
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
function order(a,b,c){
var a=parseInt(prompt("输入第一个数字"))
var b=parseInt(prompt("输入第二个数字"))
var c=parseInt(prompt("输入第三个数字"))
if(a>b){
if(a>c){
if(b>c){
document.write(c,b,a)
}else {
document.write(b,c,a)
}
}else{
document.write(b,a,c)
}
}
else {
if(b>c){
if(a>c){
document.write(c,a,b)
}else {
document.write(a,c,b)
}
}else{
document.write(a,b,c)
}
}
}
order()
</script>
</html>
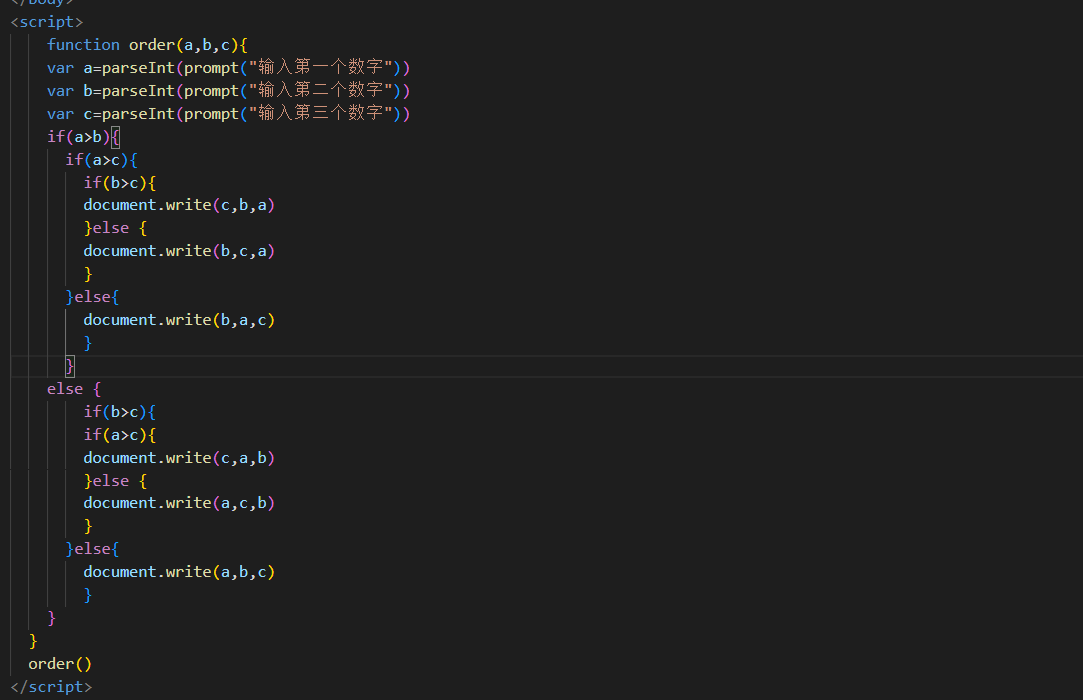
 JavaScript实现数字排序,
JavaScript实现数字排序,





 该代码定义了一个名为`order`的JavaScript函数,用于接收用户输入的三个数字并按照从小到大的顺序进行排序。函数使用嵌套的条件语句来比较和排列数字,最后将排序后的结果通过`document.write`显示在页面上。
该代码定义了一个名为`order`的JavaScript函数,用于接收用户输入的三个数字并按照从小到大的顺序进行排序。函数使用嵌套的条件语句来比较和排列数字,最后将排序后的结果通过`document.write`显示在页面上。

















 4336
4336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










