Vue是什么
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建,是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。
Vue 简介

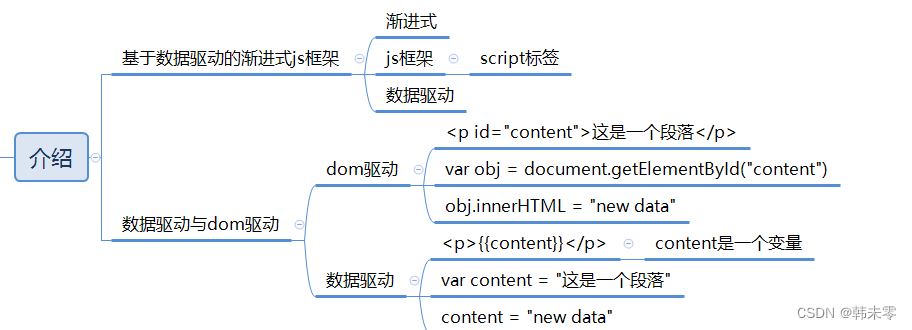
渐进式:由浅入深,由简单到复杂
Vue 是一套用于构建用户界面的渐进式框架
Vue.js 是一个js库
Vue 是基于数据驱动的框架
Vue 特点
- 小巧
- 简单、易学
- 适合移动端项目
- 不兼容低版本IE(8以下)
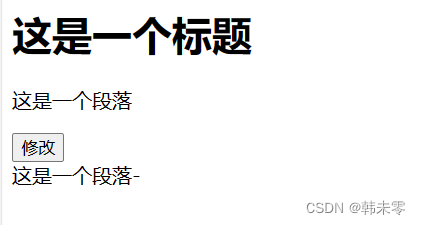
案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h1>{{title}}</h1>
<!-- 展示content变量的值 -->
<P>{{content}}</P>
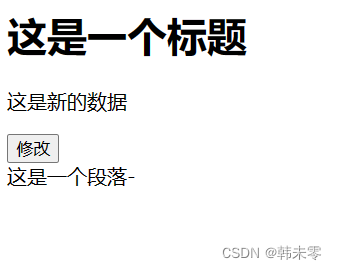
<!-- 当点击修改按钮的时候,content的内容变成"这是新的数据" -->
<button onclick="changeContent()">修改</button>
</div>
<div id="app2">
{{content}}-{{title}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var content = "这是一个段落"
var title = "这是一个标题"
// 导入vue.js文件,有了vue类型,创建一个vue实例
var vue = new Vue({
// 应用到那个元素上
el: "#app",
// 能使用哪些数据
data: {
content:content,
title:title
}
})
var vue2 = new Vue({
// 应用到那个元素上
el: "#app2",
// 能使用哪些数据
data: {
content:content
}
})
function changeContent(){
console.log(vue)
vue.content = "这是新的数据"
}
</script>
</body>
</html>

