1、盒子模型:display属性值不同
块级元素(div ul li h1~h6 p):独占一行,对宽度、高度,对齐方式支持 原因:display: block;
内联级元素(span a):不独占一行,对宽度、高度,对齐方式不支持 原因:display: inline;
内联块级元素(table img input):不独占一行,对宽度、高度,对齐方式支持 原因:display: inline-block;
弹性盒子元素:弹性盒子内元素默认始终横着布局,子元素高度一致, 原因:display: flex
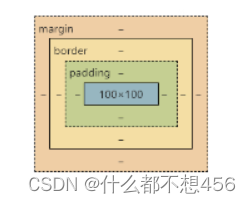
盒子内部结构由内到外分别时:内容区、填充区、边框区、外边框区

内容区:width、height 默认是对内容区起作用
填充区:padding 参数说明:以上为开始 顺时针旋转 无则对称
边框区:border 复合属性 border-style:边框样式 、 border-width:边框的宽度、border-color:边框颜色
也可以直接把属性放一起写,例如:
border: solid 10px bisque;外边距区:margin 两个盒子之间的距离 auto 水平居中 ,只适用于margin 参数说明:以上为开始 顺时针旋转 无则对称
配套属性:
box-sizing: content-box;作用改变width、height的作用范围为内容区
若对整个盒子(内容区、填充区、边框区)起作用则
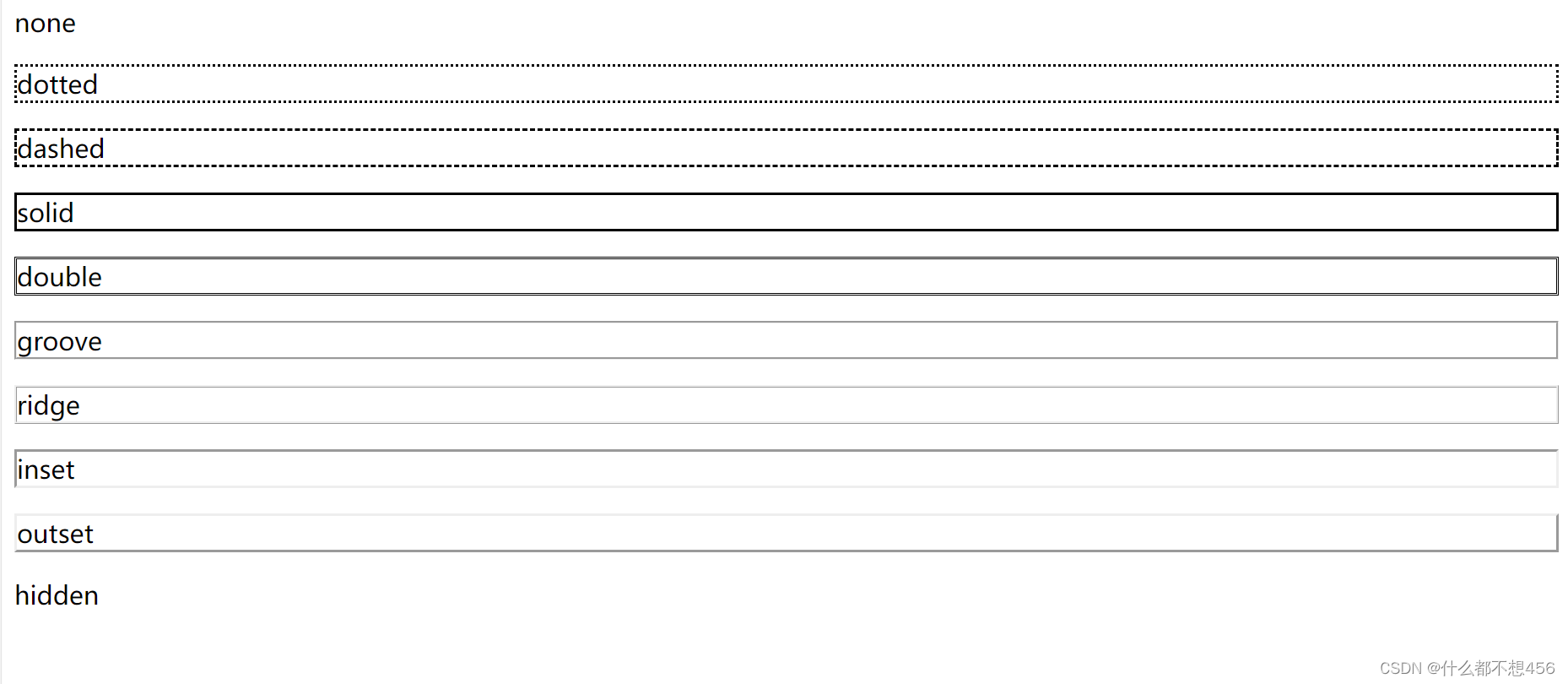
box-sizing: border-box;2、边框样式(border-style)
none: 默认无边框
dotted: 定义一个点线边框
dashed: 定义一个虚线边框
solid: 定义实线边框
double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
groove: 定义3D沟槽边框。效果取决于边框的颜色值
ridge: 定义3D脊边框。效果取决于边框的颜色值
inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
outset: 定义一个3D突出边框。 效果取决于边框的颜色值
例如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p.a{
border-style:none;
}
p.b{
border-style:dotted;
}
p.c{
border-style:dashed;
}
p.d{
border-style:solid;
}
p.e{
border-style:double;
}
p.f{
border-style:groove;
}
p.g{
border-style:ridge;
}
