这是根据尚硅谷Vue教程写的笔记,有些图片在本地,无法显示,但总体不影响阅读。视频链接https://www.bilibili.com/video/BV1Zy4y1K7SH
1.Vue3简介
- 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- 耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
2.Vue3带来了什么
1.性能的提升
-
打包大小减少41%
-
初次渲染快55%, 更新渲染快133%
-
内存减少54%
…
2.源码的升级
-
使用Proxy代替defineProperty实现响应式
-
重写虚拟DOM的实现和Tree-Shaking
…
3.拥抱TypeScript
- Vue3可以更好的支持TypeScript
4.新的特性
-
Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
- …
-
新的内置组件
- Fragment
- Teleport
- Suspense
-
其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
- …
一、创建Vue3.0工程
若不能成功地创建工程,请检查以下问题
- 清除npm缓存
- 重装node.js
- 排查网络问题
1.使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 进入项目
cd vue_test
## 启动项目
npm run serve
2.使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
- 传统构建 与 vite构建对比图
传统Webpack构建:当冷启动开发服务器时,基于打包器的方式启动必须优先抓取并构建你的整个应用,然后才能提供服务
vite构建:首先启动项目,在浏览器请求源码时才进行转换并按需提供源码。根据情景动态导入代码,即只在当前屏幕上实际使用时才会被处理。
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
-
分析项目结构(Vue3与Vue2的区别)
区别如下Vue3的main.js
import { createApp } from 'vue' // 在Vue3中,写成import Vue from 'vue'已不再生效,Vue为undefined import App from './App.vue' createApp(App).mount('#app')// 不再通过new Vue()的方法生成vm实例对象 // 将createApp(App).mount('#app')拆解如下 const app=createApp(App) app.mount('#app')Vue2的main.js
import Vue from 'vue' import App from './App.vue' const vm=new Vue({ //el:'#app',// 与vm.$mount('#app')作用相同 render: h => h(App), components:{App}, }) vm.$mount('#app')Vue3中的app相当于Vue2中的vm,app相对于vm轻量了许多
Vue3组件(.vue文件)<template></template>中可以没有根标签
<template>
<!-- Vue3组件中的模板结构可以没有根标签 -->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
二、常用 Composition API
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
1.拉开序幕的setup
-
理解:Vue3.0中一个新的配置项,值为一个函数。
-
setup是所有Composition API(组合API)“ 表演的舞台 ”。
-
组件中所用到的:数据、方法、computed、watch、watchEffect等等,均要配置在setup中,setup中用到的组合式API记得要引入。
-
setup函数的两种返回值:
-
若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
<template> <h1>一个人的信息</h1> <h2>姓名:{{name}}</h2> <h2>年龄:{{age}}</h2> <h2>性别:{{sex}}</h2> <button @click="sayHello">说话(Vue3所配置的——sayHello)</button> </template> <script> // import {h} from 'vue' export default { name: 'App', //此处只是测试一下setup,暂时不考虑响应式的问题。 setup(){ //数据 let name = '张三' let age = 18 //方法 function sayHello(){ alert(`我叫${name},我${age}岁了,你好啊!`) } //返回一个对象(常用) return { name, age, sayHello } //返回一个函数(渲染函数) // return ()=> h('h1','尚硅谷') } } </script> -
若返回一个渲染函数:则可以自定义渲染内容(了解),渲染的内容会覆盖template标签中的内容
<template> <h1>一个人的信息</h1> <h2>姓名:张三</h2> <h2>年龄:18</h2> <h2>性别:男</h2> </template> <script> // import {h} from 'vue' export default { name: 'App', //此处只是测试一下setup,暂时不考虑响应式的问题。 setup(){ //返回一个函数(渲染函数) return ()=> h('h1','尚硅谷') } } </script>
-
-
注意点:
- 尽量不要与Vue2配置混用
- Vue2配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2配置(data、methos、computed…)。
- 如果有重名, setup优先。
- 如果未使用异步组件,setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- 尽量不要与Vue2配置混用
2.ref函数
注意与ref属性区别
示例
setup(){
let name=ref('张三');
let age=ref(18);
let sex=ref('男');
let job = ref({
type:'前端工程师',
salary:'30K'
})
function sayHello(){
name.value='李四'
console.log(name);
console.log(name.value);
console.log(job);
console.log(job.value);
console.log(job._rawValue);// 传入ref的原始数据
console.log(job.rawValue);// undefind
}
return{
name,
age,
sex,
sayHello
}
}
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value几乎就是initValue。xxx._rawValue===initValue - 模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>(Vue会自动检测是否是ref对象,是的话就自动加上value。如果手动加.value的话页面将显示不出数据,因为xxx.value.value为undefined)
- 备注:
-
接收的数据可以是:基本类型、也可以是对象类型。
-
基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。console.log(name);[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tGtGxInO-1684217210479)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230512124415024.png)]
-
对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数(不需通过value取值)。console.log(job);[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eFbullKh-1684217210481)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230512124435733.png)]
console.log(job.value);,job.value中的值是直接取,不需要在用value取
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9D5bgCVj-1684217210481)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230512124712633.png)]console.log(job._rawValue);表示传入ref的原始数据
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1yJsskTN-1684217210482)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230512125005493.png)]
-
3.reactive函数
示例
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h3>工作种类:{{person.job.type}}</h3>
<h3>工作薪水:{{person.job.salary}}</h3>
<h3>爱好:{{hobby}}</h3>
<h3>测试的数据c:{{person.job.a.b.c}}</h3>
<button @click="changeInfo">修改人的信息</button>
<button @click="log">控制台打印信息</button>
</template>
<script>
import {reactive} from 'vue'
export default {
name: 'App',
setup(){
//数据
let person = reactive({
name:'张三',
age:18,
job:{
type:'前端工程师',
salary:'30K',
// reactive定义的响应式数据是“深层次的”,(不是只对一层起作用)
a:{
b:{
c:666
}
}
},
})
let hobby=reactive(['抽烟','喝酒','烫头'])
//方法
function changeInfo(){
person.name = '李四'
person.age = 48
person.job.type = 'UI设计师'
person.job.salary = '60K'
person.job.a.b.c = 999
hobby[0] = '学习'
};
function log(){
console.log(person);
console.log(hobby);
}
//返回一个对象(常用)
return {
person,
hobby,
changeInfo,
log
}
}
}
</script>
console.log(person);
console.log(hobby);
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Bdd4tV4R-1684217210483)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230512131510879.png)]
用reactive函数处理的数据,就不用value取数据或修改数据了
- 作用: 定义一个对象类型或数组的响应式数据(基本类型不能用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象或数组,返回一个代理对象(Proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是“深层次的”,(不是只对一层起作用)。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
4.Vue3.0中的响应式原理
响应式就是源数据更新后相应页面上的数据也能及时更新(不是双向绑定v-model那样才叫响应式)
vue2的响应式
//模拟Vue2中实现响应式
let p = {}
Object.defineProperty(p,'name',{
configurable:true,
get(){ //有人读取name时调用
return person.name
},
set(value){ //有人修改name时调用
console.log('有人修改了name属性,我发现了,我要去更新界面!')
