一、关于ajax的基本步骤
1.post请求
这是一个Ajax post请求的前端代码,
最终结果是这样的:


下面我来介绍一些注意点
27,28,31行是获取dom元素,方便后面代码进行事件绑定及渲染数据库的数据到页面中
34行为输入框绑定失去焦点事件
36行获取输入框输入的值
38-45行是post请求的基本步骤,其中第40行的参数有三个,第一个是请求方式,第二个是请求的资源路径,第三个是Boolean值,为true表示服务器请求是异步的,也就是脚本执行send()方法后不等待
服务器的执行结果,而是继续执行脚本代码;为false表示服务器请求是同步进行的,也就是脚本执行send()方法后等待
服务器的执行结果的返回,若在等待过程中超时,则不再等待,继续执行后面的脚本代码
第42行是设置请求头信息,post请求需要设置的,语法固定
第44行是调用send方法,给服务器发送信息,注意它的发送信息的格式,如果发送多个参数则格式为如下:
![]()
第45行是绑定事件,监听服务器端响应常用的方法有两种,一种是以下的方法,还有一种是xm.lonload = function(){},他们的区别:

第46行根据判断xml.onreadystatechange的状态码xml.readyStatus是否为4来执行程序
第48-49行由于服务器响应(返回给前端)的数据格式是JSON的,所以要进行一下转换,这两行代码是将JSON格式转为对象格式,方便对dom元素进行渲染,另外还有对象格式转JSO格式的方法为JSON.stringify(obj),obj值一个对象

后端代码
这是使用node.js下创建的一个路由,用到了数据库执行查询语句,并将查询结果返回给
这里要注意的地方是
482行的?表示占位符,
483行函数中的第二个参数是使用占位符,从左往右依次给?赋值
488-502行,注意点,写了if后一定要写else

数据库:

2.get请求
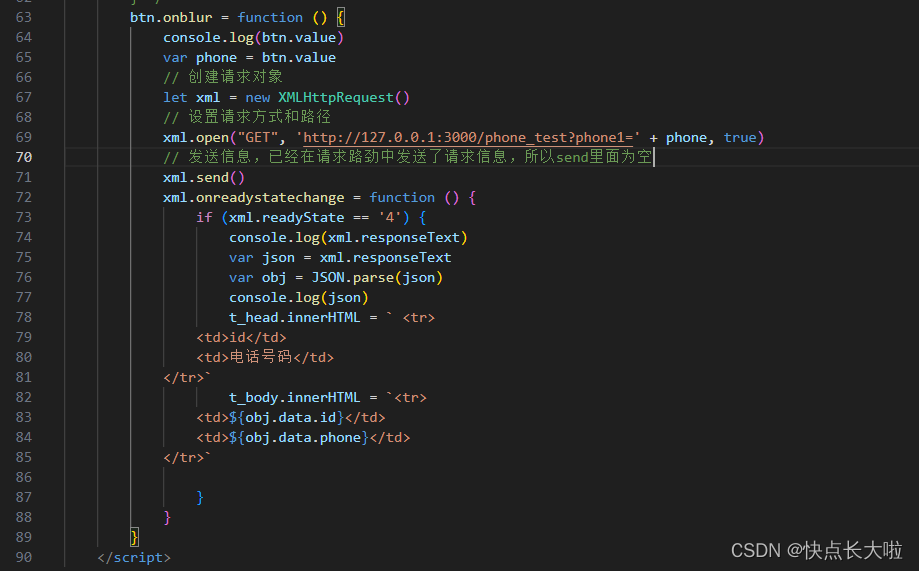
(1)前端部分
get的步骤和post步骤很相似他们有一下不同点
1.xml.open()里面的参数略微不同,具体比较即可,注意的是在open请求路劲中是要带上请求的参数的,同时也要注意变量和变量值要用+号拼接,多个参数用&符号连接,开头要加?号
比如:
![]()
2.xml.send()里面为空

后端部分
注意点:
(1)get是用query获得请求的参数的可参考509行,
(2)其他的与post一样,注意在判断发送响应信息时,写了if一定要写else





















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








