代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100%;
height: 930px;
background-color: #FCFCE5;
}
.wrapper{
width: 1920px;
height: 100%;
position: relative;
font-size: 16px;
/* border: 1px solid black; */
}
.content{
display: inline-block;
width: 100px;
height: 100px;
border-radius: 20px;
overflow: hidden;
margin-top: 20px;
margin-right: 20px;
border: 1px solid black;
}
.content p{
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
}
.content p:first-of-type{
border-bottom: 1px dashed red;
}
.wu{
display: none;
}
.btn{
width: 180px;
height: 30px;
line-height: 20px;
text-align: center;
padding: 10px;
border-radius: 10px;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -90px;
background-color: orange;
border: 1px solid black;
}
.btn select{
font-size: 16px;
}
.btn button{
font-size: 16px;
}
</style>
</head>
<body>
<div class="box">
<div class="wrapper">
<!-- <div class="content">
<p>单词</p>
<p class="wu">单词</p>
<p>翻译</p>
</div> -->
<div class="btn">
<select name="opt" id="">
<option value="1">中文转英文</option>
<option value="2">英文转中文</option>
</select>
<button>下一个</button>
</div>
</div>
</div>
<script>
var data=[
{
"en":"device",
"cn":"设备"
},
{
"en":"width",
"cn":"宽度"
},
{
"en":"height",
"cn":"高度"
},
{
"en":"init",
"cn":"初始"
},
{
"en":"content",
"cn":"内容"
},
{
"en":"container",
"cn":"容器"
