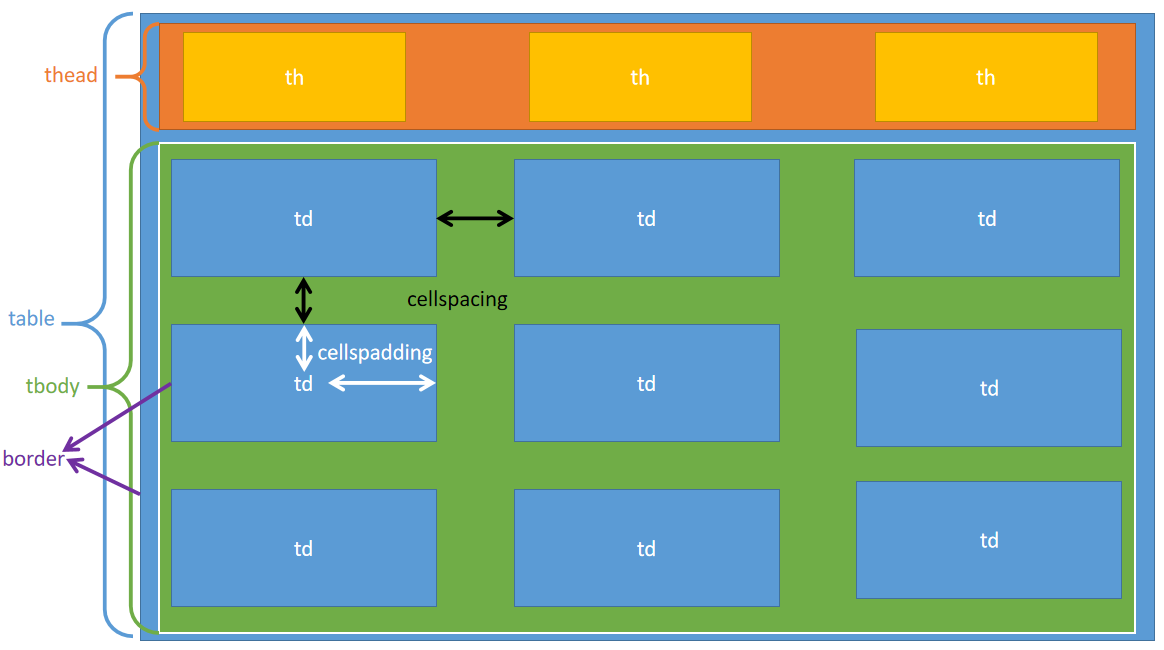
标签之表格
表格展示效果
表格在数据展示方面非常简单,并且表现优秀

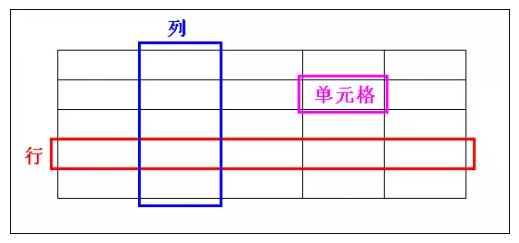
表格组成与特点
行、列、单元格
单元格特点:同行等高、同列等宽。
表格标签
表格:<table>
行:<tr>,行数取决于<tr>个数
单元格(列):<td>,列数取决于<td>个数
<table>
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
快捷键
快速生成表格结构:table>trn>tdm{单元格} //n为行数,m为列数,{}表示单元格内容
表格属性
- width:设置表格的宽度,单位px可以省略,因为默认单位是px
- height:设置表格的高度,单位px可以省略,因为默认单位是px

实时效果反馈
1. 以下那个是表格组成标签组合:
A table + tr + td
B table + tr + dl
C ul + tr + td
D ul + table + tr
2. 以下代码,空格处要填写的标签:
<table>
___
<td>大姐</td>
<td>二姐</td>
___
</table>
A <th> </th>
B <tbody> </tbody>
C <td> </td>
D <tr> </tr>
答案
1=>A 2=>D
表格单元格合并

合并单元格步骤:
- 先确定是跨行还是跨列合并。
- 找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:
<td colspan=“2”></td>。 - 删除多余的单元格。
单元格合并属性

- 水平合并:
colspan,colspan属性写在左侧单元格<td>标签中,保留最左侧单元格,删除右侧单元格。 - 垂直合并:
rowspan,rowspan属性写在上面单元格<td>标签中,保留上面的的单元格,删除下侧的单元格
<table border="1" width="500px" height="200px">
<tr>
<td colspan="3">单元格1单元格2单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td rowspan="2">单元格6-11</td>
<td>单元格7</td>
<td rowspan="3">单元格81318</td>
<td colspan="2" rowspan="2">单元格9101415</td>
</tr>
<tr>
<td>单元格12</td>
</tr>
<tr>
<td>单元格16</td>
<td>单元格17</td>
<td>单元格19</td>
<td>单元格20</td>
</tr>
</table>
总结

