现象:

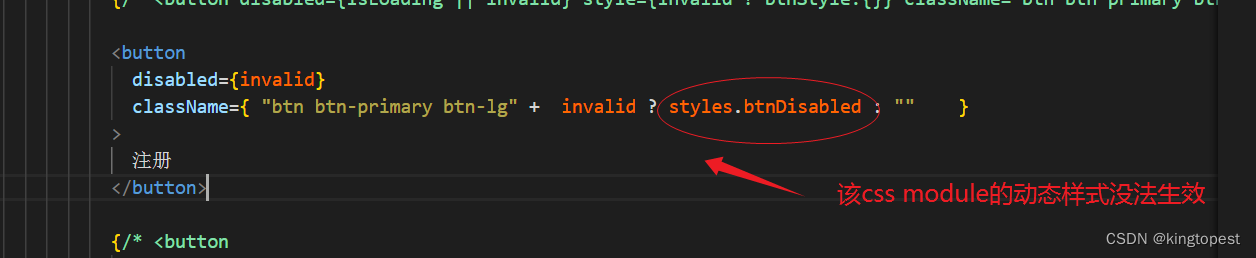
<button
disabled={invalid}
className={ "btn btn-primary btn-lg" + invalid ? styles.btnDisabled : "" }
>
注册
</button>
上面采用字符串拼接的方式,组合class,但是css module的动态样式styles.btnDisabled是不能生效的。
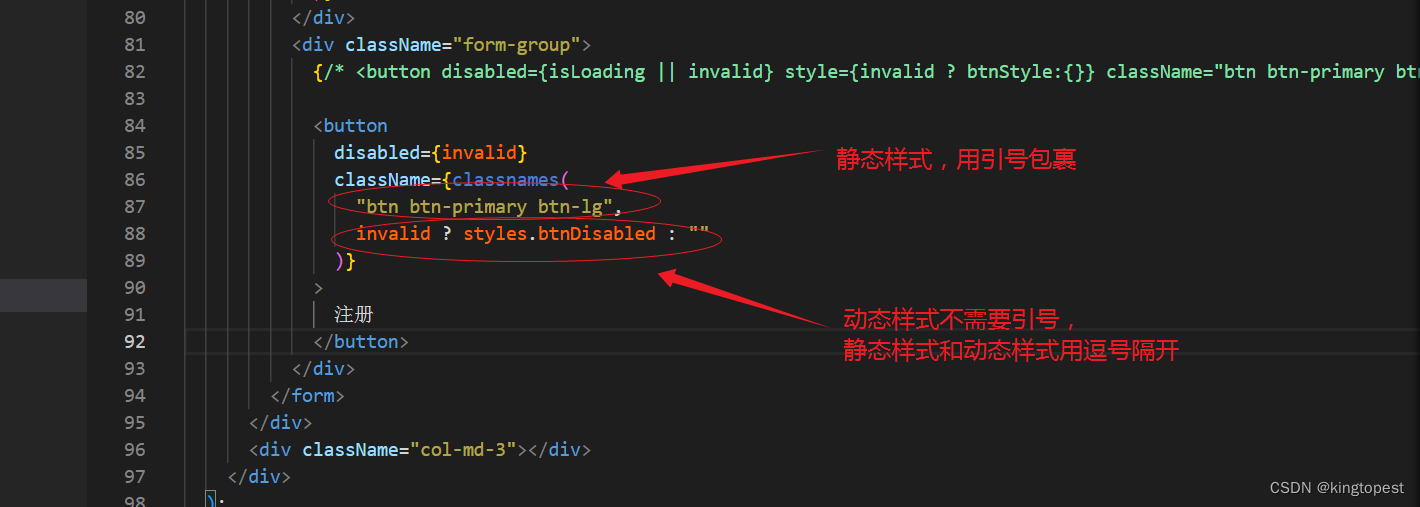
解决办法: 使用classnames中间件,组合静态样式和动态样式
yarn add -D classnames
import classnames from "classnames";
使用classnames的组合语法如下:
className={ classnames('静态样式内容 ', 动态样式表达式) }
注: 静态样式和动态样式表达式之间用逗号隔开。





















 2626
2626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








