我们在使用element ui的表格功能时,出现如下图所示表格头与内容对不齐的问题时解决方法如下
方法一:
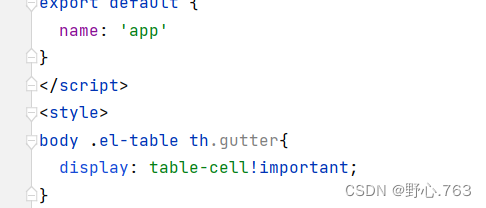
在App.vue中加入
body .el-table th.gutter{
display: table-cell!important;
}

方法二:
在自建的css文件中加入
body .el-table th.gutter{ display: table-cell!important; }

然后使用下列语句将css文件导入App.vue中
@import "css/helloHZT.css";

效果如下图所示





















 2764
2764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








