目录
CSS背景属性
CSS提供background属性改变背景
语法:background:bg-color bg-image bg-position bg-size bg-repeat bg-origin bg-clip bg-attachment
每隔属性也可以单独设置,解释如下:
backgroun-color
作用:设置背景颜色
| 属性值 | 描述 |
| color | 指定背景颜色 |
| transparent | 指定背景是透明的 |
| inherit | 指定继承父级的背景颜色 |
background-image
作用:设置背景图片
| 属性值 | 描述 |
| url | 指定背景图片的地址 |
| none | 让背景图片不显示 |
| inherit | 指定继承父级的背景图片 |
background-position
作用:设置背景图像的位置
| 属性值 | 描述 |
| value1 value2 | value1指定背景图片的水平位置,value2指定背景图片的垂直位置,如果只填写一个值,则另一个值默认居中。填写方法1(value1:left、right、center;value2:top、bottom、center)填写方法2(value1:n%;value2:n%)填写方式3(value1:npos;value2:npos)。方法2和方法3可以混用。 |
| inherit | 指定继承父级的属性值 |
background-size
作用:设置背景图片的大小
| 属性值 | 描述 |
| value1 value2 | value1设置图片高度,value设置图片宽度 |
| cover | 保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小 |
| contain | 保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小 |
background-repeat
作用:设置背景图像是否重复
| 属性值 | 描述 |
| repeat | 水平和垂直方向都重复(background属性的默认值) |
| repeat-x | 只水平方向重复 |
| repeat-y | 只垂直方向重复 |
| no-repeat | 任何方向都不重复 |
| inherit | 继承父级的属性值 |
backgroun-origin
作用:指定backgroun-position的相对位置
| 属性值 | 描述 |
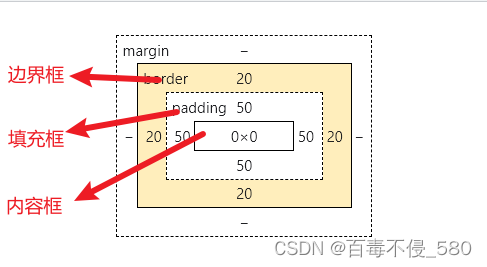
| padding-box | 相对于填充框 |
| border-box | 相对于边界框 |
| content-box | 相对于内容框 |

background-clip
作用:指定背景占有的位置
| 属性值 | 描述 |
| border-box | 占有边界框(默认值) |
| padding-box | 占有填充框 |
| content-box | 占有内容框 |
background-attachment
作用:指定背景图片固定还是随页面滚动
| 属性值 | 描述 |
| scroll | 随页面滚动(默认值) |
| fixed | 固定 |
| local | 随元素滚动 |
| inherit | 继承父级的属性值 |
CSS边框属性
CSS提供border属性改变边框
语法:border:border-width border-style border-color
注意:border可用border-top、border-bottom、border-left、border-right单独改变一个方向的边框
border-width
作用:改变边框的粗细
| 属性值 | 描述 |
| medium | 定义中等边框(默认值) |
| thin | 定义细边框 |
| thick | 定义粗边框 |
| length(100px) | 自定义边框 |
| inherit | 继承父级的属性值 |
border-style
作用:改变边框的样式
| 属性值 | 描述 |
| none | 定义无边框 |
| solid | 定义实线边框 |
| dotted | 定义点线边框 |
| dashed | 定义虚线边框 |
| double | 定义双线边框 |
| groove | 定义3D凹槽边框 |
| ridge | 定义3D垄状边框 |
| inset | 定义3Dinset边框 |
| outset | 定义3Doutset边框 |
| inherit | 继承父级的属性值 |
border-color
作用:改变边框的颜色
| 属性值 | 描述 |
| color(pink) | 定义边框的颜色 |
| transparent | 定义边框是透明的(默认) |
| inherit | 继承父级的属性值 |
border-radius
作用:给边框添加圆角
可设置四个值(像素或百分比),分别代表左上、右上、左下、右下
box-shadow 给元素添加阴影
语法:box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
| h-shadow | 必须,定义水平方向阴影的位置,可以是负值 |
| v-shadow | 必须,定义垂直方向阴影的位置,可以是负值 |
| blur | 定义模糊距离 |
| spread | 定义阴影大小 |
| color | 定义阴影颜色 |
| inset | 定义阴影由外到内 |
CSS轮廓属性
CSS提供outline属性改变轮廓(轮廓内的内容包含border)
语法:outline:outline-color outlinee-style outline-width
outline-color
默认属性invert:反转颜色
除transparent外,其余属性值与border-color相同。
outline-style
属性值与border-style相同
outline-width
属性值与border-width相同





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








