目录
-
(重要)
9 pink老师B站视频链接:00-前言_哔哩哔哩_bilibili
1.HTML的语法规范
1.1基本语法概述
html标签是由尖括号包围的关键词,例如<html>。
html标签通常是成对出现的,例如<html></html>,我们称为双标签。标签中的第一个是开始标签,第二个是结束标签。
有些特殊标签必须是单个标签(极少情况),例如<br />,我们称为单标签。
1.2标签关系
双标签关系可以分为俩类:包含关系和并列关系。
包含关系
<head>
<title></title>
</head>并列关系
<head></head>
<body></body>2.HTML的基本结构标签
2.1第一个HTML网页
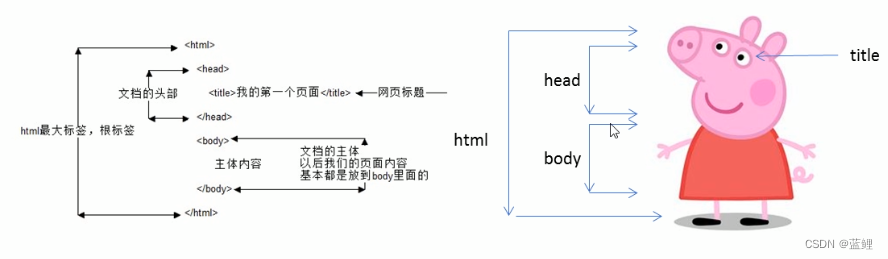
每个网页都有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本上书写。HTML页面也称HTML文档。
<html>
<head>
<title>我的第一个页面</title>
</head>
<body>
你我之间,无需多言
</body>
</html>| 标签名 | 定义 | 说明 | |||
| <html></html> | HTML标签 | 页面中最大的标签,我们称为根标签 | |||
| <head></head> | 文档的头部 | 注意在head标签中我们必须设置titile标签 | |||
| <title></title> | 文档的标题 | 让页面有一个网页标题 | |||
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放在body里面 | |||
html文档后缀名必须是.html或者.htm。浏览器的作用是读取html文档,并以网页的形式显示它们。
2.2基本结构标签总结