p.h{
border-style:inset;
}
p.i{
border-style:outset;
}
p.j{
border-style:hidden;
}
</style>
</head>
<body>
<p class="a">none</p>
<p class="b">dotted</p>
<p class="c">dashed</p>
<p class="d">solid</p>
<p class="e">double</p>
<p class="f"> groove</p>
<p class="g">ridge</p>
<p class="h">inset</p>
<p class="i">outset</p>
<p class="j">hidden</p>
</body>
</html>效果图如下:

3、边框粗细(border-width)
属性值:
- thin
- medium
- thick
- 自定义
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-width:thick;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:2px;
}
p.four
{
border-style:solid;
border-width:thin;
}
</style>
</head>
<body>
<p class="one">thick</p>
<p class="two">medium</p>
<p class="three">2px</p>
<p class="four">thin</p>
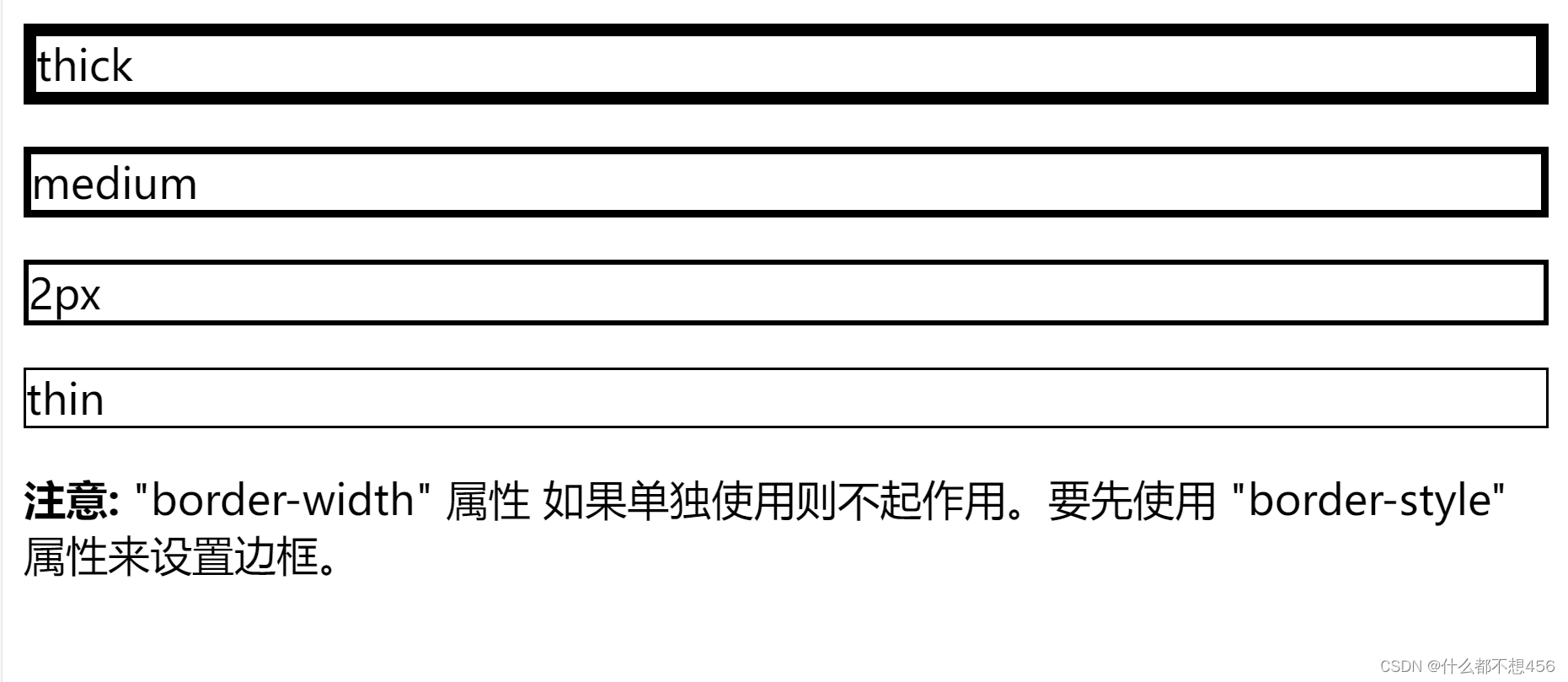
<p><b>注意:</b> "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。</p>
</body>
</html>
效果如下:

4、边框颜色(border-color)
border-top-color 上边框颜色
border-right-color 右边框颜色
border-bottom-color 下边框颜色
border-left-color 左边框颜色
border-color 统一设置
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-top-color:red;
border-bottom-color:gold;
border-right-color:forestgreen;
border-left-color:blue;
}
p.two
{
border-style:solid;
border-color:yellowgreen;
}
</style>
</head>
<body>
<p class="one">边框一</p>
