选择图片后使用canvas绘制图片,再绘制需要的水印文字,将绘制好的画布转化为图片即可
<template>
<view class='photoPage'>
<nav-text text='照片加水印' backgroundColor='#1e65ff' :isHome='false' color='#ffffff'> </nav-text>
<!-- 放置canvas画布并将其移出画面外 -->
<canvas :style="'width: '+canvasWidth+'px; height:'+canvasHeight+'px; position:fixed;left:8888px'"
canvas-id="canvas"></canvas>
<button @click="chooseImage">上传照片</button>
<!-- 最终效果照片 -->
<image :src="src" mode="aspectFit" width="100%"></image>
</view>
</template>
<script>
import navText from '@/components/navBarText.vue';
export default {
components: {
navText,
},
data() {
return {
src: '',
canvasWidth: 0,
canvasHeight: 0
}
},
methods: {
chooseImage() {
let _this = this
uni.chooseImage({
sourceType: ['album', 'camera'],
success: (res) => {
_this.compress(res.tempFilePaths[0])
}
});
},
compress(imageUrl) {
var _this = this;
//获取原图片信息
uni.getImageInfo({
src: imageUrl,
success: function(res) {
// 设置canvas宽高等于原图片宽高
_this.canvasWidth = res.width;
_this.canvasHeight = res.height;
// 创建 canvas 的绘图上下文
const ctx = uni.createCanvasContext('canvas');
// 绘制图片
ctx.drawImage(imageUrl, 0, 0, _this.canvasWidth, _this.canvasHeight);
// 设置水印颜色大小
ctx.setFillStyle('white');
ctx.setFontSize(50);
// 水印文字
let time = new Date().toLocaleString();
// 绘制水印文字
ctx.fillText(time, 10, res.height - 50);
// 画到 canvas 中
ctx.draw(false, function() { // 参数1: 本次绘制是否接着上一次绘制 参数2: 绘制完成的回调
// 将画布转化为图片
uni.canvasToTempFilePath({
canvasId: 'canvas',
success: function(res1) {
_this.src = res1
.tempFilePath
}
})
})
}
})
}
}
}
</script>
<style scoped>
</style>
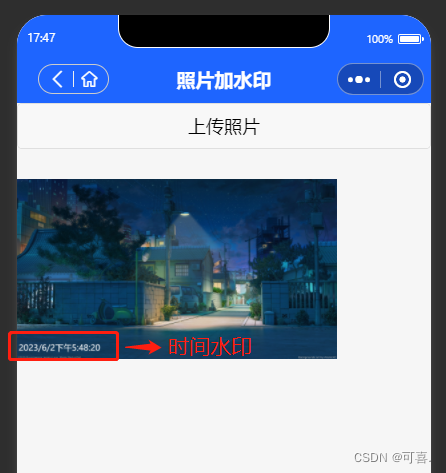
最终效果























 3741
3741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








