什么是 HTML?
HTML(英语:Hyper Text Markup Language,简称:HTML )也叫作超文本标记语言,是一种使用结构化 Web 网页及其内容的标记语言,您可以使用 HTML 来建立自己的 WEB 站点。
HTML 语言用于描述网页。
- HTML 是指超文本标记语言: Hyper Text Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 ( markup tag )
- HTML 使用标记标签来描述网页
- HTML 文档包含了 HTML 标签及文本内容
- HTML 文档也叫做 web 页面
HTML 标签
HTML 标记标签通常被称为 HTML 标签 ( HTML tag )。您可以在 W3Cschool 的编程实战部分开始学习 HTML 标签。
- HTML 标签是由尖括号包围的关键词,比如<html>
- HTML 标签通常是成对出现的,比如<b>和</b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
<标签>内容</标签>HTML 元素
"HTML 标签" 和 "HTML 元素" 通常都是描述相同的意思。
但是严格来讲,一个 HTML元素包含了开始标签与结束标签,如下实例:
HTML 元素:
<p>这是一个段落。</p>Web 浏览器
Web 浏览器(如谷歌浏览器、Internet Explorer、Firefox 和 Safari )是用于读取 HTML 文件,并将其作为网页显示。
Web 浏览器不会直接显示 HTML 标签,而是通过使用标签来决定如何向用户展现 HTML 页面的内容:

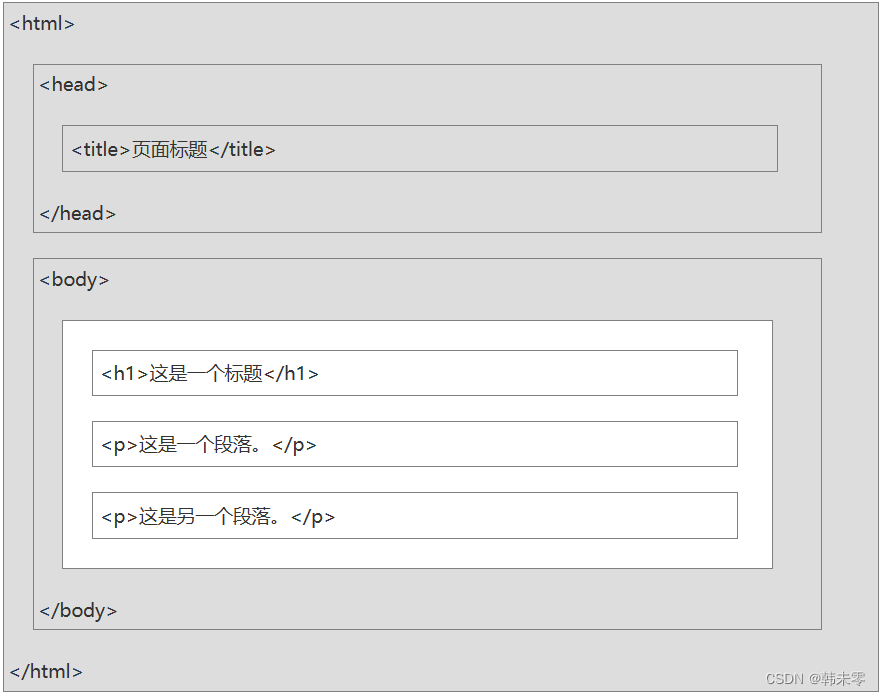
HTML 网页结构
下面是一个可视化的 HTML 页面结构(只有<body>标签中的内容会显示在浏览器中):

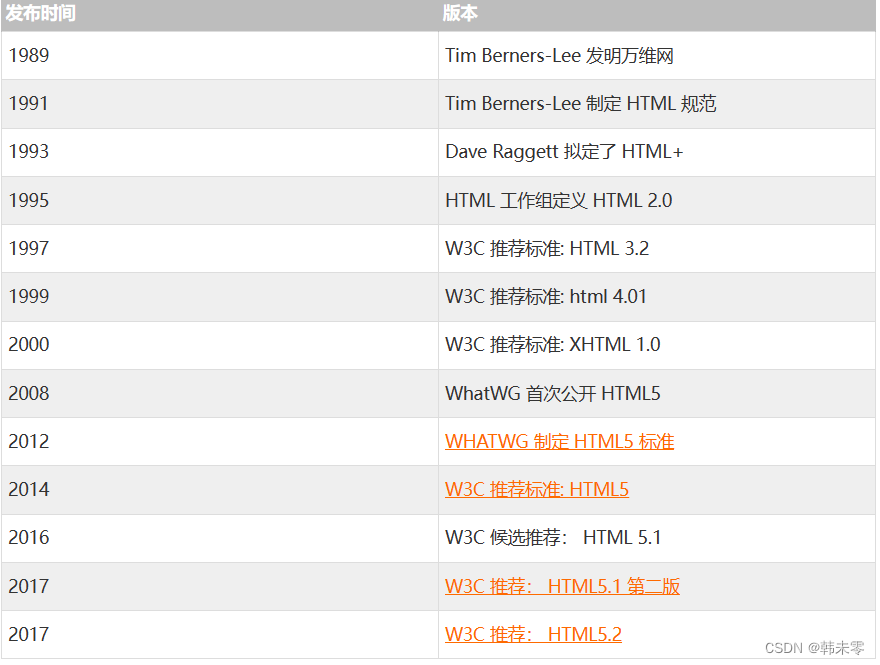
HTML 版本
从最初的非标准化的超文本标记语言诞生后,HTML 已经更新了多个版本:

<!DOCTYPE> 声明
<!DOCTYPE>是标准通用标记语言的文档类型声明,有助于在浏览器中正确地显示网页。
由于网络上文件的类型不一,因此需要正确声明 HTML 版本,以使得浏览器能够正确识别并显示您的网页内容。
doctype声明是不区分大小写的,以下方式均可使用:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>通用声明
HTML5
<!DOCTYPE html>HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">中文编码
在 HTML 页面的头部声明字符为 UTF-8 可以解决在浏览器中出现中文乱码的现象。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面标题</title>
</head>
<body>
<h1>这是我的第一个标题</h1>
<p>这是我的第一个段落。</p>
</body>
</html>






















 2444
2444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