实时效果反馈
1. 下列那个是单元格垂直合并的属性:
A border
B align
C colspan
D rowspan
答案
1=>D
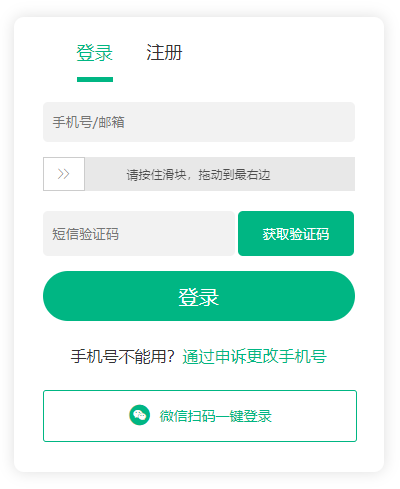
Form表单

表单在 Web 网页中用来给用户填写信息,从而能采用户信息,使网页具有交互的功能。有用户输入的地方就有表单,所有的用户输入内容的地方都用表单来写,如登录注册、搜索框

表单是由容器和控件组成的,一个表单一般应该包含用户填写信息的输入框,按钮等,这些输入框,按钮叫做控件,表单就是容器,它能够容纳各种各样的控件
<form action="url" method="get|post" name="myform"></form>
属性说明
action服务器地址
name表单名称
method中Get和Post的区别
- 数据提交方式,get把提交的数据url可以看到,post看不到
- get一般用于提交少量数据,post用来提交大量数据
表单元素
表单元素主要有:input 输入表单元素 select 下拉表单元素 textarea 文本域表单元素
一个完整的表单包含三个基本组成部分:表单标签<form>、表单域(要输入的区域)、表单按钮
- 表单标签
- 表单域
- 表单按钮
<form>
<input type="text">
<input type="submit">
</form>
实时效果反馈
1.以下哪个元素不是表单元素:
A 表单标签
B 表单域
C 表单按钮
D 图片
答案
1=>D
input属性
- type,该值决定了input标签的类型。常见的取值有text(单行文本输入)、radio(单选)、textarea、botton(按钮)、checkbox(复选框)、password(输入的内容不可见,通常以·或*表示)、reset(清除表单内容)、submit(提交表单)、file(上传文件)、date(选择日期)
- value:对于文本框来说,value值为其默认值。对于单选或多选来说,表单提交的时候会把选中项的value值提交。对于按钮来说,value值会显示到按钮上
- name
文本框
单行输入文本框通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。通常浏览器限制最大输入字符数时20个
<form>
First name: <input type="text" name="firstname">
<br>
Last name: <input type="text" name="lastname">
</form>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3KUxA6TZ-1675427827375)(imgs\image-20211124145315178.png)]
密码框
密码字段通过标签<input type="password"> 来定义
<form>
Password: <input type="password" name="pwd">
</form>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LiT6IkXn-1675427827376)(imgs\image-20211124145447289.png)]
温馨提示
密码字段字符不会明文显示,而是以星号或圆点替代
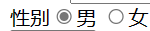
单选
通过标签<input type="radio"> 来定义
- 同一组的单选按钮name值应当相同
- 选择单选选项后其标签的value值会传送给服务器
<form>
性别<input type="radio" value="男" name="sex" checked>男
<input type="radio" value="女" name="sex">女<br>
</form>

多选
通过标签<input type="checkbox"> 来定义
按钮
通过标签<input type="button"> 来定义。点击按钮后不会提交表单,常配合JS完成某项动作
提交按钮
当用户单击提交按钮后,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理
<form name="input" action="url" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Vc0R8fYd-1675427827377)(imgs\image-20211124150330131.png)]
用日历选择日期
通过标签<input type="date"> 来定义

多行输入
多行输入用<textarea></textarea>表示
可以自行调节大小,cols和rows只是设置多行输入文本框的初始大小
<textarea name="多行输入" cols="30" rows="10">多行输入</textarea>