person.name = value
}
})
Object.defineProperty(p,'age',{
get(){ //有人读取age时调用
return person.age
},
set(value){ //有人修改age时调用
console.log('有人修改了age属性,我发现了,我要去更新界面!')
person.age = value
}
})
-
实现原理:
-
对象类型:通过
Object.defineProperty('对象','键',配置对象)及其中的get, set函数对属性的读取、修改进行拦截(数据劫持) -
数组类型:通过重写数组的一系列方法来实现拦截。(对数组方法进行了二次封装)。
Object.defineProperty(data, 'count', { get () {}, set () {} })
-
-
存在问题:
对象.键=值的方法虽然能修改或增加属性,delete 对象.键的方法虽能删除属性,但Vue检测不到改变,页面不更新。数组[下标]=值的方法虽然能修改数组元素,但Vue检测不到改变,页面不更新。
-
解决办法
- 对象
通过组件实例.$set('对象','键',值)或Vue.set('对象','键',值)添加,修改属性。
通过组件实例.$delete('对象','键',值)或Vue.delete('对象','键',值)删除属性, - 数组
- 使用破坏性的数组方法,比如splice(数组下标, 替换数组元素个数, 新值)修改数组
- 通过
组件实例.$set('数组',下标,值)或Vue.set('数组',下标,值)修改数组
- 对象
Vue3.0的响应式
- 实现原理:
-
通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的修改、添加、删除等。
-
通过Reflect(反射): 对源对象的属性进行操作。Reflect是Window对象的一个属性
-
Reflect.defineProperty相对于Object.defineProperty定义属性更加有利于程序的健壮性
示例如下let obj = {a:1,b:2} //通过Object.defineProperty去操作 // 重复定义属性c,Object.defineProperty抛出错误,单线程程序无法进行下去。用try...catch捕获错误后线程能继续进行 try { Object.defineProperty(obj,'c',{ get(){ return 3 } }) Object.defineProperty(obj,'c',{ get(){ return 4 } }) } catch (error) { console.log(error) } //通过Reflect.defineProperty去操作 // 重复定义属性c,Reflect.defineProperty不会抛出错误,所以不会因此中断程序。Reflect.defineProperty返回布尔值,根据该布尔值可以确定是否定义成功 const x1 = Reflect.defineProperty(obj,'c',{ get(){ return 3 } }) console.log(x1) const x2 = Reflect.defineProperty(obj,'c',{ get(){ return 4 } }) if(x2){ console.log('某某某操作成功了!') }else{ console.log('某某某操作失败了!') } -
MDN文档中描述的Proxy与Reflect:
-
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
-
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
new Proxy(data, { // 拦截读取属性值 get (target, prop) { return Reflect.get(target, prop) }, // 拦截设置属性值或添加新属性 set (target, prop, value) { // set函数里需要写return吗? return Reflect.set(target, prop, value) }, // 拦截删除属性 deleteProperty (target, prop) { return Reflect.deleteProperty(target, prop) } }) proxy.name = 'tom'
-
-
5.reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本类型数据。
- reactive用来定义:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref通过
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
6.setup的两个注意点
-
setup执行的时机
- 在beforeCreate之前执行一次,所以setup中的this是undefined。
-
setup函数的参数有2个,第一个是props,第二个是context
- props:值为Proxy对象(说明props也是相应式的),包含:组件外部传递过来,且组件内部声明接收了的属性。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-W7v0SiUy-1684217210485)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230512170134729.png)] - context:上下文对象,主要包含3个属性
-
attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
组件实例对象/Vue实例.$attrs。(形象地说,attrs就好像是捡漏的,专门收留传给该组件但props没有声明接收的属性) -
slots: 收到的插槽内容(虚拟DOM,VDOM), 相当于
this.$slots
默认插槽,没有名称所以隐式地命名为default[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HqvfIpim-1684217210486)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230512181456291.png)]
具名插槽,注意Vue3不再支持
slot='xxx'的写法,Vue3的写法是v-slot:xxx(注意没有引号)或#xxx(没有引号),Vue2支持Vue3的这2种写法,因为Vue2终将会被淘汰,所以推荐用Vue3的写法#xxx[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4K6QNUnx-1684217210487)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230512184026147.png)]
-
emit: 分发自定义事件的函数, 相当于
this.$emit。Vue3中,如果父组件给子组件绑定了自定义事件,子组件需要添加emits:['自定义事件1', '自定义事件2',...]配置项,否则控制台会有警告,但不影响程序运行
-
- props:值为Proxy对象(说明props也是相应式的),包含:组件外部传递过来,且组件内部声明接收了的属性。
7.计算属性与监视
1.computed函数
-
与Vue2.x中computed配置功能一致
-
写法:写在setup函数体中
import {computed} from 'vue' setup(){ ... //计算属性——简写 let fullName = computed(()=>{ return person.firstName + '-' + person.lastName }) //计算属性——完整 let fullName = computed({ get(){ return person.firstName + '-' + person.lastName }, set(value){ const nameArr = value.split('-') person.firstName = nameArr[0] person.lastName = nameArr[1] } }) }
