目录
JavaScript入门
1、引入方式
内部脚本,将js放在HTML中<body>元素下,可改善显示速度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert("欢迎");
</script>
</body>
</html>外部脚本,将js定义在外部js文件中,引入到HTML页面,外部js文件中,只包含js代码,没有<script>标签
<script src="js/demo.js"></script>2、Js基础语法
- 区分大小写,与java一样,每行结尾的分号可有可无
- 注释:
- 单行注释: //注释内容 快捷键 ctrl+/
- 多行注释: /*注释内容*/ 快捷键 Ctrl+shift+/
输出语句
<script>
window.alert("Hello JavaScript"); //浏览器弹出警告框
document.write("Hello JavaScript"); //写入HTML在浏览器显示
console.log("Hello");//写入浏览器控制台
</script> 3、Js基础变量
- 声明变量用var
var a=20; a="张三";- 变量可以存放不同类型的值
- 变量名可以是字母、数字、下划线,数字不能开头,建议使用驼峰命名
注意
- ECMAScript6中新增了let关键字,类似于var,但是只能在所在的代码块内有效,不许重复声明。局部变量
- 还新增了const关键字,声明一个只读的常量,一旦声明,值不可以改变。
数据类型
JavaScript分为:原始类型和引用类型。
- number:数字
- string:字符串,单双引都行
- Boolean:布尔,true,false
- null:对象为空
- undefined:当声明变量未初始化时,默认值是undefined
- 使用typeof运算符可以获取数据类型:
var a;
alert(typeof a);
typeof null 返回的值是object
运算符

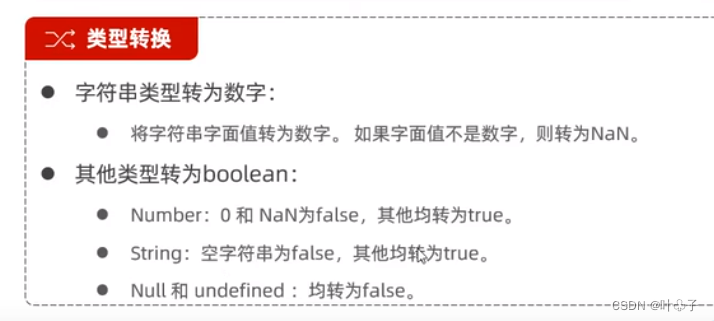
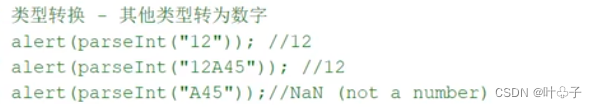
类型转换