<p class="two">边框二</p>
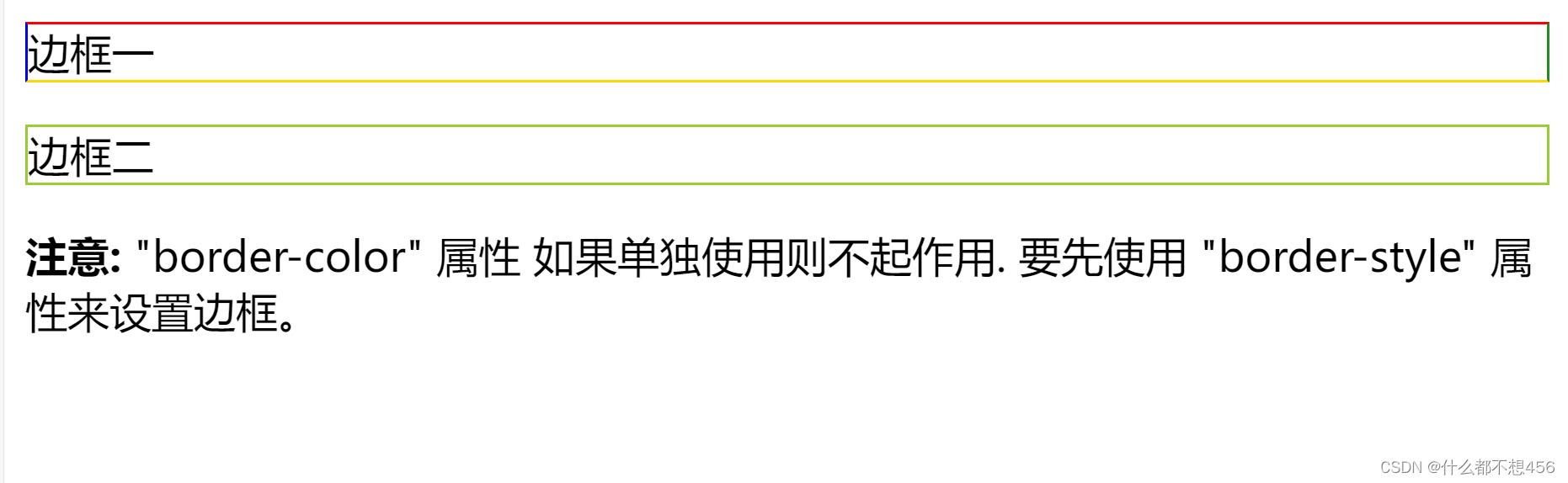
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。</p>
</body>
</html>
效果如下:

5、边框简写(border)
同时设置边框的颜色 , 粗细和样式,设置顺序可以随便
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p
{
border:5px solid red;
}
</style>
</head>
<body>
<p>边框简写</p>
</body>
</html>
效果如下:

6、圆角边框(border-radius)
四个属性值按顺时针排列 从左上开始
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
#rcorners4 {
border-radius: 15px 50px 30px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
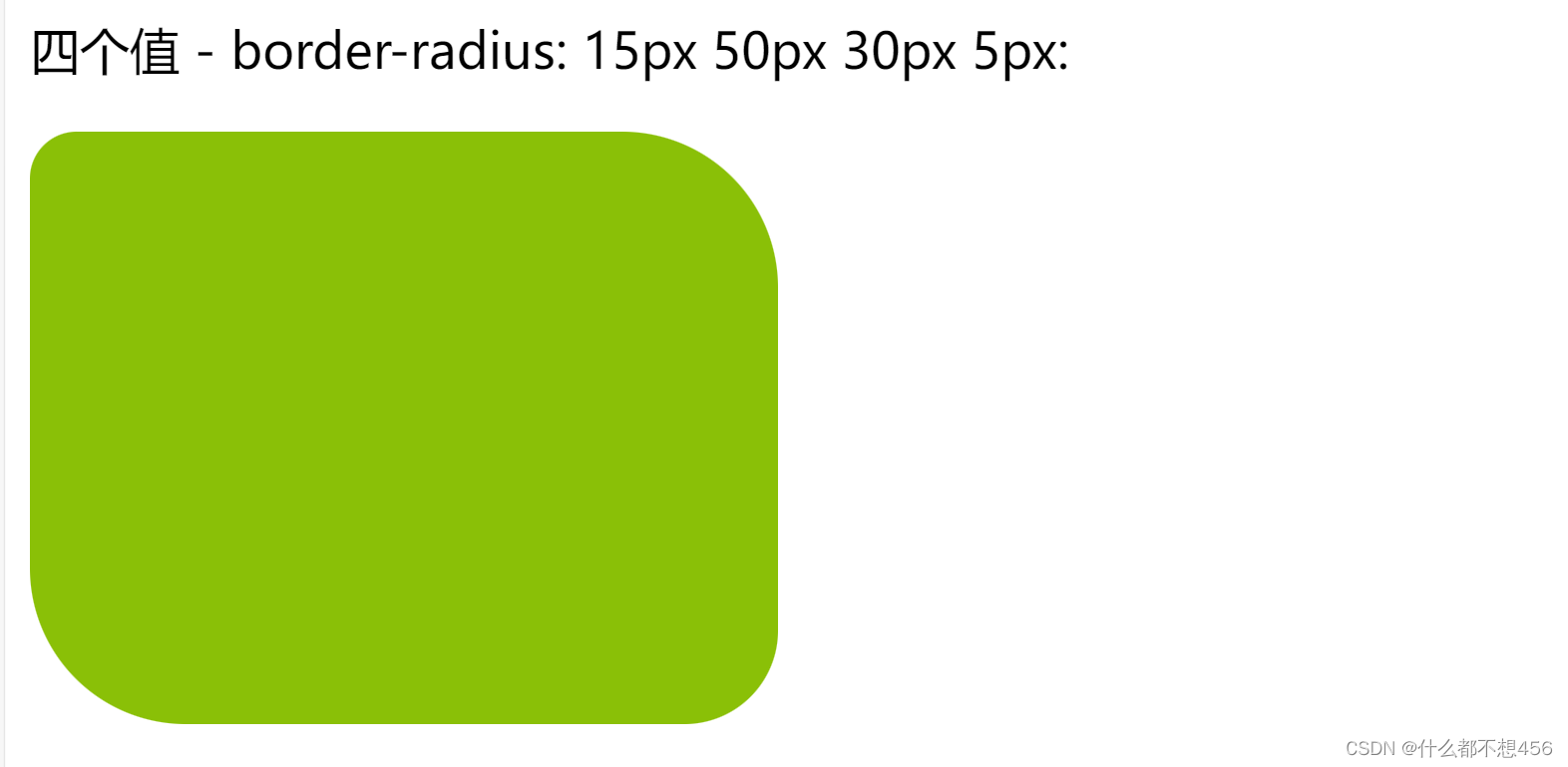
<p>四个值 - border-radius: 15px 50px 30px 5px:</p>
<p id="rcorners4"></p>