示例
<template>
<h1>一个人的信息</h1>
姓:<input type="text" v-model="person.firstName">
<br>
名:<input type="text" v-model="person.lastName">
<br>
<span>全名:{{person.fullName}}</span>
<br>
全名:<input type="text" v-model="person.fullName">
</template>
<script>
// 记得引入要用到的API
import {reactive,computed} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let person = reactive({
firstName:'张',
lastName:'三'
})
//计算属性——简写(没有考虑计算属性被修改的情况)
// 因为person是深层次的响应式的数据,所以它的属性fullname也是响应式的,将计算属性fullname作为person的一个属性,这样就不用单独将fullname返回出去了
// 写箭头函数或普通函数都可,因为setup的this是undefined
/* person.fullName = computed(()=>{
return person.firstName + '-' + person.lastName
}) */
//计算属性——完整写法(考虑读和写)
person.fullName = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
//返回一个对象(常用)
return {
person
}
}
}
</script>
2.watch函数
watch(‘侦听器的源’, (newValue, OldValue)={…}, 配置对象),写在setup函数体中
参数说明
-
‘侦听器的源’:侦听器的源不是一个简单的纯数据。所以若ref包裹的是简单数据类型
ref(xxx),则不能监视xxx.value,因为此时xxx.value是一个纯数据。可以侦听的数据类型如下- 一个函数,返回一个值
- 一个 ref(RefImpl对象),可以检测到该对象的每一个属性的变化,不只是value属性
- 一个响应式对象
- …或是由以上类型的值组成的数组
多个数据注意写成数组形式。若监视reactive所定义的一个响应式数据中的一个属性,这时要将这个属性写成函数的返回值的形式,比如
()=>return xxx.xxx -
(newValue, OldValue)={…}:数据改变时所执行的回调函数
-
配置对象:和Vue2中watch属性中的配置一样,比如deep(是否深度监视), immediate(是否初始时就执行)
-
与Vue2.x中watch配置功能一致
-
注意事项:(实际开发中一般不会涉及这么多种情况,不知道是不是Vue框架的bug,截止2023年5月10日还未修复)
- 简单数据类型deep配置无意义,因为简单数据类型没有更深层次的数据了
- 监视ref所定义的一个响应式数据都能正确得出旧值
- 监视复杂数据类型就无法正确获取oldValue(不管是以ref还是reactive定义,因为复杂数据类型根本上还是会用reactive定义),且强制开启了深度监视(deep配置失效)
- 监视reactive定义的响应式数据中某个复杂类型的属性时:deep配置有效。
<template> <h2>当前求和为:{{sum}}</h2> <button @click="sum++">点我+1</button> <hr> <h2>当前的信息为:{{msg}}</h2> <button @click="msg+='!'">修改信息</button> <hr> <h2>姓名:{{person.name}}</h2> <h2>年龄:{{person.age}}</h2> <h2>薪资:{{person.job.j1.salary}}K</h2> <button @click="person.name+='~'">修改姓名</button> <button @click="person.age++">增长年龄</button> <button @click="person.job.j1.salary++">涨薪</button> </template> <script> import {ref,reactive,watch} from 'vue' export default { name: 'Demo', setup(){ //数据 let sum = ref(0) let msg = ref('你好啊') let person = reactive({ name:'张三', age:18, job:{ j1:{ salary:20 } } }) // 情况一:监视ref所定义的一个响应式数据。 /* watch(sum,(newValue,oldValue)=>{ console.log('sum变了',newValue,oldValue) },{immediate:true}) */ //情况二:监视ref所定义的多个响应式数据newValue,oldValue此时也是数据 /* watch([sum,msg],(newValue,oldValue)=>{ console.log('sum或msg变了',newValue,oldValue) },{immediate:true}) */ /* 情况三:监视reactive所定义的一个响应式数据 1.注意:此处无法正确的获取oldValue 2.注意:强制开启了深度监视(deep配置无效) 3.即使将复杂数据类型用ref包裹还是与reactive一样的效果,因为ref对于复杂数据类型还是会借助于reactive,区别就是ref访问是多了个.value */ /* watch(person,(newValue,oldValue)=>{ console.log('person变化了',newValue,oldValue) },{deep:false}) //此处的deep配置无效 */ /* 情况四:监视reactive所定义的一个响应式数据中的一个属性,这时要将这个属性写成函数的返回值的形式 这时能正确得出旧值,因为此时person.name是简单数据类型(没有借助reactive) */ /* watch(()=>person.name,(newValue,oldValue)=>{ console.log('person的name变化了',newValue,oldValue) }) */ /* 情况五:监视reactive所定义的一个响应式数据中的多个属性 这时能正确得出旧值,因为监视的是简单数据类型 */ /* watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{ console.log('person的name或age变化了',newValue,oldValue) }) */ /* 情况六:监视reactive所定义的一个响应式数据中的一个属性复杂属性。因为是复杂数据类型,所以不能正确得出旧值,且需要开启深度监视才能检测person.job中的数据变化。因为person.job是reactive所定义的一个响应式数据person中的一个属性,所以写成返回值形式 */ watch(()=>person.job,(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue) },{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效 //返回一个对象(常用) return { sum, msg, person } } } </script>
- 情况一
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YMahtizi-1684217210488)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230512200534358.png)] - 情况二
