JavaScript 输出
JavaScript 可以通过不同的方式来输出数据:
1. 使用 window.alert() 弹出警告框。
2. 使用 document.write() 方法将内容写到 HTML 文档中。
3. 使用 innerHTML 写入到 HTML 元素。
4. 使用 console.log() 写入到浏览器的控制台。
严格来说,JavaScript 没有任何打印或者输出的函数,以上几种方式都只不过是一种数据展示的方法,最接近输出的方法应该是console,但这种方法只是一种调试辅助工具。
使用 window.alert()
你可以弹出警告框来显示数据:
<!-- js的代码,运行的时候就会立刻执行 -->
<script src="js/myjs.js" type="text/javascript"></script>
window.alert("这是外部js文件")
<script type="text/javascript">
window.alert("这是内部js")
</script>
操作 HTML 元素
从 JavaScript 访问某个 HTML 元素,可以使用 document.getElementById(id) 方法。
使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
<p id="ch01">这是一个段落</p>
<!-- 一般情况下,js写在body的最下方 -->
<script type="text/javascript">
document.getElementById("ch01").innerHTML="hello"
</script>![]()
document.getElementById("ch01") 是使用 id 属性来查找 HTML 元素的 JavaScript 代码 。该方法是 HTML DOM 中定义的。
innerHTML = "Paragraph changed." 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
写到 HTML 文档
<script type="text/javascript">
document.write("来自document.write")
</script>
![]()
<!-- 给button添加一个单机事件(click) 执行load函数 -->
<input type="button" value="修改" onclick="load()" />
<script type="text/javascript">
document.write("来自document.write")
//定义:function load(){}
//执行 load()
//定义一个函数(功能)
function load(){
document.write("来自document.write2")
}
</script>
![]()
使用 document.write() 仅仅是向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
写到控制台
如果浏览器支持调试,可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
<script type="text/javascript">
console.log("从内部js打印")
</script>
<script src="js/myjs.js" type="text/javascript"></script>console.log("这是一段来自外部的js代码")
提示:console.log() 方法能够让你看到你在页面中的输出内容,让你更容易调试javascript;与alert相比,console不会打断你页面的操作,console里面的内容非常丰富,你可以在控制台输入 console。
程序中调试是测试,查找及减少bug(错误)的过程。
JavaScript 语法
JavaScript 是一门程序语言。语法规则定义了语言结构。
JavaScript 是一个脚本语言。
它是一个轻量级,但功能强大的编程语言。
JavaScript 字面量
在编程语言中,一个字面量是一个常量,如 3.14。
数字(Number)字面量 可以是整数或者是小数,或者是科学计数(e)。
3.14
1001
123e5字符串(String)字面量 可以使用单引号或双引号
"John Doe"
'John Doe'表达式字面量 用于计算
5 + 6
5 * 10数组(Array)字面量 定义一个数组
[40, 100, 1, 5, 25, 10]对象(Object)字面量 定义一个对象:
{firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}函数(Function)字面量 定义一个函数
function myFunction(a, b) { return a * b;}JavaScript 变量
在编程语言中,变量用于存储数据值。
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值:
var x, length
x = 5
length = 6变量可以通过变量名访问。在指令式语言中,变量通常是可变的。字面量是一个恒定的值。
注意:变量是一个名称。字面量是一个值。
JavaScript 操作符
JavaScript使用算术运算符来计算值,
(5 + 6) * 10JavaScript使用赋值运算符给变量赋值,
x = 5
y = 6
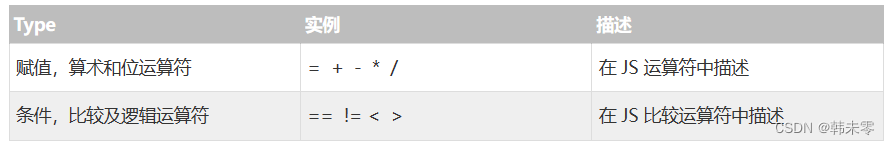
z = (x + y) * 10JavaScript语言有多种类型的运算符,

