
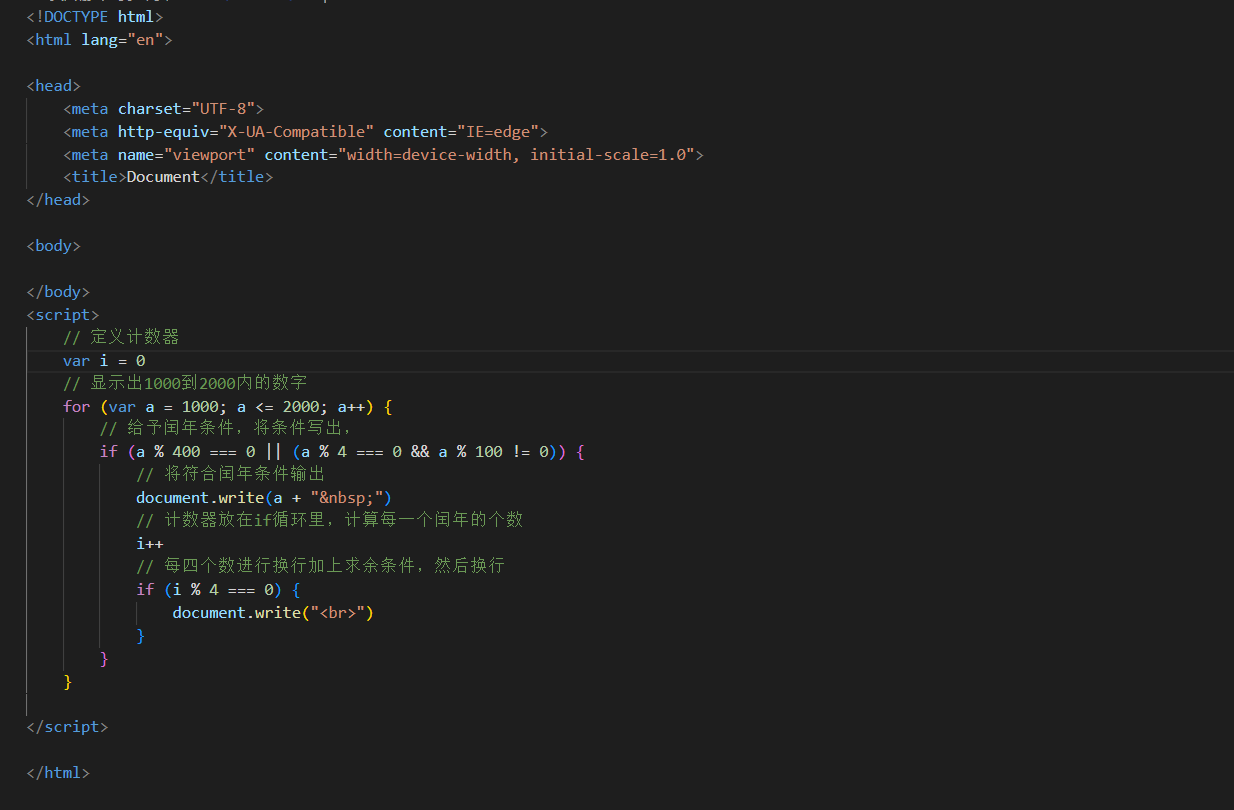
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 定义计数器
var i = 0
// 显示出1000到2000内的数字
for (var a = 1000; a <= 2000; a++) {
// 给予闰年条件,将条件写出,
if (a % 400 === 0 || (a % 4 === 0 && a % 100 != 0)) {
// 将符合闰年条件输出
document.write(a + " ")
// 计数器放在if循环里,计算每一个闰年的个数
i++
// 每四个数进行换行加上求余条件,然后换行
if (i % 4 === 0) {
document.write("<br>")
}
}
}
</script>
</html>























 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