},
{
"en":"charset",
"cn":"编码"
},
{
"en":"doc",
"cn":"文档"
},
{
"en":"type",
"cn":"类型"
},
{
"en":"public",
"cn":"公共的"
},
{
"en":"config",
"cn":"配置"
},
{
"en":"src",
"cn":"源文件"
},
{
"en":"background",
"cn":"背景"
},
{
"en":"front",
"cn":"前"
},
{
"en":"elements",
"cn":"元素"
},
{
"en":"content",
"cn":"内容"
},
{
"en":"console",
"cn":"控制台"
},
{
"en":"source",
"cn":"源代码"
},
{
"en":"network",
"cn":"网络"
},
{
"en":"audio",
"cn":"声音"
},
{
"en":"controls",
"cn":"控件"
},
{
"en":"video",
"cn":"视频"
},
{
"en":"autoplay",
"cn":"自动播放"
},
{
"en":"filter",
"cn":"过滤"
},
{
"en":"order",
"cn":"排序"
},
{
"en":"list",
"cn":"列表"
},
{
"en":"script",
"cn":"脚本"
},
{
"en":"class",
"cn":"类名"
},
{
"en":"app",
"cn":"应用"
},
{
"en":"top",
"cn":"顶部"
},
{
"en":"bottom",
"cn":"底部"
},
{
"en":"left",
"cn":"左侧"
},
{
"en":"right",
"cn":"右侧"
},
{
"en":"middle",
"cn":"中间"
},
{
"en":"use",
"cn":"使用"
},
{
"en":"row",
"cn":"行"
},
{
"en":"column",
"cn":"列"
},
{
"en":"border",
"cn":"边框"
},
{
"en":"align",
"cn":"对齐"
},
{
"en":"padding",
"cn":"内补"
},
{
"en":"target",
"cn":"目标"
},
{
"en":"table",
"cn":"表格"
},
{
"en":"form",
"cn":"表单"
},
{
"en":"submit",
"cn":"提交"
},
{
"en":"input",
"cn":"输入"
},
{
"en":"label",
"cn":"提示文字"
},
{
"en":"data",
"cn":"数据"
},
{
"en":"date",
"cn":"日期"
},
{
"en":"get",
"cn":"获取"
},
{
"en":"post",
"cn":"创建"
},
{
"en":"method",