3.开发工具
3.1Visual Studio Code的使用
新建文件(ctrl+n)
保存(ctrl+s),注意一定要保存为.html的文件。
ctrl+加号,ctrl+减号,放大缩小视图。
生成页面骨架结构,输入!按下Tab键。
VS Code的官网: Visual Studio Code - Code Editing. Redefined
下载速度慢可以参照其他博主:Visual Studio Code (VS Code)安装教程(配图超详细)_dcczzzm的博客-CSDN博客_vs code安装教程
3.2 VS Code工具生成骨架标签新增代码
<!DOCTYPE>标签:文档类型声明,作用就是告诉浏览器使用那种HTML版本来显示网页。下面这句代码的意识是采用HTML5版本来显示网页。
注意:<!DOCTYPE>标签声明位于最前面,处于<html></html>之前。<!DOCTYPE>不是一个html标签,他是文档类型声明标签。
<!DOCTYPE html>lang语言:定义文档显示的语言。en定义语言为英语网页;zh-CN定义语言为中文网页。对于文档显示来说,定义成en的文档也可以显示为中文,定义成zh-CN的文档也可以显示为英文。这个属性对于浏览器和搜索引擎起提示作用。
charset字符集:字符集是多个字符的集合,以便计算机能够识别和存储各种文字。在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用那种字符编码。charset常用的值有GB2312,BIG5,GBK,和UTF-8,其中UTF-8被称为万国码,基本包含了所有国家需要用到的字符。
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况尽量写成标准的"UTF-8"编码。
<meta charset="UTF-8" />4.HTML常用标签
4.1标签语义
标签语义:标签的含义。根据标签的语义,在合适的地方给一个最合理的标签,可以让页面结构更清晰。
4.2标题标签<h1>-<h6>(重要)
标题标签:标签语义:作为标题使用,并且依据重要性递减。我们经常会在页面中用到标题标签,HTML提供了六个等级的网页标题,即<h1>-<h6>。特点:加了标题的文字会加粗,字号也会依次变大;一个标题独占一行。
代码案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>标题标签</h1>
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
------pink老师
</body>
</html>4.3段落标签和换行标签(重要)
段落标签:在HTML标签中,<p>标签用于定义段落,它可以将网页分成若干段落。特点:文本在一个段落中会根据浏览器的窗口大小自动换行;段落和段落之间留有空隙。
<p>我是一个段落标签</p>换行标签:在HTML中希望某段强制换行显示,就需要使用换行标签<br />。特点:<br />标签是单标签;<br />标签只是简单的开始新一行,跟段落标签不一样,段落之间会插入一些垂直距离。
体育新闻案例:代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>体育新闻</title>
</head>
<body>
<h1>水花61分伊戈达拉制胜抢断 西决勇士再胜开拓者总分2-0</h1>
<h4>数据统计:水花兄弟合砍61分</h4>
<p> 库里22投11中,三分14投4中,罚球11罚全中得到37分8篮板8助攻,职业生涯季后赛得分30+次数来到35次,超过哈登排名现役第3位,仅次于詹姆斯和杜兰特。</p>
<p>汤普森22投8中,三分8投4中得到24分3篮板2助攻,德拉蒙德-格林得到16分10篮板7助攻5盖帽,凯文-鲁尼得到14分7篮板2助攻,今天勇士有7名替补出场。</p>
<h4>兄弟对决升级:小库里给哥哥造成压力</h4>
<p> 库里兄弟是NBA历史上第一对在分区决赛相遇的兄弟。在西决第1场中,小库里没有给哥哥造成压力,他出场19分钟,7投1中只得到3分3篮板2助攻,在场期间输掉10分。</p>
<p>但在西决第2场中,小库里攻防两端都打出杰出的表现,全场送出4次抢断,包括直接抢断自己的哥哥库里,在防守端给库里造成了极大的困扰。</p>
<p> 作者: pink老师 <br />
2019-8-8</p>
</body>
</html>4.4文本格式化标签
在网页中,有时需要为文字设置粗体,斜体,下划线等效果。标签语义:突出重要性,比普通文字重要。我们重点记加粗和倾斜。
| 语义 | 标签 | 说明 |
| 加粗 | <strong></strong>或者<b></b> | 更推介使用<strong>标签语义更强烈 |
| 倾斜 | <em></em>或者<i></i> | 更推介使用<em>标签语义更强烈 |
| 下划线 | <ins></ins>或者<u></u> | 更推介使用<ins>标签语义更强烈 |
| 删除线 | <del></del>或者<s></s> | 更推介使用<del>标签语义更强烈 |
代码案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文本格式化标签</title>
</head>
<body>
我是<strong>加粗</strong>的文字
我是<b>加粗</b>的文字
我是<em>倾斜</em>的文字
我是<i>倾斜</i>的文字
我是<del>删除线</del>
我是<s>删除线</s>
我是<ins>下划线</ins>
我是<u>下划线</u>
</body>
</html>4.5div标签和span标签
<div>和<span>没有语义,它们就是一个盒子,用来装内容。特点:<div>标签用来布局,一行只能放一个<div>。大盒子;<span>标签用来布局,一行上可以有多个<span>。小盒子
<div>这是大盒子,一个独占一行</div>
<span>这是小盒子,一行可以有多个</span>4.6图像标签和路径(重点)
图像标签:在HTML中,<img>标签用于定义HTML页面中的图像,是一个单标签。src是<img>标签中的必须属性,它用于指定图像文件的路径和文件名。
注意:图像标签可以拥有多个属性,必须写在标签名后面;属性之间不分先后顺序,标签名与属性,属性与属性之间均以空格分开;属性采用键值对的格式,即key= "value"的格式,属性= "属性值"。
<img src="图像URL" />| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图像不能显示的文字 |
| title | 文本 | 提示文本,鼠标放到图像上显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
代码案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>图像标签</title>
</head>
<body>
<h4> 图像标签的使用:</h4>
<img src="img.jpg"/>
<h4> alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="img1.jpg" alt="我是pink老师"/>
<h4> title 提示文本 鼠标放到图像上,提示的文字:</h4>
<img src="img.jpg" title="我是pink老师思密达" alt="我是pink老师"/>
<h4> width 给图像设定宽度:</h4>
<img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" width="500"/>
<h4> height 给图像设定高度:</h4>
<img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" height="100"/>
<h4> border 给图像设定边框:</h4>
<img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" width="500" border="15"/>
</body>
</html>路径:目录文件夹:就是普通文件夹,里面存放了我们做页面所需要的相关素材,比如html文件,图片等。根目录:打开目录文件夹的第一层就是根目录。相对路径:以引用文件所在的位置为参考,而建立出的目录文件,简单来说就是图片相对于HTML页面的位置。绝对路径:指目录下的绝对位置,直接达到目标位置,通常是从盘符开始的路径,例如"D:\KXDN\Videos"或者网址。
| 相对路径分类 | 符号 | 说明 |
| 同一级路径 | 图像文件位于HTML文件同一级 如<img src="baidu.gif /> | |
| 下一级路径 | / | 图像文件位于HTML文件下一级 如<img src="images/baidu.gif" /> |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级 如<img src="../baidu.gif /> |
4.7超链标签(重点)
在HTML标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
链接的语法格式:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>| 属性 | 作用 |
| href | 用于指定链接目标的url地址(必须属性),当标签应用href属性时它就具有了超链接的功能 |
| target | 用于指定页面的打开方式,其中_self为默认值,替换原本窗口,_blank为在新的窗口打开 |
链接的分类:
- 外部链接:跳转的外部的网站,例如<a href="http://www.baidu.com">百度</a>
- 内部链接:网站内部之间的相互链接,直接链接内部名称即可,例如<a href="index.html">首页</a>
- 空连接:如果当时没有确定目标链接时,<a href="#">首页</a>
- 下载链接:如果href里面地址是一个文件或者压缩包时,会下载这个文件
- 网页元素链接:在网页中的各种网页元素,如文本,图像,表格,音频,视频等都可以添加超链接
- 锚点链接:点击链接,可以快速定位到页面的某个位置。在href属性中设置属性为#名字的形式,如<a href="#two">第2集</a>。找到目标位置标签,里面添加一个id属性=刚才的名字,如<h3 id="two">第2集介绍</h3>
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>超链接标签</title>
</head>
<body>
<h4>1.外部链接</h4>
<a href="http://www.qq.com" target="_blank"> 腾讯</a>
target 打开窗口的方式 默认的值是 _self 当前窗口打开页面 _blank 新窗口打开页面
<a href="http://www.itcast.cn" target="_blank">传智播客</a>
<h4>2.内部链接: 网站内部页面之间的相互链接</h4>
<a href="gongsijianjie.html" target="_blank">公司简介</a>
<h4>3.空链接:#</h4>
<a href="#">公司地址</a>
<h4>4.下载链接: 地址链接的是 文件 .exe 或者是 zip 等压缩包形式</h4>
<a href="img.zip">下载文件</a>
<h4>5.网页元素的链接</h4>
<a href="http://www.baidu.com"><img src="img.jpg"/></a>
</body>
</html>5.HTML中的注释和特殊字符
5.1注释标签
如果需要在HTML文档中添加一些注释文字,就需要使用注释标签。HTML中的注释以"<!--"开头,以"-->"结尾,快捷键ctrl+/。注释标签不会显示到页面当中。
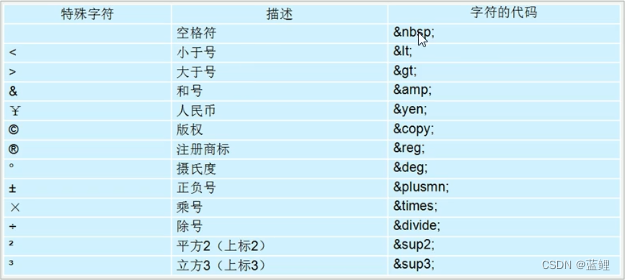
<!-- 我想喝手磨咖啡 -->5.2特殊字符
在HTML页面中一些特殊字符很难或者吧方便直接使用,此时就可以用一下字符来替代。