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Q2pizvsi-1684217210489)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230512200800593.png)] - 情况三
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oLtqsUss-1684217210491)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230512201031833.png)] - 情况四
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-F5y7bicA-1684217210492)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230512201452348.png)] - 情况五
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pk1XN7gp-1684217210493)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230512201906844.png)] - 情况六
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CxpY46tg-1684217210495)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230512202249679.png)]
监视ref定义的数据应的注意情况
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我+1</button>
<hr>
<h2>当前的信息为:{{msg}}</h2>
<button @click="msg+='!'">修改信息</button>
<hr>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h2>薪资:{{person.job.j1.salary}}K</h2>
<button @click="person.name+='~'">修改姓名</button>
<button @click="person.age++">增长年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import {ref,reactive,watch} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let sum = ref(0)
let msg = ref('你好啊')
let person = ref({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
console.log(person)
// 监视的是RefImpl对象,可以检测到该对象的每一个属性的变化,不只是value属性
watch(sum,(newValue,oldValue)=>{
console.log('sum的值变化了',newValue,oldValue)
})
// 这种情况不能监视,因为sum.value是纯数据
watch(sum.value,(newValue,oldValue)=>{
console.log('sum的值变化了',newValue,oldValue)
})
// 这种情况不能监视,因为person代理的对象被ref包裹,默认不开启深度监视,person中属性值的变化并没有引起person指向的地址变化,所以检测不到
watch(person,(newValue,oldValue)=>{
console.log('person的值变化了',newValue,oldValue)
})
// 解决办法如下
// 1. 开启深度监视
watch(person,(newValue,oldValue)=>{
console.log('person的值变化了',newValue,oldValue)
},{deep:true})
// 2. 改为监视person.value,因为person.value是Proxy对象(由reactive定义),所以默认是深度监视的
watch(person.value,(newValue,oldValue)=>{
console.log('person的值变化了',newValue,oldValue)
})
//返回一个对象(常用)
return {
sum,
msg,
person
}
}
}
</script>
3.watchEffect函数
watchEffect函数写在setup函数体中,常用到的业务场景有报销流程,发送AJAX请求等
-
watch的套路是:既要指明监视的属性,也要指明监视的回调。
-
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
-
watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。 watchEffect(()=>{ const x1 = sum.value const x2 = person.age console.log('watchEffect配置的回调执行了') })
8.生命周期


- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有Vue3相对于Vue2生命周期的变化,两个生命周期钩子被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
- Vue3.0也提供了 Composition API 形式的生命周期钩子,,对应关系如下:
beforeMount===>onBeforeMount(()=>{...})mounted=======>onMounted(()=>{...})beforeUpdate===>onBeforeUpdate(()=>{...})updated=======>onUpdated(()=>{...})beforeUnmount==>onBeforeUnmount(()=>{...})unmounted=====>onUnmounted(()=>{...})
注意Composition API 形式的生命周期钩子与配置项形式的生命周期钩子不是同一个事物,开发中这两种生命周期钩子一般不会都写,区别如下:
组合式API生命周期钩子:钩子写在setup()函数体中,操作写在钩子的参数(回调函数)的函数体中,没有与beforeCreate和created对应的组合式API生命周期钩子。相对于配置项形式的生命周期钩子首部多了一个on。记得要引入相应的API。同级的组合式API生命周期钩子先于配置项形式的生命周期钩子执行
配置项形式的生命周期钩子:写在setup()函数体外,与setup平级。
示例
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我+1</button>
</template>
<script>
// 使用组合式API生命周期钩子记得引入相应的API
import {ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted} from 'vue'
export default {
name: 'Demo',
setup(){
console.log('---setup---')
//数据
let sum = ref(0)
//通过组合式API的形式去使用生命周期钩子
onBeforeMount(()=>{
console.log('---onBeforeMount---')
})
onMounted(()=>{
console.log('---onMounted---')
})
onBeforeUpdate(()=>{
console.log('---onBeforeUpdate---')
