<style>
.box {
background-color: #111;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
/* 对比度*/
filter: contrast(20);
}
.drop {
width: 150px;
height: 159px;
border-radius: 50%;
background-color: #fff;
position: absolute;
/* 模糊 */
filter: blur(15px);
transition: all 1s;
}
.box:hover .drop1 {
transform: translateX(-180px);
}
.box:hover .drop3 {
transform: translateX(180px);
}
</style>
<template>
<div class="box">
<div class="drop drop1"></div>
<div class="drop drop2"></div>
<div class="drop drop3"></div>
</div>
</template>


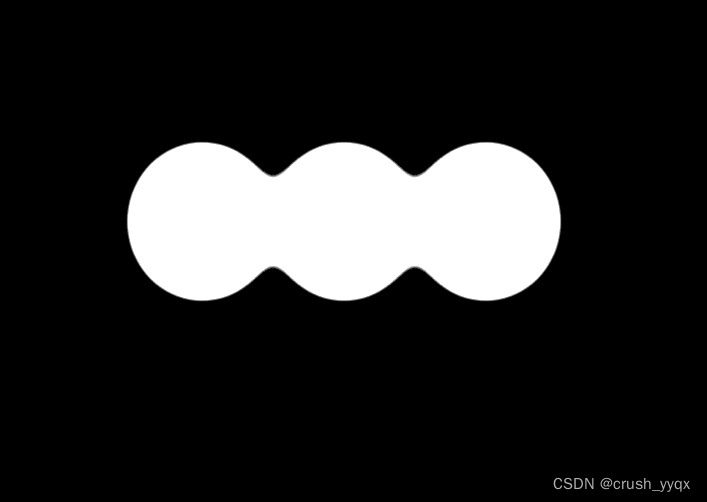
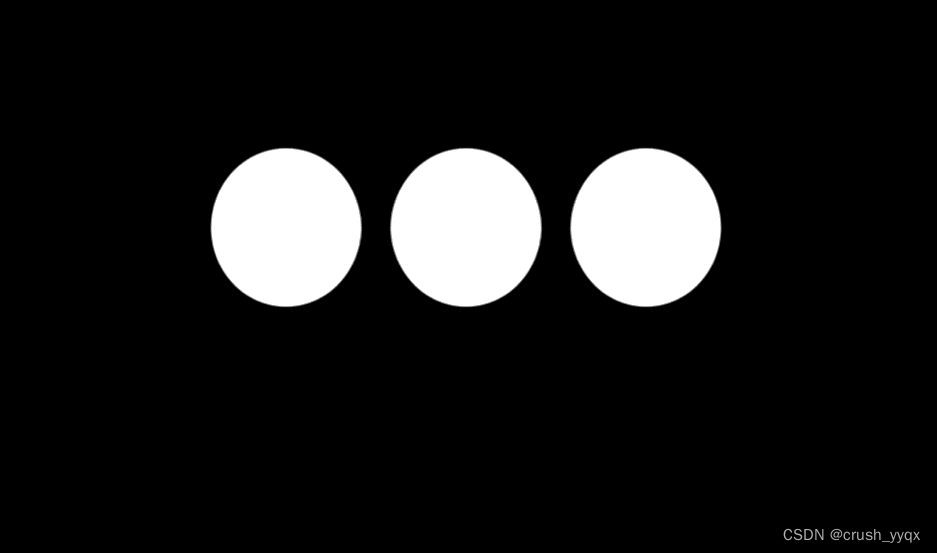
三张图 依次是 鼠标移入的变化




















 1255
1255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