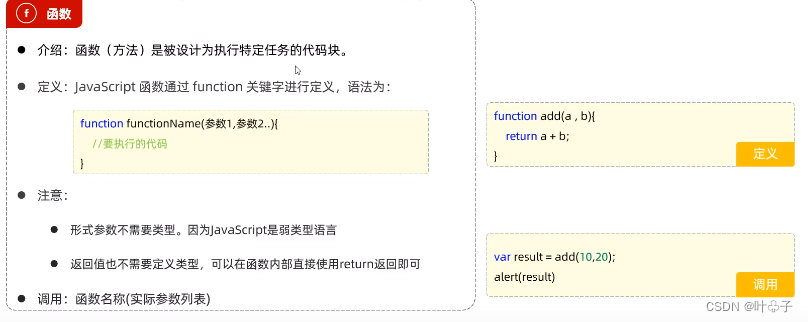
4、JS函数


5、JS对象
Array
- JavaScript中array对象用来定义数组。
var 变量名=new Array(元素列表); 方法一
var 变量名=[元素列表]; 方法二
- 访问
arr[索引]=值;
var arr=new Array(1,2,3,4);
var arr=[1,2,3,4];
arr[0]=1;JavaScript中的数组相对于java中的集合,数组的长度可变,而JavaScript是弱类型,可以存放任何类型。
- 属性:length 长度
- 方法:
foreach() 遍历数组中的每个有值的元素,并调用一次传入的函数
push() 将新元素添加到数组的末尾,并返回新的数组长度。
splice() 从数组中删除元素。
String
var 变量名=new string("……");//方式一
var 变量名="……"; //方式二
方法:
chatAt() 返回在指定位置的字符
indexof() 检索字符串的位置;
trim() 去除字符串两边的空格;
substring() 提取字符串中两个指定的索引号之间的字符;
substring(start,end); 开始索引 ,结束索引,含头不含尾。
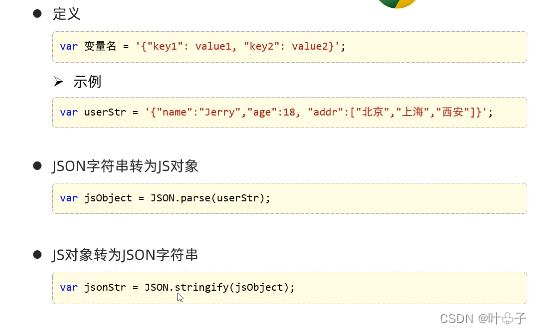
JSON
- 定义格式
var 对象名={
属性名1:属性值1,
属性名2:属性值2,
属性名3:属性值3,
函数名称:function(形参列表){}
} ;
var user={
name:"tom",
age:10,
gender:"male",
eat:function(){
alert("hello");
}
}
- 调用格式
对象名.属性名;
对象名.函数名();
console.log(user.name);
user.eat();JSON基础语法


BOM
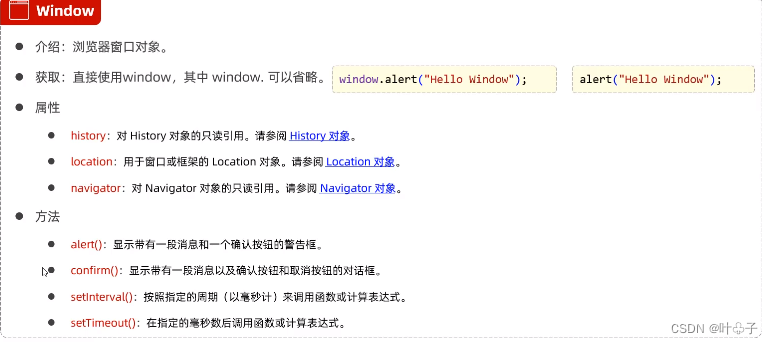
window浏览器窗口对象

location地址栏对象
location.属性; //获取URL地址
属性:href设置或返回完整的URL 例如:location.href="https://www.baidu.com";
DOM
- DOM可以改变HTML元素的内容
- 改变HTML元素的样式css
- 对HTML DOM时间做出反应
- 添加和删除HTML元素
HTML中的element对象可以通过document对象获取,而document对象时通过window对象获取的。
1、根据id属性值获取,返回单个element对象
var h1=document.getElementById('h1');
2、根据标签名称获取,返回element对象数组
var divs=doucument.getElementsByTagName('div');
3、根据name属性值获取,返回element对象数组
var hobbys=document.getElementsByName('hobby');
4、根据class属性值获取,返回element 对象数组
var class=document.getElementsByClassName('cls');
例子:
// 当所有div标签的内容后面加上:very good(红色字体)
var divs=document.getElementsByTagName('div');
for(let i=0;i<divs.length;i++){
const div=divs[i];
div.innerHTML+="<font color='red'>very good</font>";
}// 使所有复选框呈现选中状态
var ins= document.getElementsByName('hobby');
for (let i = 0; i < ins.length; i++) {
const check = ins[i];
check.checked=true;
}js事件监听
事件绑定
<body>
<input type="button" id="btn1" value="事件绑定1" onclick="on()">
<input type="button" id="btn2" value="事件绑定2" >
</body>
<script>
// 方法一
function on(){
alert("按钮1被点击了……");
}
// 方法二
document.getElementById('btn2').onclick=function(){
alert("按钮2被点击了……");
}
</script>常见事件








 本文介绍了JavaScript编程语言的基础知识,包括引入方式(内部脚本和外部脚本)、基本语法、变量声明、数据类型(包括原始类型和引用类型)、运算符、函数、数组、JSON对象以及DOM操作和事件绑定。
本文介绍了JavaScript编程语言的基础知识,包括引入方式(内部脚本和外部脚本)、基本语法、变量声明、数据类型(包括原始类型和引用类型)、运算符、函数、数组、JSON对象以及DOM操作和事件绑定。














 17万+
17万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