})
onUpdated(()=>{
console.log('---onUpdated---')
})
onBeforeUnmount(()=>{
console.log('---onBeforeUnmount---')
})
onUnmounted(()=>{
console.log('---onUnmounted---')
})
//返回一个对象(常用)
return {sum}
},
//通过配置项的形式使用生命周期钩子
//#region
beforeCreate() {
console.log('---beforeCreate---')
},
created() {
console.log('---created---')
},
beforeMount() {
console.log('---beforeMount---')
},
mounted() {
console.log('---mounted---')
},
beforeUpdate(){
console.log('---beforeUpdate---')
},
updated() {
console.log('---updated---')
},
beforeUnmount() {
console.log('---beforeUnmount---')
},
unmounted() {
console.log('---unmounted---')
},
//#endregion
}
</script>
执行顺序
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oxGgXMft-1684217210496)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230513095230432.png)]
9.自定义hook函数
-
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
-
hook中可以有数据(ref, reactive),方法,Composition API生命周期钩子等
-
类似于vue2中的mixin。
-
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
示例
Demo.vue/Test.vue
<template>
<h2>当前点击的鼠标坐标为x: {{point.x}}, y: {{point.y}}</h2>
</template>
<script>
// 使用组合式API生命周期钩子记得引入相应的API
import usePoint from '../hooks/usePoint'
export default {
name: 'Demo',
setup(){
let point=usePoint()
//返回一个对象(常用)
return {point}
},
}
</script>
10.toRef
-
作用:创建一个 ref 对象,其value值就是另一个对象中的某个属性。
-
语法:
const xxx = toRef(对象,'属性') -
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
-
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(对象)
-
原代码:影响源数据,但每个属性都写上了
person.,有点麻烦。<template> <h4>{{person}}</h4> <h2>姓名:{{person.name}}</h2> <h2>年龄:{{person.age}}</h2> <h2>薪资:{{person.job.j1.salary}}K</h2> <button @click="person.name+='~'">修改姓名</button> <button @click="person.age++">增长年龄</button> <button @click="person.job.j1.salary++">涨薪</button> </template> <script> import {reactive} from 'vue' export default { name: 'Demo', setup(){ //数据 let person = reactive({ name:'张三', age:18, job:{ j1:{ salary:20 } } }) //返回一个对象(常用) return { person } } } </script> -
错误的解决办法
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lTWPLirB-1684217210498)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\动画10.gif)]<template> <h4>{{person}}</h4> <h2>姓名:{{name}}</h2> <h2>年龄:{{age}}</h2> <h2>薪资:{{salary}}K</h2> <button @click="name+='~'">修改姓名</button> <button @click="age++">增长年龄</button> <button @click="salary++">涨薪</button> </template> <script> import {reactive} from 'vue' export default { name: 'Demo', setup(){ //数据 let person = reactive({ name:'张三', age:18, job:{ j1:{ salary:20 } } }) //返回一个对象(常用) return { person, // 此name,age, salary只是分别用了person.name,person.age, person.job.j1.salary值,但变量的地址不是同一个,也就是name,age, salary改变不会影响person.name,person.age, person.job.j1.salary的值,只是改变name,age, salary的值 name:person.name, age:person.age, salary:person.job.j1.salary } } } </script> -
toRef:影响源数据
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CwYeH9lB-1684217210499)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\动画11.gif)]<template> <h4>{{person}}</h4> <h2>姓名:{{name}}</h2> <h2>年龄:{{age}}</h2> <h2>薪资:{{salary}}K</h2> <button @click="name+='~'">修改姓名</button> <button @click="age++">增长年龄</button> <button @click="salary++">涨薪</button> </template> <script> import {ref,reactive,toRef,toRefs} from 'vue' export default { name: 'Demo', setup(){ //数据 let person = reactive({ name:'张三', age:18, job:{ j1:{ salary:20 } } }) //返回一个对象(常用) return { person, // 通过toRef函数, 此name,age, salary就相当于person.name,person.age, person.job.j1.salary,变量的地址一样,也就是name,age, salary的值就是person.name,person.age, person.job.j1.salary的值 name:toRef(person,'name'), age:toRef(person,'age'), salary:toRef(person.job.j1,'salary') } } } </script> -