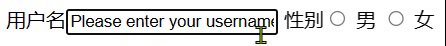
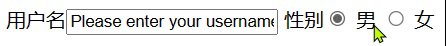
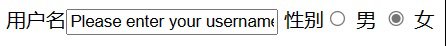
label标签
label标签常配合表单中的元素使用。<label>标签用于绑定一个表单元素, 当点击<label>标签内的文本时,浏览器就会自动聚焦输入框或选择对应的表单按钮元素,用来扩大触发或联动控制,这样可以用户体验
通过设置<label> 标签的 for 属性等于对应元素的 id 属性来产生关联
<form action="xxx.php" method="get">
<label for="username">用户名</label><input type="text" value="Please enter your username." id="username">
性别<input type="radio" value="男" name="sex" id="male">
<label for="male">男</label>
<input type="radio" value="女" name="sex" id="female">
<label for="female">女</label>
</form>

实时效果反馈
1.设置输入框为密码框,type属性应该填写内容:
A text
B password
C radio
D name
答案
1=>B
下拉列表——select标签
使用场景: 如果有多个选项让用户选择,但又想要节约页面空间
语法
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
<select>中至少包含一对<option>。- 在
<option>中设置属性selected时,当前项即为默认选中项。
<form>
<select name="" id="">
<option>江西</option>
<option>山东</option>
<option selected>湖南</option>
</select>
</form>

块元素与行内元素(内联元素)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DAYAOBuW-1675427827382)(imgs\image-20211126104646087.png)]
HTML5出现之前,经常把元素按照块级元素和内联元素来区分。在HTML5中,元素不再按照这种⽅式来区分, 而是按照内容模型来区分,分为元数据型(metadata content)、区块型(sectioning content)、标题型(heading content)、文档流型(flow content)、语句型(phrasing content)、内嵌型(embedded content)、交互型 (interactive content)。元素不属于任何⼀个类别,被称为穿透的,元素可能属于不止⼀个类别,称为混合的
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AcvW9wUg-1675427827382)(imgs\Content_categories_venn.png)]
详细参考地址:https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/Content_categories
虽然到了HTML5的版本,元素分类更细致了,但是这对初学者并不友好,所以我们仍然按照块元素和内联元素做区分,这对我们的布局起到了至关重要的作用
内联元素和块级元素的区别
| 块级元素 | 内联元素 |
|---|---|
| 块元素会在页面中独占一行(自上向下垂直排列) | 行内或内联元素不会独占页面中的一行,只占自身的大小,呈左右排列 |
| 可以设置width,height属性 | 行内元素设置width,height属性无效 |
| ⼀般块级元素可以包含行内元素和其他块级元素 | ⼀般内联元素包含内联元素不包含块级元素 |
常见块级元素(独占一行,可识别宽高)
div、form、h1~h6、hr、p、table、ul、等
常见内联元素(只占自身大小,不可识别宽高)
a、b、em、i、span、strong等
行内块级元素(特点:不换行、能够识别宽高)
button、img、input等
- 块级元素
- 内联/行内元素(不换行)
- 内联元素(只占自身大小,不可识别宽高)
- 行内块级元素(特点:不换行、能够识别宽高)
实时效果反馈
1.下列关于元素分类描述错误的是:
A 块元素会在页面中独占一行,行内元素不会独占页面中的一行,只占自身的大小
B 块元素可以设置width,height属性,行内元素设置width,height属性无效
C ⼀般块级元素可以包含行内元素和其他块级元素,⼀般内联元素包含内联元素不包含块级元素
D 块元素可以设置大小,不会独占一行,行内元素无法无法设置大小,但是会独占一行
答案
1=>D
HTML5新增标签
全局属性:所有HTML元素共有的属性。全局属性可以作用于所有元素,即使可能对某些元素不起作用。可以在所有的HTML元素上指定全局属性
新增媒体标签
<audio> 标签
<audio> 标签定义声音,比如音乐或其他音频流。
目前,<audio> 元素支持的3种文件格式:MP3、Wav、Ogg。
提示:可以在 <audio> 和 </audio> 之间放置文本内容,这些文本信息将会被显示在那些不支持 <audio> 标签的浏览器中。

