原因:磁盘上有多个名叫vue的文件夹,导致计算机不知道把依赖安装到哪里
我的node-mudules就被建在了npm的文件夹下,这种情况一般是在全局安装了,所以对应的路径下没有node-modules
解决:首先在命令行输入where node_modules,查看这个文件被下到哪里去了
然后输入where vue
看看你的vue是不是在很多个路径下都有,如果是,删除你不需要的路径
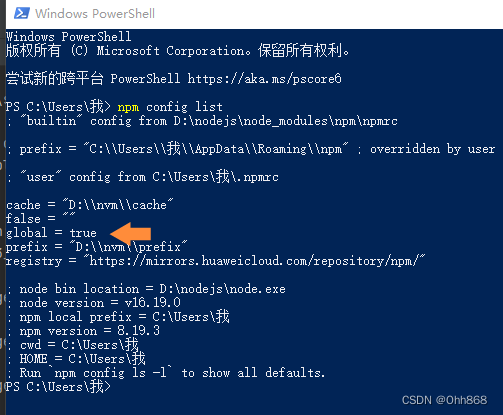
然后输入npm config list
查看global的参数是不是false

这里不管你有几个global,都应该让他的参数为false,所以我们在命令行继续输入
npm config set global=false
尝试将true修改为false ,之后再用npm config list看看有没有修改成功
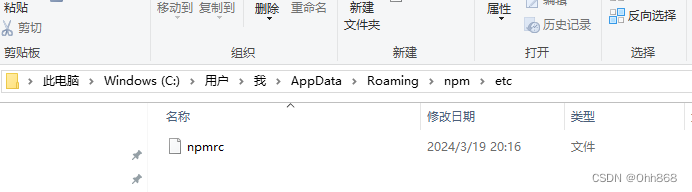
如果没有,你需要去自己电脑的C:\Users\你的用户名\AppData\Roaming\npm\etc下找到你的npmrc文件

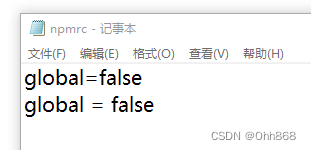
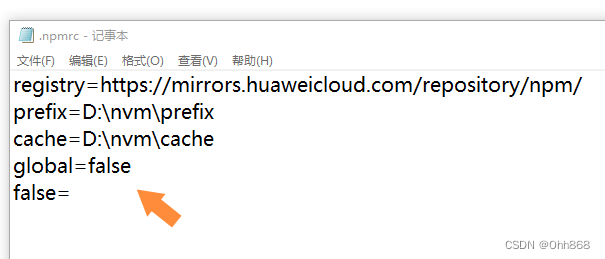
用记事本打开,将global的参数改成false,再手动写一个global = false会更保险

写完记得保存
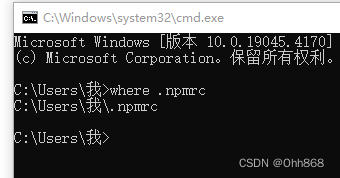
然后在你的C:\Users\你的用户名\这个路径下找到.npmrc文件,如果找不到,可以在命令行输入where .npmrc

然后将命令行的路径复制到你的文件夹中,就会打开这个文件了
然后按下图所示修改global的参数

保存之后,就可以正常使用npm i创建vue了





















 1376
1376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