toRefs(对象):影响源数据,toRefs(对象)将对象中的第一层属性都运用上toRef<template> <h4>{{person}}</h4> <h2>姓名:{{name}}</h2> <h2>年龄:{{age}}</h2> <h2>薪资:{{job.j1.salary}}K</h2> <button @click="name+='~'">修改姓名</button> <button @click="age++">增长年龄</button> <button @click="job.j1.salary++">涨薪</button> </template> <script> import {ref,reactive,toRef,toRefs} from 'vue' export default { name: 'Demo', setup(){ //数据 let person = reactive({ name:'张三', age:18, job:{ j1:{ salary:20 } } }) const name1 = person.name console.log(name1) const name2 = toRef(person,'name') console.log(name2) const x = toRefs(person) console.log(x) //返回一个对象(常用) return { person, // name:toRef(person,'name'), // age:toRef(person,'age'), // salary:toRef(person.job.j1,'salary'), ...toRefs(person)// ...toRefs(person)就相当于以上3行 } } } </script>[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8rKgkZsm-1684217210501)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230513135039913.png)]
三、其它 Composition API
1.shallowReactive 与 shallowRef
-
shallowReactive:只处理对象第一层属性的响应式(浅响应式),深层的数据虽然修改了,但页面不会更新。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2090N5AE-1684217210503)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\动画12.gif)]<template> <h4>{{person}}</h4> <h2>姓名:{{name}}</h2> <h2>年龄:{{age}}</h2> <h2>薪资:{{job.j1.salary}}K</h2> <button @click="name+='~'">修改姓名</button> <button @click="age++">增长年龄</button> <button @click="job.j1.salary++">涨薪</button> </template> <script> import {reactive,toRefs,shallowReactive} from 'vue' export default { name: 'Demo', setup(){ //数据 let person = shallowReactive({ //只考虑第一层数据的响应式 // let person = reactive({ name:'张三', age:18, job:{ j1:{ salary:20 } } }) //返回一个对象(常用) return { // x, person, ...toRefs(person) } } } </script> -
shallowRef:不会求助于reactive, 所以如果包裹的数据不是基本类型,那么该数据内部无响应式,但能检测到复杂数据类型本身指向的地址变化
<template> <h4>当前的x.y值是:{{x.y}}</h4> <!-- x被另外一个对象替换,此时x存储的对象地址变了,这时shallowRef能检测到 --> <button @click="x={y:888}">点我替换x</button> <button @click="x.y++">点我x.y++</button> </template> <script> import {ref,shallowReactive} from 'vue' export default { name: 'Demo', setup(){ let z = ref({ y:0 }) console.log('******',z) let x = shallowRef({ y:0 }) console.log('******',x) //返回一个对象(常用) return { x } } } </script>[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MNRACDzc-1684217210504)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230513142846316.png)]
shallowReactive 与 shallowRef是为了节省性能用的,平常用得不多,那什么时候使用呢?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是让新的对象来替换原对象 ===> shallowRef。
2.readonly 与 shallowReadonly
ref,reactive包裹的数据都是相应式数据
- readonly: 让一个响应式数据变为只读的(深只读,就是深层的数据也不能改)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读,就只是第一层的数据不能改)。
- 应用场景: 不希望数据被修改时。
示例
setup(){
//数据
let sum = ref(0)
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
person = readonly(person)
// person = shallowReadonly(person)
// sum = readonly(sum)
// sum = shallowReadonly(sum)
return {
sum,
...toRefs(person)
}
}
3.toRaw 与 markRaw
示例
<template>
<h4>当前求和为:{{sum}}</h4>
<button @click="sum++">点我++</button>
<hr>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{job.j1.salary}}K</h2>
<h3 v-show="person.car">座驾信息:{{person.car}}</h3>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
<button @click="showRawPerson">输出person及其原始对象</button>
<button @click="addCar">给人添加一台车</button>
</template>
<script>
import {ref,reactive,toRefs,toRaw,markRaw} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let sum = ref(0)
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
function showRawPerson(){
const p = toRaw(person)
p.age++
// p就是person的原始数据,所以p改变会影响person,但页面不更新
console.log('p',p)