JavaScript 语句
在 HTML 中,JavaScript 语句向浏览器发出的命令。浏览器通过 JavaScript 语句明白要执行什么操作。
语句是用分号 (;) 分隔
x = 5 + 6;
y = x * 10;JavaScript 关键词
JavaScript 语句通常以关键词为开头。 var 关键词告诉浏览器创建一个新的变量。
var x = 5 + 6;
var y = x * 10;JavaScript 标识符
和其他任何编程语言一样,JavaScript 保留了一些标识符为自己所用。
JavaScript 同样保留了一些关键字,这些关键字在当前的语言版本中并没有使用,但在以后 JavaScript 扩展中会用到。
JavaScript 标识符必须以字母、下划线(_)或美元符($)开始。
后续的字符可以是字母、数字、下划线或美元符(数字是不允许作为首字符出现的,以便 JavaScript 可以轻易区分开标识符和数字)。
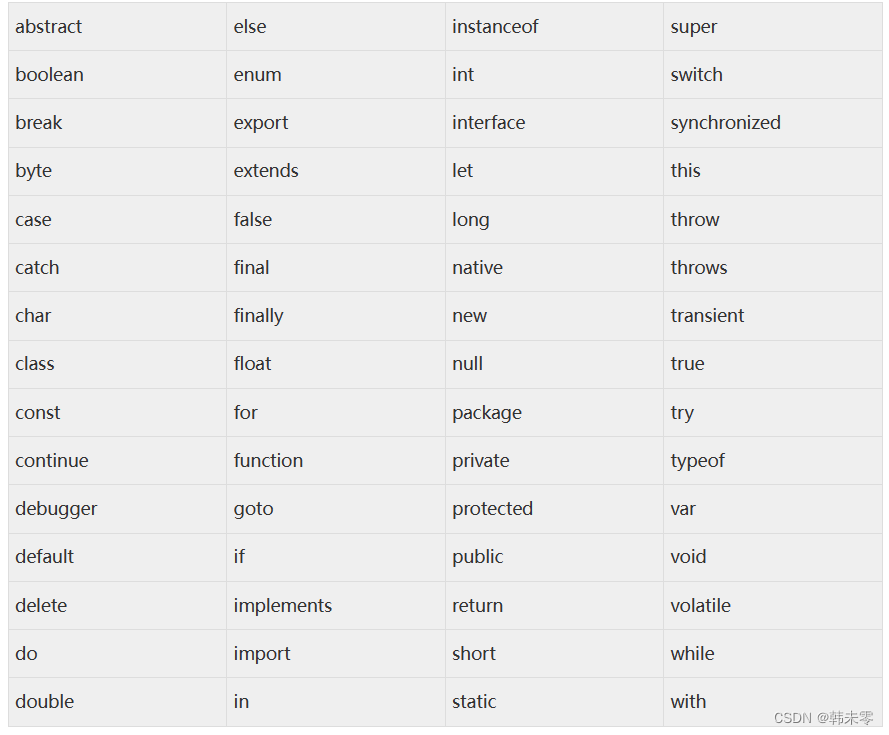
以下是 JavaScript 中最重要的保留字(按字母顺序):

JavaScript 注释
不是所有的 JavaScript 语句都是"命令"。双斜杠 // 后的内容将会被浏览器忽略:
// 我不会执行JavaScript 数据类型
JavaScript 有多种数据类型:数字,字符串,数组,对象等等。
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值
var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值数据类型的概念
编程语言中,数据类型是一个非常重要的内容。
为了可以操作变量,了解数据类型的概念非常重要。
如果没有使用数据类型,以下实例将无法执行:
16 + "Volvo"JavaScript 函数
JavaScript 语句可以写在函数内,函数可以重复引用:
引用一个函数 = 调用函数(执行函数内的语句)。
function myFunction(a, b) {
return a * b; // 返回 a 乘于 b 的结果
}JavaScript 对大小写敏感。
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
JavaScript 字符集
JavaScript 使用 Unicode 字符集。
Unicode 覆盖了所有的字符,包含标点等字符。
注意:
1. JavaScript 中,常见的是驼峰法的命名规则,如 lastName (而不是lastname)。
2. JavaScript 是脚本语言。浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
//区分大小写
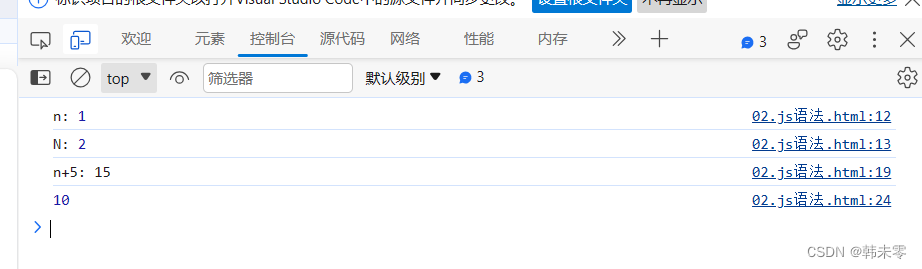
var n=1;
var N=2;
console.log("n:",n);
console.log("N:",N);
//每行一条语句,建议以;结尾
//弱类型语言,支持动态类型
n = n + "5"
console.log("n+5:",n)
//变量命名规则:以字母、下划线、或$开头,中间可以包括字母、数字、下划线、或$
//变量名
var $a = 10;
console.log($a)
</script>
</body>
</html>























 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










