项目场景:
在一次提交代码后,本地样式是没问题。发布到测试环境后样式出现了错乱,找了好久,这里记录一下。
查找问题
本以为是因为代码引入哪里出现的问题,试了好几个版本进行更改样式引入顺序也没有用。又直接把本地压缩包直接丢服务器上也是错乱的,说明是压缩后代码的问题。通过控制台对比本地和测试环境样式发现,测试环境多了一个span的全局样式。再看引入的css样式发现build后样式会合并到一个文件里,虽然span标签是在单个的组件中引入的,但是build后会进行统一合并提升到全局。解决:这里只要在span标签外包一层样式,或者加一个类型替换即可
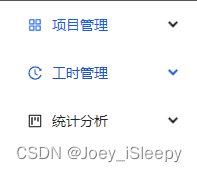
本地样式: 测试环境样式:
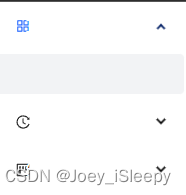
测试环境样式:
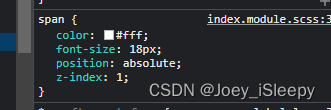
多出的样式:
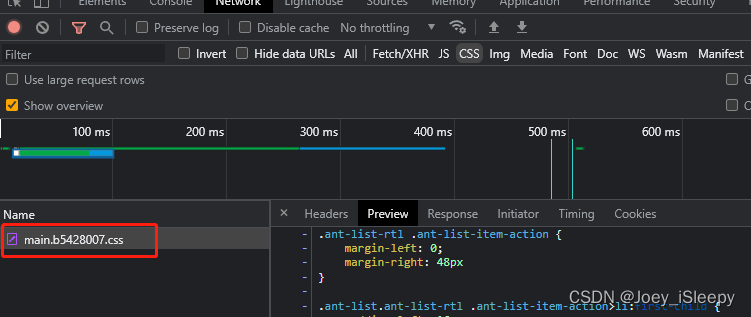
压缩后引入的样式:






















 2902
2902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