console.log('person',person);
}
function addCar(){
// 给person添加car,如果car是一个内容很多且深且只做展示用的数据,那么需要用markRaw函数标记car来不给car做响应式(因为person是由reactive创建的代理,默认是给person里面的数据都做响应式)
let car = {name:'奔驰',price:40}
person.car = markRaw(car)
}
//返回一个对象(常用)
return {
sum,
person,
...toRefs(person),
showRawPerson,
addCar,
}
}
}
</script>
-
toRaw:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-46nqHcUF-1684217210505)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230513155444921.png)]
-
作用:根据一个 Vue 创建的代理返回其原始对象。
-
toRaw()可以返回由reactive()、readonly()、shallowReactive()或者shallowReadonly()创建的代理对应的原始对象(对ref创建的代理不奏效)const foo = {} const reactiveFoo = reactive(foo) console.log(toRaw(reactiveFoo) === foo) // true -
使用场景:用于读取Vue 创建的代理对应的原始对象,虽然能修改这个源数据,毕竟这个源数据不是响应数据,所以不会引起页面更新。这是一个可以用于临时读取而不引起代理访问/跟踪开销,或是写入而不触发更改的特殊方法。因为更改原始对象会引起代理对象的变化(但页面不会更新),不建议保存对原始对象的持久引用,请谨慎使用。
-
-
markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
4.customRef
-
作用:创建一个自定义的 ref,显式声明对其依赖追踪和更新触发的控制方式。就是相较于ref可以自主指定额外的控制
-
customRef()接收一个回调函数作为参数,这个回调函数接受track和trigger两个函数作为参数,并返回一个带有get和set方法的对象。track用于告知get应该追踪value的变化(不指定的话只会在初始时调用get一次,后续value更新get不会再理睬,即使trigger提醒get更新值)。trigger用于提醒get更新一般来说,
track()应该在get()方法中调用,而trigger()应该在set()中调用。然而事实上,你对何时调用、是否应该调用他们有完全的控制权。 -
实现防抖效果:
<template> <input type="text" v-model="keyword"> <h3>{{keyword}}</h3> </template> <script> import {customRef} from 'vue' export default { name:'Demo', setup(){ //自定义一个myRef function myRef(value,delay){ let timer //通过customRef去实现自定义 return customRef((track,trigger=200)=>{ return{ get(){ track() //告诉Vue这个value值是需要被“追踪”的, 没有track()的话get是不会理会trigger()的更新提醒 return value }, set(newValue){ clearTimeout(timer)// 防抖 timer = setTimeout(()=>{ value = newValue trigger() //告诉Vue去更新界面 },delay) } } }) } let keyword = myRef('hello',500) //使用程序员自定义的ref return { keyword } } } </script>
5.provide 与 inject

-
作用:实现祖先与后代组件间通信,父子之间一般不需要用这种方式,直接用props即可
-
provide提供的是啥类型的数据,inject接收的就是啥类型的
-
与“消息订阅与发布”类似,最大区别是“消息订阅与发布”适用于任何组件间通信(包括平级的组件)
-
套路
-
祖先组件有一个
provide选项来提供数据,provide('自定义变量名', 祖先组件这边的数据) -
后代组件有一个
inject选项来开始使用这些数据,用一个变量接收,比如let xxx=inject('祖先组件所定义的变量名')
-
-
具体写法:
-
祖组件中:
setup(){ ...... let car = reactive({name:'奔驰',price:'40万'}) provide('car',car)// 祖先提供数据 ...... } -
后代组件中:
setup(props,context){ ...... const car = inject('car')// 后代接收数据 return {car} ...... }
-
6.响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由
reactive创建的响应式代理 - isReadonly: 检查一个对象是否是由
readonly创建的只读代理 - isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
示例
let car = reactive({name:'奔驰',price:'40W'})
let sum = ref(0)
let car2 = readonly(car)// car经readonly处理后还是Proxy对象
console.log(isRef(sum))// true
console.log(isReactive(car))// true
console.log(isReadonly(car2))// true
console.log(isProxy(car))// true
console.log(isProxy(car2))// true
console.log(isProxy(sum))// false
四、Composition API 的优势
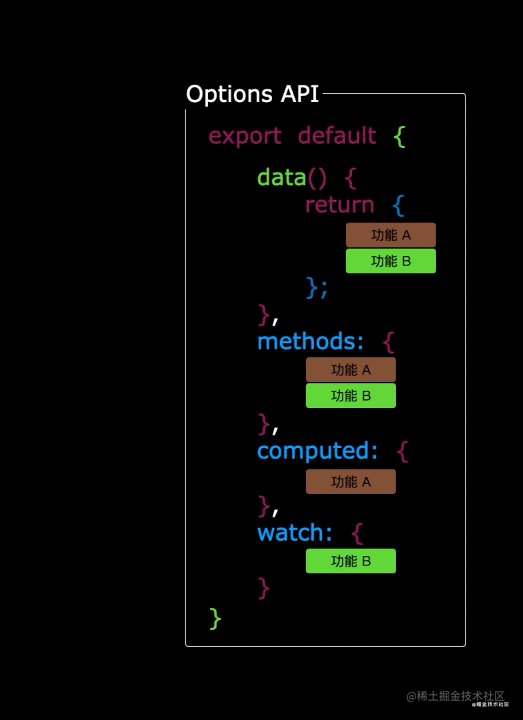
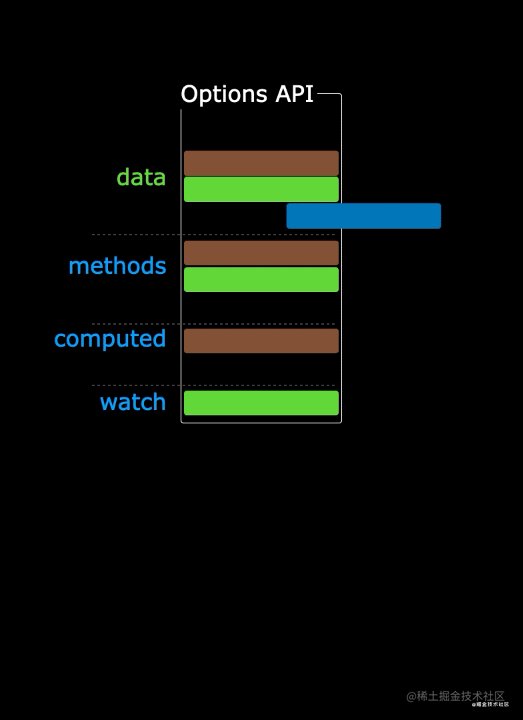
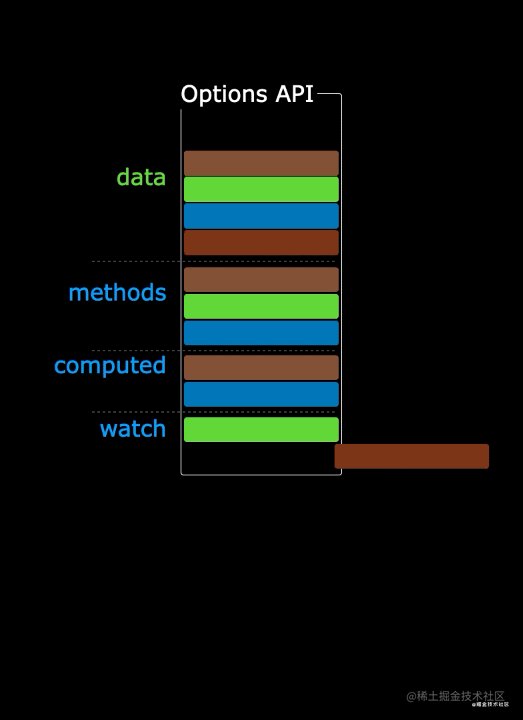
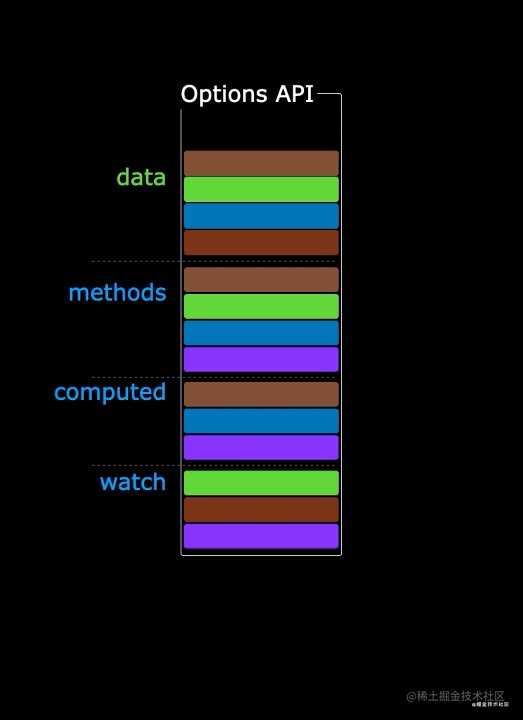
1.Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed,watch里修改 。不同功能之间的data,methods,computed,watch混在一起,不易阅读。同时导致data,methods,computed,watch里的内容很多


2.Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。一个功能相关的数据,方法,生命周期钩子单独放在一个js文件中(自定义hook函数),不同功能之间的内容互不干扰。组件中的setup函数只需引用hook函数,这样让代码更清晰,复用性更高
五、内置组件
1.Fragment
-
在Vue2中: 组件必须有一个根标签
-
在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
<template> <h3>我是App组件</h3> <h3>我是App组件</h3> <h3>我是App组件</h3> </template>[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eAYg3jvm-1684217210507)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\Vue\image-20230513223855570.png)]
