HTML
<!-- 筛选 -->
<a-form ref="searchFormRefOwner" name="advanced_search" :model="searchFormStateOwner" class="ant-advanced-search-form">
<a-row :gutter="24">
<a-col :span="14" style="margin-left: 30px">
<a-form-item label="用户名称" name="account">
<a-input v-model:value="searchFormStateOwner.account" placeholder="请输入用户名" />
</a-form-item>
</a-col>
<a-col :span="8" style="margin-left: 30px">
<a-button type="primary" @click="tableOwner.refresh(true)">查询</a-button>
<a-button style="margin: 0 20px" @click="resetOwner">重置</a-button>
</a-col>
</a-row>
</a-form>
<!-- 表格 -->
<s-table
ref="tableOwner"
:columns="columns"
:data="loadOwner"
bordered
:row-key="(record) => record.id"
:row-selection="optionsOwner.rowSelection"
></s-table>JS
<script setup name="xxx">
const tableOwner = ref()
let searchFormStateOwner = reactive({})
const searchFormRefOwner = ref()
const selectedRowKeys = ref([])
// 表格选择框配置
const optionsOwner = {
// 如果没有指定为单选,那么当前选择几条记录,selectedRowKey就是几个key(id),selectedRows是几条完整数据
rowSelection: {
// 单选
type: 'radio',
// 切换复选框操作
// selectedRowKe是当前所选记录的key,即id,(因为 :row-key="(record) => record.id")
// selectedRows是指当前所选记录的完整数据
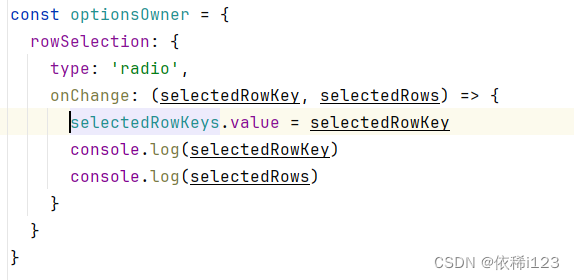
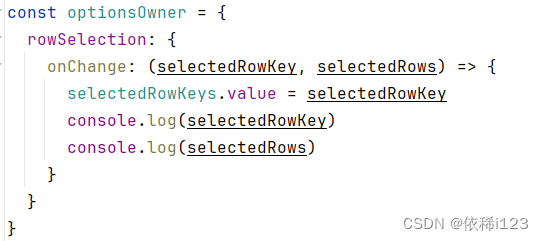
onChange: (selectedRowKey, selectedRows) => {
selectedRowKeys.value = selectedRowKey
}
}
}
const columns = [
{
title: 用户名称,
dataIndex: 'account',
},
{
title: 昵称,
dataIndex: 'nickname'
},
{
title: 用户ID,
dataIndex: 'id',
},
]
// 数据parameter中传有current、size进行分页
const loadOwner = (parameter) => {
searchFormStateOwner.type = "COPYRIGHT"
searchFormStateOwner.current = parameter.current
searchFormStateOwner.size = parameter.size
return xxApi.page(searchFormStateOwner).then(data => {
return data
})
}
// 重置
const resetOwner = () => {
searchFormRefOwner.value.resetFields()
tableOwner.value.refresh(true)
}
</script>如下图:


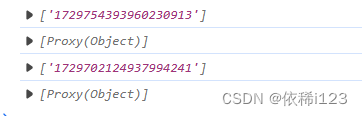
结果输出(选择两次):

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