6.表格标签
6.1表格的主要作用
表格主要用于显示和展示数据,它可以让数据变得整齐,简约,可读性强。
6.2表格的基本语法
- <table></table>是用于定义表格的标签。
- <tr></tr>用于定义表格中的行,必须嵌套在<table>标签里面。
- <td></td>用于定义表格中的单元格,必须嵌套在<tr>标签中。
- <td>标签中指表格数据,即数据单元格的内容。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<table>
<tr><td>姓名</td> <td>性别</td> <td> 年龄 </td></tr>
<tr><td>刘德华</td> <td>男</td> <td> 56 </td></tr>
<tr><td>张学友</td> <td>男</td> <td> 58 </td></tr>
<tr><td>郭富城</td> <td>男</td> <td> 51 </td></tr>
<tr><td>黎明</td> <td>男</td> <td> 57 </td></tr>
</table>
</body>
</html>6.3表头单元格
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。<th>标签表示表头部分。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表头单元格标签</title>
</head>
<body>
<table>
<tr><th>姓名</th> <th>性别</th> <th> 年龄 </th></tr>
<tr><td>刘德华</td> <td>男</td> <td> 56 </td></tr>
<tr><td>张学友</td> <td>男</td> <td> 58 </td></tr>
<tr><td>郭富城</td> <td>男</td> <td> 51 </td></tr>
<tr><td>黎明</td> <td>男</td> <td> 57 </td></tr>
</table>
</body>
</html>6.4表格相关属性
表格标签这部分属性我们实际开发不常用,后面通过CSS来设置。这些属性要写到表格<table>标签里面去。
| 属性名 | 属性值 | 描述 |
| align | left,center,right | 规定表格相对周围元素的对齐方式 |
| border | 1或"" | 规定表格单元是否拥有边框,默认值为"",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格属性</title>
</head>
<body>
<!-- 这些属性要写到表格标签table 里面去 -->
<table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="249">
<tr><th>姓名</th> <th>性别</th> <th> 年龄 </th></tr>
<tr><td>刘德华</td> <td>男</td> <td> 56 </td></tr>
<tr><td>张学友</td> <td>男</td> <td> 58 </td></tr>
<tr><td>郭富城</td> <td>男</td> <td> 51 </td></tr>
<tr><td>黎明</td> <td>男</td> <td> 57 </td></tr>
</table>
</body>
</html>6.5表格结构标签
因为表格可能很长,为了更好的表示表格的语义,可以将表格分为表格头部和表格主题俩大部分。<thead>标签表示表格头部区域,<tbody>标签表示表格主体区域。
注意:<thead>内部必须拥有<tr>标签,以上所有表格标签都是放在<table>标签里面。
今日小说排行榜案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>今日小说排行榜</title>
</head>
<body>
<table align="center" width="500" height="249" border="1" cellspacing="0">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="up.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
</tbody>
</table>
</body>
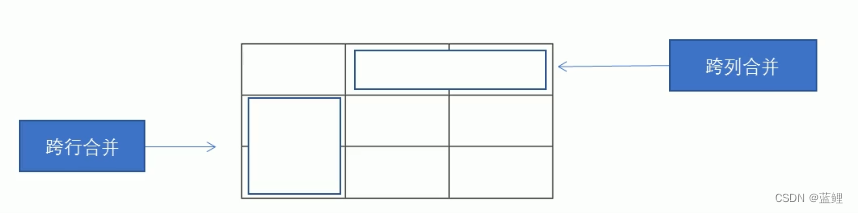
</html>6.6合并单元格
合并单元格方式有跨行合并和跨列合并。跨行合并:rowspan="合并单元格的个数",跨列合并:colspan="合并单元格的个数"。