-
好处: 减少标签层级, 减小内存占用
2.Teleport
什么是Teleport?—— Teleport 是一种能够将组件的html结构移动到指定位置的技术。
有时我们可能会遇到这样的场景:一个组件模板的一部分在逻辑上从属于该组件,但从整个应用视图的角度来看,它在 DOM 中应该被渲染在整个 Vue 应用外部的其他地方。
这类场景最常见的例子就是全屏的模态框。理想情况下,我们希望触发模态框的按钮和模态框本身是在同一个组件中,因为它们都与组件的开关状态有关。但这意味着该模态框将与按钮一起渲染在应用 DOM 结构里很深的地方。这会导致该模态框的 CSS 布局代码很难写。
<Teleport> 接收一个 to属性来指定传送的位置(传送到哪个标签下)。to 的值可以是一个 CSS 选择器字符串,也可以是一个 DOM 元素对象。
<teleport to="移动位置">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
3.Suspense
-
静态引入组件:
import 组件名 from '组件路径'。静态引入的组件,父组件会等所有静态组件都加载出来才一起出现在页面上
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XjN0BBgV-1684217210508)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\动画14.gif)] -
父组件渲染时,不需要等待异步组件加载出来
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KGKZuqMM-1684217210509)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\动画15.gif)] -
使用步骤:
-
异步引入组件
import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child.vue')) -
使用
Suspense包裹组件,并配置好default与fallback<template> <div class="app"> <h3>我是App组件</h3> <Suspense> <template v-slot:default> <Child/> </template> <template v-slot:fallback> <h3>加载中.....</h3> </template> </Suspense> </div> </template>示例:3秒后再显示Child组件
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-O4eiE8dd-1684217210511)(C:\Users\86156\AppData\Roaming\Typora\typora-user-images\动画16.gif)]App.vue
<template> <div class="app"> <h3>我是App组件</h3> <Suspense> <!-- v-slot:default加载成功时显示的内容 --> <template v-slot:default> <Child/> </template> <!-- v-slot:fallback异步组件还未加载出来时显示的内容 --> <template v-slot:fallback> <h3>稍等,加载中...</h3> </template> </Suspense> </div> </template> <script> // import Child from './components/Child'//静态引入 import {defineAsyncComponent} from 'vue' //引入定义异步组件的函数 const Child = defineAsyncComponent(()=>import('./components/Child')) //定义异步组件,动态引入组件 export default { name:'App', components:{Child}, } </script> <style> .app{ background-color: gray; padding: 10px; } </style>Child.vue
<template> <div class="child"> <h3>我是Child组件</h3> {{sum}} </div> </template> <script> import {ref} from 'vue' export default { name:'Child', async setup(){ let sum = ref(0) let p = new Promise((resolve,reject)=>{ setTimeout(()=>{ resolve({sum}) },3000) }) return await p } } </script> <style> .child{ background-color: skyblue; padding: 10px; } </style>
-
六、其他
1.全局API的转移
-
Vue 2有许多全局 API 和配置。
-
例如:注册全局组件、注册全局指令等。
//注册全局组件 Vue.component('MyButton', { data: () => ({ count: 0 }), template: '<button @click="count++">Clicked {{ count }} times.</button>' }) //注册全局指令 Vue.directive('focus', { inserted: el => el.focus() }
-
-
Vue3中对这些API做出了调整:
-
将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API( Vue)3.x 实例 API ( app)Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除(Vue3更加智能了,若开发者用的 npm run serve(开发状态)则不显示提示,若开发者用的是npm run build(上线状态)则显示提示)Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties
-
2.其他改变
-
data选项应始终被声明为一个函数,因为每次return 的对象都是一个新的对象,不会造成组件实例间数据的干扰。而如果data被定义成对象的话多个组件实例用的都是这个对象,组件在复用的时候造成关联关系,从而造成同一组件的不同实例之间数据的干扰。
-
过度类名的更改:
-
Vue2.x写法
.v-enter, .v-leave-to { opacity: 0; } .v-leave, .v-enter-to { opacity: 1; } -
Vue3.x写法
.v-enter-from, .v-leave-to { opacity: 0; } .v-leave-from, .v-enter-to { opacity: 1; }
-
-
移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes。因为不同键盘按键的编码不太一样,兼容性差 -
移除
v-on.native修饰符,因为Vue3有emits配置项用来声明接收的自定义事件,emits中没有的事件被视为原生的事件-
父组件中绑定事件
<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent" /> -
子组件中声明自定义事件
<script> export default { emits: ['close']//emits只收集绑定的自定义事件,原生事件不用收集 } </script>
-
-
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
-
…

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