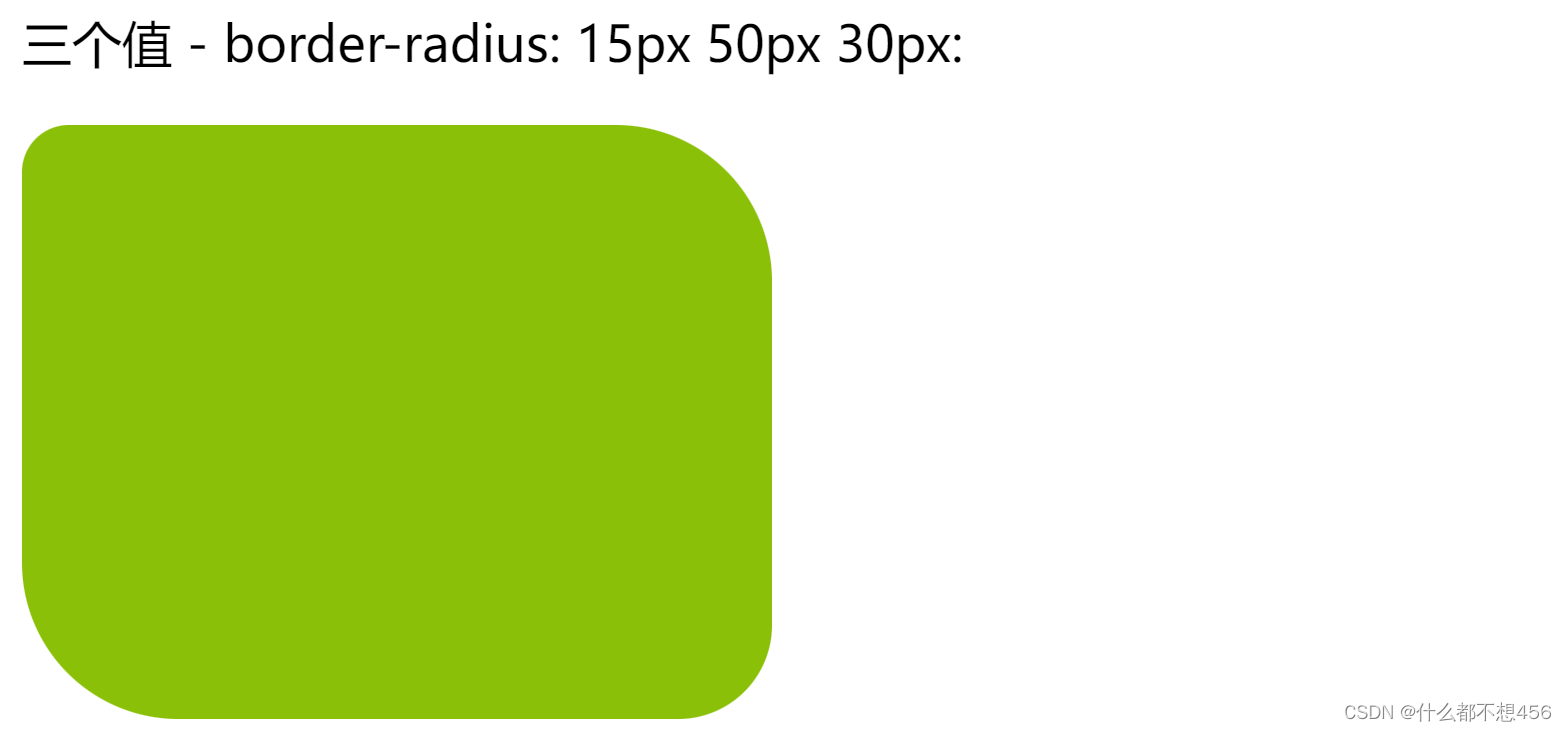
<p>三个值 - border-radius: 15px 50px 30px:</p>
<p id="rcorners5"></p>
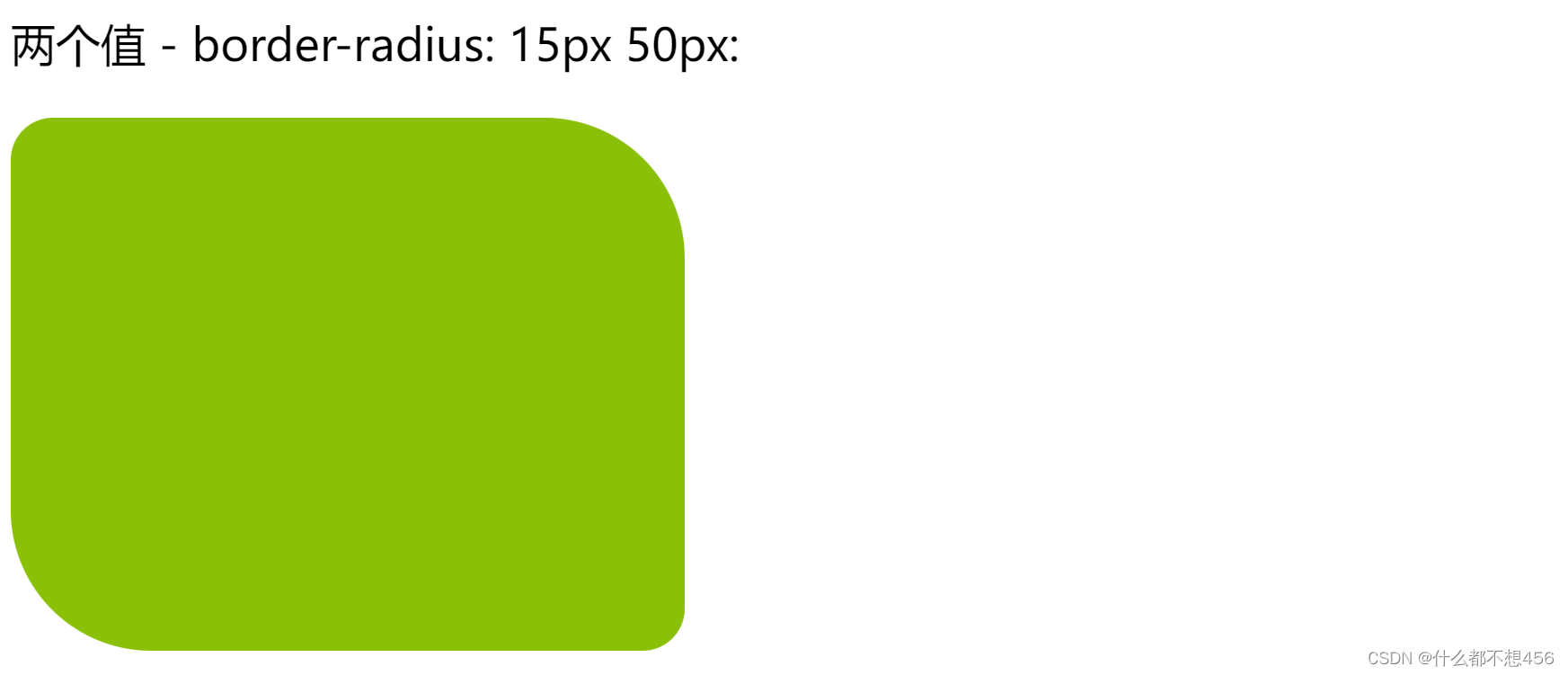
<p>两个值 - border-radius: 15px 50px:</p>
<p id="rcorners6"></p>
</body>
</html>
效果如下:



7、盒子阴影(box-shadow)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果如下:









 本文详细介绍了CSS中的盒模型、不同元素的显示方式、边框样式(包括none、dotted等)、边框宽度、颜色以及简写用法,还涵盖了圆角边框和盒子阴影的创建。通过实例展示了如何控制HTML元素的布局和外观。
本文详细介绍了CSS中的盒模型、不同元素的显示方式、边框样式(包括none、dotted等)、边框宽度、颜色以及简写用法,还涵盖了圆角边框和盒子阴影的创建。通过实例展示了如何控制HTML元素的布局和外观。














 2785
2785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