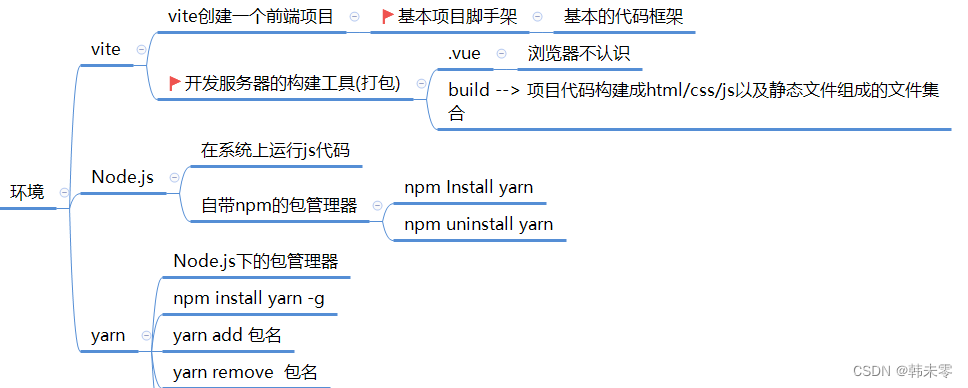
工程化管理
Vue 推荐开发环境

1、Node.js:JavaScript 运行环境(runtime),不同系统直接运行各种编程语言。
使用vite脚手架搭建项目的适合需要 node.js
2、yarn:Node.js 下的包管理器。
3、vite:提供基本项目脚手架和开发服务器的构建工具
Vite作为一个基于浏览器原生ESM的构建工具,它省略了开发环境的打包过程,利用浏览器去解析imports,在服务端按需编译返回。同时,在开发环境拥有速度快到惊人的模块热更新,且热更新的速度不会随着模块增多而变慢。因此,使用Vite进行开发,至少会比Webpack快10倍左右。
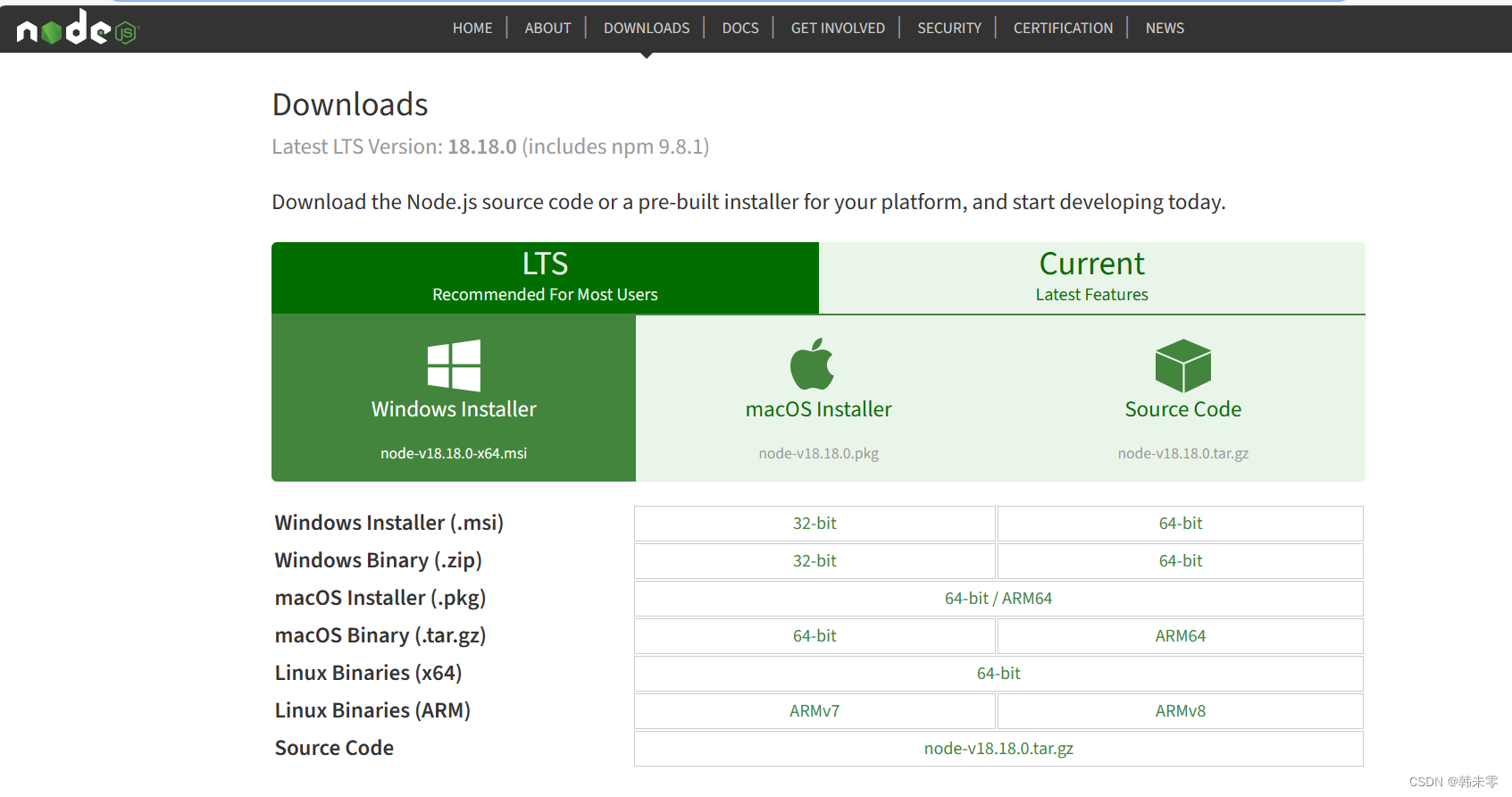
windows平台安装Node.js
选择合适的版本,下载mis文件
官方网址:https://nodejs.org/en/download

