首先在你的idea中点击File>Open,选择你项目的路径,打开你的项目

注意:要打开这种带小黑点的文件夹,然后点击ok

打开之后首先要配置你项目的maven
点击File>Setting


前提:在你的maven目录下新建一个文件夹,命名为repository,作为存放后续的文件的仓库
在搜索框中输入maven,按照图中配置成你自己的maven目录,然后Apply->ok;
下面两个勾选override之后才能更改路径,这里默认你setting.xml文件以及修改完毕,具体修改可以照着网上的方式修改,把里面的jdk都换成 你自己的版本。

然后继续在搜索框中输入enc,将以下步骤都改成Utf-8,勾选对应方框,应用

然后在你项目下有一个pom.xml的文件,右键它选择最下面的添加为maven项目

然后等待一会就变成这个样子,说明添加完成

然后如果你的项目右上角是这样的,你就可以运行你的后端springboot了

如果不是,需要配置一下jdk


点小加号之后添加jdk

选择你自己jdk的路径,然后点ok即可,添加完就可以右键运行你的springboot项目

到此你的后端就能够正常运行了
下面运行vue项目
打开你的终端,输入npm -v,看看你的npm配置好了没,在输入node -v,看你的node下好了没
都ok的话就可以cd vue使用npm i 安装vue依赖

正常情况下,等待一会,等他下载完,在你的vue目录下就会自动生产一个名叫node_moudles的文件

生成之后你就可以正常启动vue项目了,点击你右上角的Edit Configurations


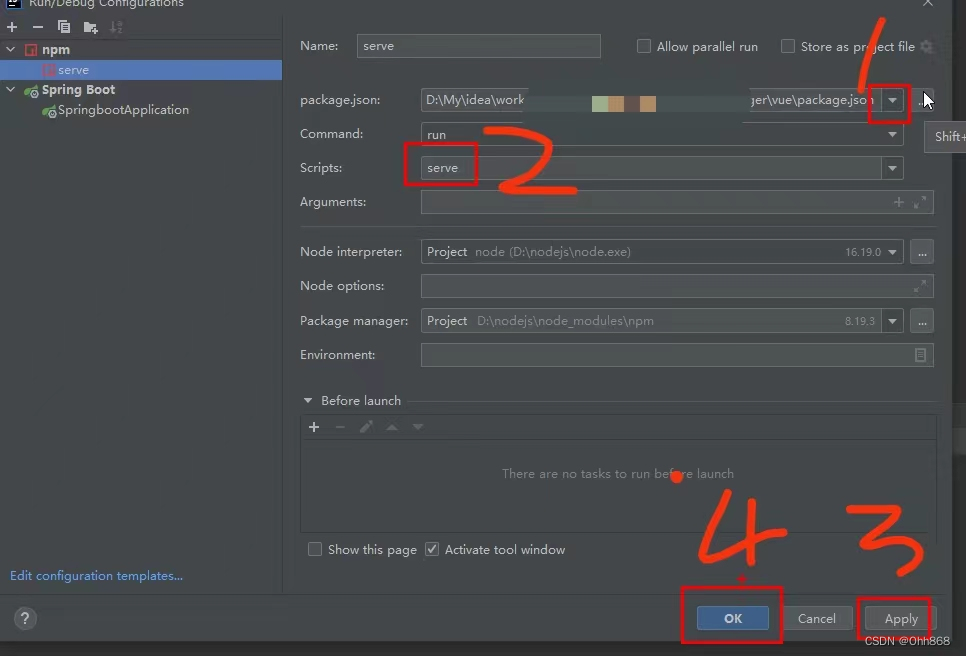
点击小加号,找到npm,


添加完serve之后就能运行前端项目了







 本文详细指导如何在IntelliJIDEA中设置SpringBoot项目的Maven配置,包括创建repository仓库、修改settings.xml,以及如何为Vue.js项目安装依赖并配置运行环境。
本文详细指导如何在IntelliJIDEA中设置SpringBoot项目的Maven配置,包括创建repository仓库、修改settings.xml,以及如何为Vue.js项目安装依赖并配置运行环境。
















 1421
1421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