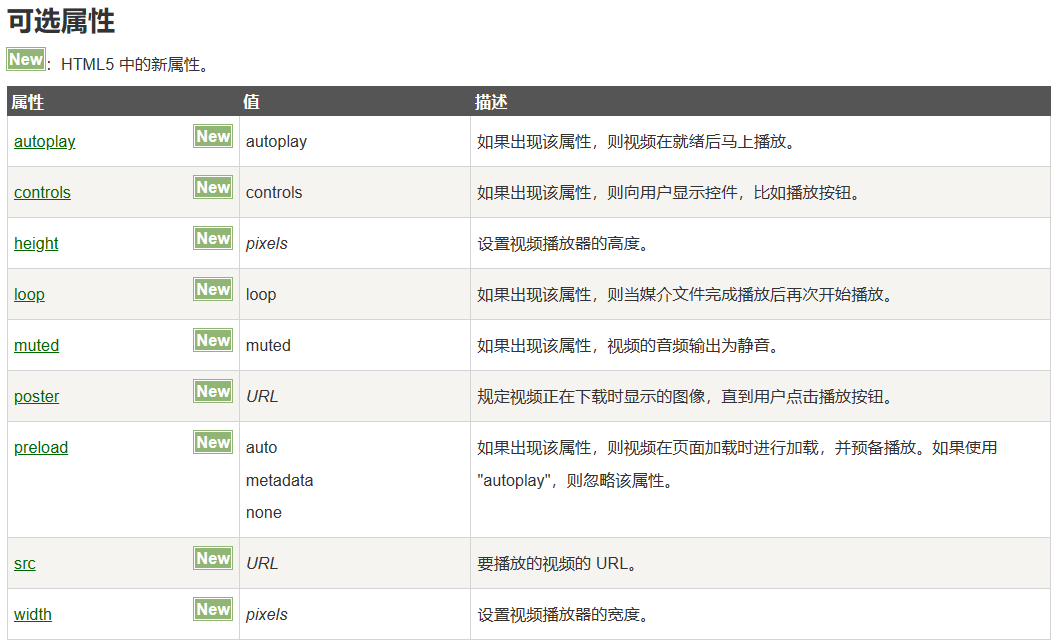
<video>标签
<video>标签定义视频,比如电影片段或其他视频流。
目前,<video> 元素支持三种视频格式:MP4、WebM、Ogg。

提示:可以在 <video> 和 </video> 标签之间放置文本内容,这样不支持 <video> 元素的浏览器就可以显示出该标签的信息。

<source> 标签
<source> 标签为媒体元素(比如 <video> 和 <audio>)定义媒体资源。
<source> 标签允许您规定两个视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。

<track>标签
<track> 标签为媒体元素(比如 <audio> and <video>)规定外部文本轨道,也就是字幕,字幕格式有 WebVTT 格式(.vtt 格式文件)。
这个元素用于规定字幕文件或其他包含文本的文件,当媒体播放时,这些文件是可见的。

<datalist>标签
<datalist> 为 <input>输入框提供了可能的选项,用户可以选择这些选项实现自动填充,也可以随意输入非候选项
<datalist> 标签被用来在为 <input> 元素提供"自动完成"的特性。用户能看到一个下拉列表,里边的选项是预先定义好的,可以作为用户的输入数据。
请使用 <input> 元素的 list 属性来绑定 <datalist> 元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="demo-form.php" method="get">
<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<input type="submit">
</form>
<p><strong>注意:</strong> Internet Explorer 9(更早 IE 版本),Safari 不支持 datalist 标签。</p>
</body>
</html>
新增语义和结构标签

HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定
在HTML5出现之前,我们一般采用DIV+CSS布局我们的页面。但是这样的布局方式不仅使我们的文档结构不够清晰,而且不利于搜索引擎爬虫对我们页面的爬取。为了解决上述缺点,HTML5新增了很多新的语义化标签
<header></header>头部<nav></nav>导航<section></section>定义文档中的节,比如章节、页眉、页脚<aside></aside>侧边栏<footer></footer>脚部<article></article>代表一个独立的、完整的相关内容块,例如一篇完整的论坛帖子,一篇博客文章,一个用户评论等
实时效果反馈
1.下列哪个不属于HTML5的新增标签
A <header></header>
B <div></div>
C <footer></footer>
D <nav></nav>
答案
1=>B
其他新增
Canvas
<canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形。
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
你可以通过多种方法使用 canvas 绘制路径,盒、圆、字符以及添加图像
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>
</body>
</html>

SVG
SVG 定义为可缩放矢量图形。
HTML5 支持内联 SVG。
HTML <svg> 元素是 SVG 图形的容器。
SVG 有多种绘制路径、框、圆、文本和图形图像的方法
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用于定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
SVG 是万维网联盟的标准
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
SVG 图像可通过文本编辑器来创建和修改
SVG 图像可被搜索、索引、脚本化或压缩
SVG 是可伸缩的
SVG 图像可在任何的分辨率下被高质量地打印
SVG 可在图像质量不下降的情况下被放大
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"/>
</svg>
</body>
</html>

SVG 与 Canvas两者间的区别
SVG 是一种使用 XML 描述 2D 图形的语言。
Canvas 通过 JavaScript 来绘制 2D 图形。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas 是逐像素进行渲染的。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。