目标单元格,跨行:最上侧为目标单元格,写合并代码。跨列:最左侧为目标单元格,写合并代码。
合并单元格三部曲:先确定跨行还是跨列合并;找到目标单元格.写上合并的方式=合并的单元格数量。比如<td colspan="2"></td>;删除多余的单元格。
7.列表标签
表格是用来显示数据的,列表就是用来布局的。
7.1无序列表(重点)
<ul>标签表示无序列表,一般以项目符号呈现列表项,而列表项使用<li>标签来定义。
注意:无序列表的各个列表项中没有顺序级之分,是并列的;<ul></ul>中只能嵌套<li></li>,直接在<ul>标签中输入其他标签和文字的做法是不被允许的;<li></li>之间相当于一个容器,可以容纳所有元素;无序列表会带有自己的样式属性,实际使用中我们会使用CSS来设置。
无序标签的语法格式:
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
...
</ul>7.2有序列表(理解)
<ol>标签表示有序列表,其各个列表项会按照一定顺序排列定义,列表排序以数字显示,并且使用<li>标签来定义。
注意:<ol></ol>中只能嵌套<li></li>,直接在<ol>标签中输入其他标签和文字的做法是不被允许的;<li></li>之间相当于一个容器,可以容纳所有元素;无序列表会带有自己的样式属性,实际使用中我们会使用CSS来设置。
有序标签的语法格式:
<ol>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
...
</ol>7.3自定义列表(重点)
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。像以下类型就可以使用自定义列表。

