实现效果:用户进入小程序开始定位,当小程序切换至后台时仍然进行定位,最终形成用户活动轨迹图
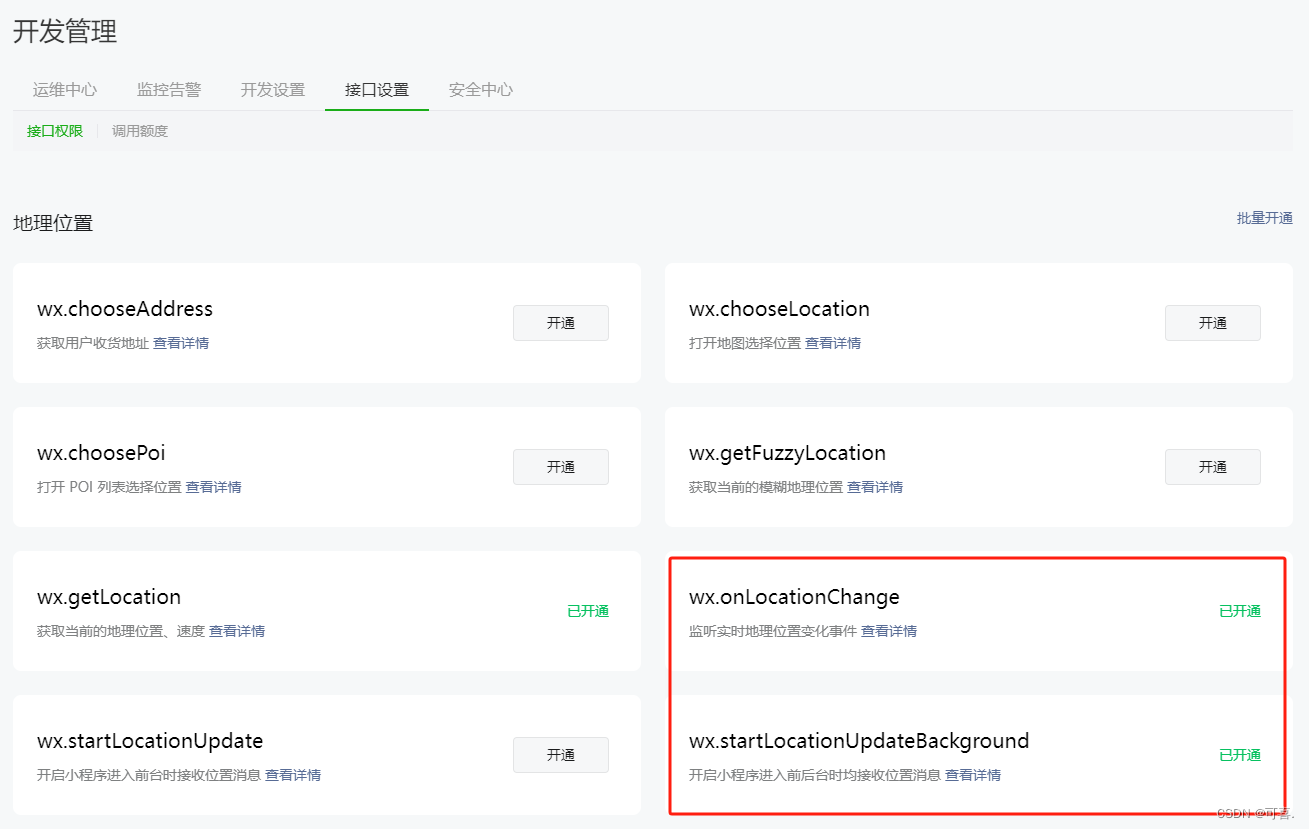
申请接口
使用wx.onLocationChange和wx.startLocationUpdateBackground实现
wx.onLocationChange:监听实时地理位置变化事件
wx.startLocationUpdateBackground:开启小程序在前后台时均可接收位置消息,后台包括离开小程序后继续使用微信(微信仍在前台)、离开微信(微信在后台)两个场景,需引导用户开启授权。授权以后,小程序在运行中或进入后台均可接受位置消息变化。
- 以上两个接口均需开通方可使用:根据官方查看小程序服务类目是否符合,不符合请添加符合的新类目。
- 开通API:在后台==>开发管理==>开发工具中开通使用。

关于审核总不通过的问题:
根据实例写清楚用途,最好上传视频,如果审核中时间较长,大概率能通过,两个接口申请理由基本一致,一个过了另一个也能过,如果onLocationChange过了startLocationUpdateBackground没过,建议加上前后台等关键字,以下是我们的仅供参考

功能实现
1. 配置
manifest.json中配置
"mp-weixin" : {
...
// 配置一下两项
"requiredBackgroundModes" : [ "location" ],
"requiredPrivateInfos" : [ "onLocationChange", "startLocationUpdateBackground" ]
},
2. 功能
getLocation() {
uni.startLocationUpdateBackground({
success: res => {
wx.onLocationChange(async function(res) {
console.log('location change', res)
// 自己的业务代码
})
},
fail: err => console.error('开启小程序接收位置消息失败:', err),
complete: msg => console.log('调用开启小程序接收位置消息 API 完成')
});
},
3. 关于报错
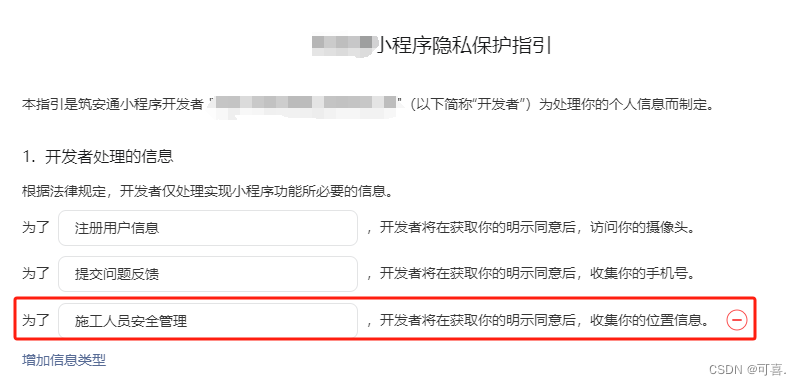
startLocationUpdateBackground:fail api scope is not declared in the privacy agreement.
小程序后台==>设置==>基本设置==>服务内容声明==>用户隐私保护指引中


** 如果问题,欢迎一期讨论 **






















 3731
3731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