按照安装向导完成node.js的安装
打开windows的cmd,输入:
npm --version
安装yarn
npm install yarn查看版本
C:\Users\wei>yarn -version
1.22.19查看帮助文档
C:\Users\wei>yarn -h
warning package.json: No license field
Usage: yarn [command] [flags]
Displays help information.
Options:
--cache-folder <path> specify a custom folder that must be used to store the yarn cache
--check-files install will verify file tree of packages for consistency
--cwd <cwd> working directory to use (default: C:\Users\wei)
--disable-pnp disable the Plug'n'Play installation
--emoji [bool] enable emoji in output (default: false)
--enable-pnp, --pnp enable the Plug'n'Play installation
--flat only allow one version of a package
--focus Focus on a single workspace by installing remote copies of its sibling workspaces.
--force install and build packages even if they were built before, overwrite lockfile
--frozen-lockfile don't generate a lockfile and fail if an update is needed
--global-folder <path> specify a custom folder to store global packages
--har save HAR output of network traffic
--https-proxy <host>
--ignore-engines ignore engines check
--ignore-optional ignore optional dependencies
--ignore-platform ignore platform checks
--ignore-scripts don't run lifecycle scripts
--json format Yarn log messages as lines of JSON (see jsonlines.org)
--link-duplicates create hardlinks to the repeated modules in node_modules
--link-folder <path> specify a custom folder to store global links
--modules-folder <path> rather than installing modules into the node_modules folder relative to the cwd, output them here
--mutex <type>[:specifier] use a mutex to ensure only one yarn instance is executing
--network-concurrency <number> maximum number of concurrent network requests
--network-timeout <milliseconds> TCP timeout for network requests
--no-bin-links don't generate bin links when setting up packages
--no-default-rc prevent Yarn from automatically detecting yarnrc and npmrc files
--no-lockfile don't read or generate a lockfile
--non-interactive do not show interactive prompts
--no-node-version-check do not warn when using a potentially unsupported Node version
--no-progress disable progress bar
--offline trigger an error if any required dependencies are not available in local cache
--otp <otpcode> one-time password for two factor authentication
--prefer-offline use network only if dependencies are not available in local cache
--preferred-cache-folder <path> specify a custom folder to store the yarn cache if possible
--prod, --production [prod]
--proxy <host>
--pure-lockfile don't generate a lockfile
--registry <url> override configuration registry
-s, --silent skip Yarn console logs, other types of logs (script output) will be printed
--scripts-prepend-node-path [bool] prepend the node executable dir to the PATH in scripts
--skip-integrity-check run install without checking if node_modules is installed
--strict-semver
--update-checksums update package checksums from current repository
--use-yarnrc <path> specifies a yarnrc file that Yarn should use (.yarnrc only, not .npmrc) (default: )
-v, --version output the version number
--verbose output verbose messages on internal operations
-h, --help output usage information
Commands:
- access
- add
- audit
- autoclean
- bin
- cache
- check
- config
- create
- exec
- generate-lock-entry / generateLockEntry
- global
- help
- import
- info
- init
- install
- licenses
- link
- list
- login
- logout
- node
- outdated
- owner
- pack
- policies
- publish
- remove
- run
- tag
- team
- unlink
- unplug
- upgrade
- upgrade-interactive / upgradeInteractive
- version
- versions
- why
- workspace
- workspaces
Run `yarn help COMMAND` for more information on specific commands.
Visit https://yarnpkg.com/en/docs/cli/ to learn more about Yarn.























 1277
1277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










