我想说:
其实前端表格直接转Excel这部分代码只要科学上网也能搜到,但是可能会有一个坑,就是插件引入问题。
如果你的引入是这两个
import FileSaver from "file-saver";
import XLSX from "xlsx";那么在进行以下操作的时候会出现报错:
//获取表格元素
let $table = this.$refs["report-table"].$el;
// 将HTML表格转换为Excel工作簿
let wb = XLSX.utils.table_to_book($table, {
raw: true,
});
//将工作簿转换为二进制字符串:
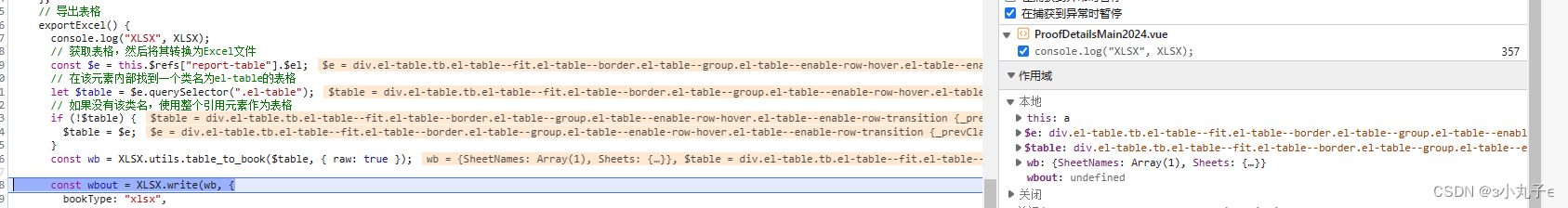
let wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array",
});就是在wb存在的情况下,wbout是undefinde;

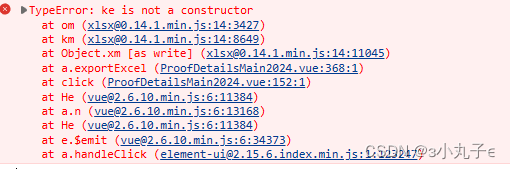
控制台报错:
TypeError: ke is not a constructor,

后面才知道,导入不对import XLSX from "xlsx";
应该导入的是
import XLSX from "xlsx-js-style";
import FileSaver from "file-saver"; // 导出表格
exportExcel() {
let $table = this.$refs["report-table"].$el;
const wb = XLSX.utils.table_to_book($table, {
raw: true,
});
let fileName = `${this.cityName + "-疑似问题审核进度"}.xlsx`;
const wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
// 下载Excel文件
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream" }),
fileName
);
} catch (e) {
// console.log("e", e);
if (typeof console !== "undefined") console.error(e, wbout);
}
},这样就能顺利导出了!!!!
当然也可以json数据转Excel表格,请科学上网







 文章讲述了在前端开发中,如何正确导入file-saver和XLSX库以避免在将HTML表格转换为Excel时遇到TypeError的问题,强调了使用`xlsx-js-style`而非`xlsx`的重要性。
文章讲述了在前端开发中,如何正确导入file-saver和XLSX库以避免在将HTML表格转换为Excel时遇到TypeError的问题,强调了使用`xlsx-js-style`而非`xlsx`的重要性。














 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