拖放
地理定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">点击按钮获取您当前坐标(可能需要比较长的时间获取):</p>
<button onclick="getLocation()">点我</button>
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition);
}
else
{
x.innerHTML="该浏览器不支持获取地理位置。";
}
}
function showPosition(position)
{
x.innerHTML="纬度: " + position.coords.latitude +
"<br>经度: " + position.coords.longitude;
}
</script>
</body>
</html>
运行结果
经度:23
维度:123
点我
新的input类型
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。新的类型有color、date、datetime、datetime-local、email、month、number、range、search、tel、time、url、week
Input 类型: color
color 类型用在input字段主要用于选取颜色,如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="demo-form.php">
选择你喜欢的颜色: <input type="color" name="favcolor"><br>
<input type="submit">
</form>
</body>
</html>
选择你喜欢的颜色:
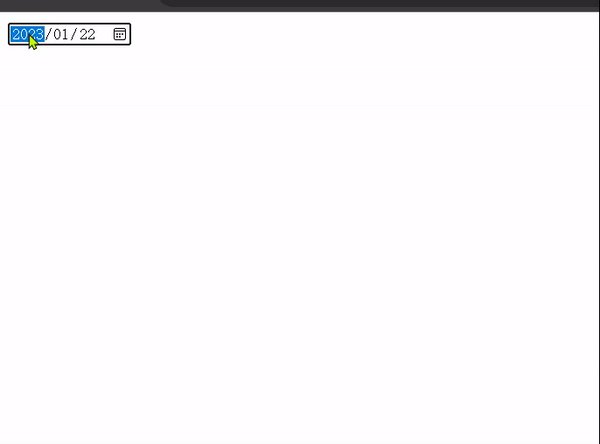
Input 类型: date
date 类型允许你从一个日期选择器选择一个日期。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="demo-form.php">
生日: <input type="date" name="bday">
<input type="submit">
</form>
</body>
</html>
生日:
Input 类型: datetime-local
datetime-local 类型允许你选择一个日期和时间 (无时区).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="demo-form.php">
生日 (日期和时间): <input type="datetime-local" name="bdaytime">
<input type="submit">
</form>
</body>
</html>
生日 (日期和时间):
Input 类型: email
email 类型用于应该包含 e-mail 地址的输入域。在提交表单时,会自动验证 email 域的值是否合法有效
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="demo-form.php">
E-mail: <input type="email" name="usremail">
<input type="submit">
</form>
<p><b>注意:</b> Internet Explorer 9 及更早 IE 版本不支持 type="email" 。</p>
</body>
</html>
Input 类型: month
month 类型允许你选择一个年月。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="demo-form.php">
生日 ( 月和年 ): <input type="month" name="bdaymonth">
<input type="submit">
</form>
</body>
</html>
Input 类型: number
number 类型用于应该包含数值的输入域。可以限定数字的范围
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="demo-form.php">
数量 ( 1 到 5 之间): <input type="number" name="quantity" min="1" max="5" style="width:40px" step="2" value="1">
<input type="submit">
</form>
<p><b>注意:</b>Internet Explorer 9 及更早 IE 版本不支持 type="number" 。</p>
</body>
</html>
数量 ( 1 到 5 之间):

Input 类型: range
range 类型用于应该包含一定范围内数字值的输入域。
range 类型显示为滑动条
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="demo-form.php" method="get">
Points: <input type="range" name="points" min="1" max="10">
<input type="submit">
</form>
<p><b>注意:</b> Internet Explorer 9 及更早 IE 版本不支持 type="range"。</p>
</body>
</html>
Points:
max - 规定允许的最大值
min - 规定允许的最小值
step - 规定合法的数字间隔
value - 规定默认值
Input 类型: time
time 类型允许你选择一个时间
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="demo-form.php">
选择时间: <input type="time" name="usr_time">
<input type="submit">
</form>
</body>
</html>
选择时间:
Input 类型: url
url 类型用于应该包含 URL 地址的输入域。
在提交表单时,会自动验证 url 域的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="demo-form.php">
添加你的主页: <input type="url" name="homepage"><br>
<input type="submit">
</form>
<p><b>注意:</b> Internet Explorer 9及更早 IE 版本不支持 type="url" 。</p>
</body>
</html>
添加你的主页:
Input 类型: week
week 类型允许你选择周和年。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="demo-form.php">
选择周: <input type="week" name="year_week">
<input type="submit">
</form>
</body>
</html>
选择周:






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








