以下内容仅供学习和了解技术原理之用,不鼓励或支持任何违反规定的行为。
如有错误,欢迎提出,本萌新,不胜感激 qwq
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>增加删除学生信息</title>
<style>
table {
border: 1px solid;
margin: auto;
width: 500px;
border-collapse: collapse;
}
td,
th {
text-align: center;
border: 1px solid;
}
div {
text-align: center;
margin: 30px;
}
</style>
</head>
<body>
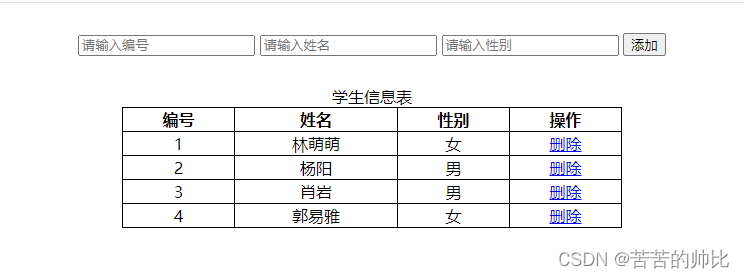
<div>
<input type="text" id="id" placeholder="请输入编号">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" value="添加" id="btn_add">
</div>
<table>
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>林萌萌</td>
<td>女</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>杨阳</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>肖岩</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>郭易雅</td>
<td>女</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
</table>
<script>
//使用innerHTML添加
document.getElementById("btn_add").onclick = function() {
//2.获取文本框的内容
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
//获取table
var table = document.getElementsByTagName("table")[0];
//追加一行
table.innerHTML += "<tr>" +
"<td>" + id + "</td>" +
"<td>" + name + "</td>" +
"<td>" + gender + "</td>" +
"<td><a href=\"javascript:void(0);\" onclick=\"delTr(this);\" >删除</a></td>" +
"</tr>";
}
//删除方法
function delTr(del) {
var table = del.parentNode.parentNode.parentNode;
var tr = del.parentNode.parentNode;
table.removeChild(tr);
}
</script>
</body>
</html>






















 2336
2336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










