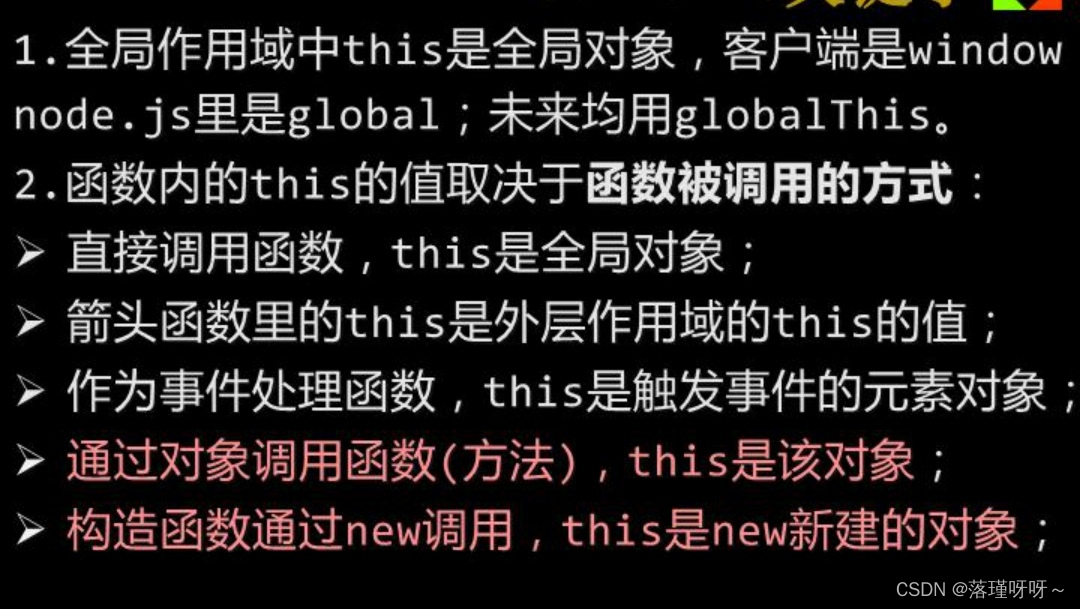
this关键字

稍微偷一下懒哈,用一下老师的课件哈。
通过call()和apply()方法调用函数,第一个实参是强制this指向的对象,其他实参才是传给形参的。
let obj1={a:1};
let obj2={a:2};
function f(c,d){
console.log(this.a+c+d);
}
f.call(obj1,3,4);//8
f.apply(obj2,[3,4]);//9new运算符与构造函数
new 构造函数名([实参])
function Hotel(rooms,booked){
this.rooms=rooms;
this.booked=booked;
}
let orangeHotel=new Hotel(50,20);
let homeHotel=new Hotel(100,50);class关键字声明类
声明语法:class 类名{类体}
实例化(产生对象)语法:new 类名()
先声明,后使用
class Hotel{
constructor()
{this.name='酒店';}
}
let obj=new Hotel();
obj.name;注意:es6中,创建每一个class类,都会有一个constructor()方法,该方法用于创建和初始化class创建对象的特殊方法
extends关键字
class Home extends Hotel{
selfMedthod(){;}
}
let obj=new Home(10,3);
obj.rooms;
obj.selfMedthod();
super关键字
class orange extends Hotel{
constructor(rooms,booked){
super(rooms,booked);
this.pool=true;
}}





















 1193
1193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