"cn":"方法"
},
{
"en":"action",
"cn":"服务地址"
},
{
"en":"set",
"cn":"集合"
},
{
"en":"link",
"cn":"链接"
},
{
"en":"tag",
"cn":"标签"
},
{
"en":"attribute",
"cn":"属性"
},
{
"en":"value",
"cn":"值"
},
{
"en":"hover",
"cn":"划入"
},
{
"en":"focus",
"cn":"聚焦"
},
{
"en":"parent",
"cn":"父"
},
{
"en":"child",
"cn":"子"
},
{
"en":"empty",
"cn":"空"
},
{
"en":"select",
"cn":"选择"
},
{
"en":"font",
"cn":"字体"
},
{
"en":"text",
"cn":"文本"
},
{
"en":"shadow",
"cn":"阴影"
},
{
"en":"box",
"cn":"盒子"
},
{
"en":"repeat",
"cn":"重复"
},
{
"en":"position",
"cn":"位置"
},
{
"en":"margin",
"cn":"输入"
},
{
"en":"input",
"cn":"外边距"
},
{
"en":"border",
"cn":"边框"
},
{
"en":"padding",
"cn":"内补"
},
{
"en":"size",
"cn":"尺寸"
},
{
"en":"transform",
"cn":"变换"
},
{
"en":"translate",
"cn":"移动"
},
{
"en":"rotate",
"cn":"旋转"
},
{
"en":"from",
"cn":"从哪里"
},
{
"en":"to",
"cn":"到哪里"
},
{
"en":"transition",
"cn":"渐变"
},
{
"en":"origin",
"cn":"起点"
},
{
"en":"static",
"cn":"静态"
},
{
"en":"relative",
"cn":"相对"
},
{
"en":"absolute",
"cn":"绝对"
},
{
"en":"scale",
"cn":"缩放"
},
{
"en":"sticky",
"cn":"粘性"
},
{
"en":"fixed",
"cn":"固定"
},
{
"en":"inline",
"cn":"行内"
},
{
"en":"flex",
"cn":"弹性容器"
},
{
"en":"direction",
"cn":"方向"
},
{
"en":"item",
"cn":"项目"
},
{
"en":"grow",
"cn":"增长"
},
{
"en":"shrink",
"cn":"压缩"
},
{
"en":"start",
"cn":"起点"
},
{
"en":"end",