在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。<dt>跟<dd>是并列关系。
注意:<dl>标签里面只能包含<dt>和<dd>;<dt>和<dd>个数没有限制,经常一个<dt>对应多个<dd>。
基本语法:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>8.表单标签
使用表单是为了收集用户信息,在HTML中,一个表单通常由表单域,表单控件(也称表单元素)和提示信息组成。

8.1表单域
表单域就是一个包含表单元素的区域。在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递,<form>标签会把它范围内的表单元素信息提交到服务器。
语法规范:
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>常用属性:
| 属性 | 属性值 | 作用 |
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单名称,以区分同一个页面中的多个表单域 |
8.2表单元素
表单元素中<input>标签用于收集用户信息。在<input>标签中,包含一个type属性,根据不同的type属性,输入的字段拥有多种形式(文本字段,复选框,掩码后的文本控件,单选按钮,按钮等)。<input>标签为单标签。
<input type="属性值" />属性值类型:
| 属性值 | 描述 |
| button | 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和“浏览”按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段。该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符 |
text文本框:

password密码:

radio单选框:

checkbox复选框:

submit提交按钮:

reset重置按钮:

button获取短信:

file上传文件使用:

除type属性外,<input>标签还有其他属性,其常用属性如下:
| 属性 | 属性值 | 描述 |
| name | 由用户自定义 | 定义input元素的名称 |
| value | 由用户自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
注意:name和value是每个表单元素都有的属性值,主要给后台人员使用;name表单元素的名字,要求单选按钮和复选框要有相同的name值;checked主要针对于单选按钮和复选框,主要作用一打开某个页面时,就可以默认选中某个表单元素;maxlength是用户可以在表单元素输入的最大字符数,一般很少使用。
value默认的值:

checked默认被勾选:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>input 表单元素</title>
</head>
<body>
<form action="xxx.php" method="get">
<!-- text 文本框 用户可以里面输入任何文字 -->
用户名: <input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
<!-- password 密码框 用户看不见输入的密码 -->
密码: <input type="password" name="pwd" > <br>
<!-- radio 单选按钮 可以实现多选一 -->
<!-- name 是表单元素名字 这里性别单选按钮必须有相同的名字name 才可以实现多选1 -->
<!-- 单选按钮和复选框可以设置checked 属性, 当页面打开的时候就可以默认选中这个按钮 -->
性别: 男 <input type="radio" name="sex" value="男"> 女 <input type="radio" name="sex" value="女" checked="checked"> 人妖 <input type="radio" name="sex" value="人妖"> <br>
<!-- checkbox 复选框 可以实现多选 -->
爱好: 吃饭 <input type="checkbox" name="hobby" value="吃饭"> 睡觉 <input type="checkbox" name="hobby"> 打豆豆 <input type="checkbox" name="hobby" checked="checked">
<br>
<!-- 点击了提交按钮,可以把 表单域 form 里面的表单元素 里面的值 提交给后台服务器 -->
<input type="submit" value="免费注册">
<!-- 重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新填写">
<!-- 普通按钮 button 后期结合js 搭配使用-->
<input type="button" value="获取短信验证码"> <br>
<!-- 文件域 使用场景 上传文件使用的 -->
上传头像: <input type="file" >
</form>
</body>
</html>8.3<label>标签
<label>标签为input元素定义标注(标签)。<label>标签用于绑定一个表单元素,当带点击<label>标签内的文本时,浏览器会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
语法:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />核心:<label>标签的for属性应当与相关元素的id属性相同。
8.4select下拉表单元素
在页面中,如果有多个选项让用户选择,并且想节约页面空间时,<select>标签控件定义的下拉列表。
注意:<select>中至少包含一对<option>;在<option>中定义selected="selected"时,当前项即为默认选中项。
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option selected="selected">选项3</option>
...
</select>8.5textarea文本域标签
当用户输入内容较多的情况下,我们就不能使用文本框表单,此时我们可以使用<textarea>标签。<textarea>标签可以用于定义多行文本输入的控件,常见于留言板,评论。cols="每行中的字符数",rows="显示的行数",我们在实际开发中不会使用,都是CSS来改变大小。
语法:
<textarea rows="3" cols="20">
文本内容
</textarea>




















 5550
5550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