"cn":"终点"
},
{
"en":"icon",
"cn":"图标"
},
{
"en":"float",
"cn":"浮动"
},
{
"en":"local",
"cn":"本地"
},
{
"en":"global",
"cn":"全局"
}
]
var wrapper=document.querySelector(".wrapper");
var ps=document.querySelectorAll("p");
var select=document.querySelector("select")
var count=0;
var btn=document.querySelector("button");
console.log(select.value);
/* 创建新的单词框 */
btn.onclick=function(){
if(count>=data.length){
alert("恭喜你,你已经完成任务!!,请继续努力")
location.reload();
}else{
var content=document.createElement("div");
var p1=document.createElement("p");//存放单词
var p2=document.createElement("p");//存放答案
var p3=document.createElement("p");//存放翻译
p1.innerText=data[count].cn;
p2.innerText="翻译";
p3.innerText=data[count].en;
content.classList.add("content");
wrapper.append(content);
if(select.value==2){//如果是英文转中文则用这个
content.append(p3);
content.append(p2);
content.append(p1);
}else{//如果是中文转英文则用这个
content.append(p1);
content.append(p2);
content.append(p3);
}
p2.onclick=function(){
p2.classList.add("wu")//让"翻译"消失
}
}
count++;
}
</script>
</body>
</html>结果展示:
初始界面

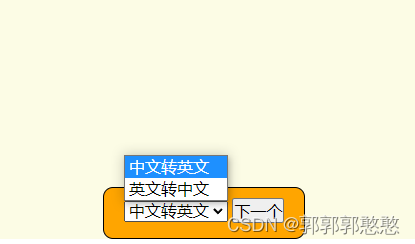
可以在下面进行中英文转换

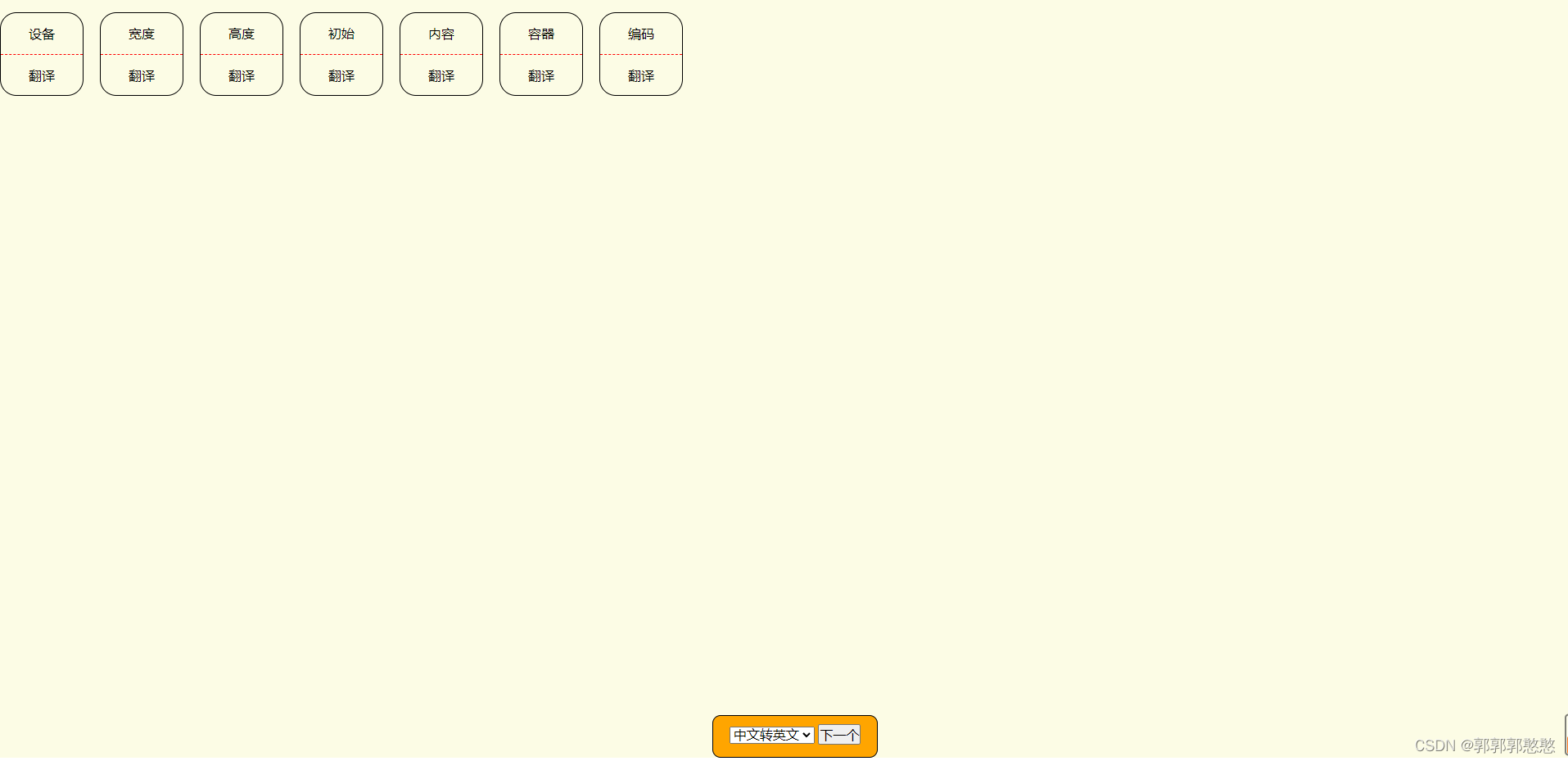
点击下一个就会出来单词

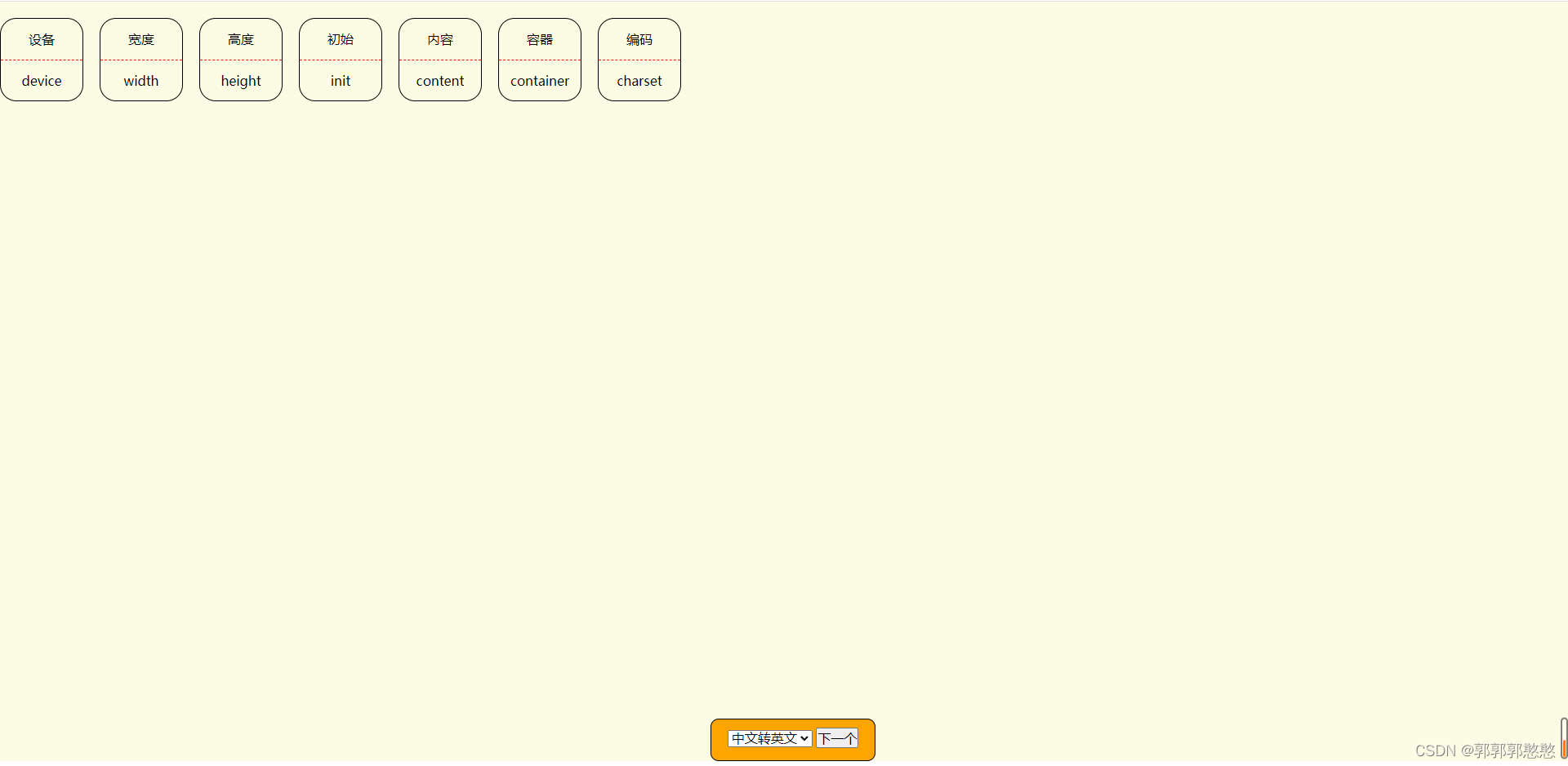
你可以点击翻译去查看单词的真正意思























 2878
2878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










