1.配置manifest.json
“mp-weixin”: {
“optimization”:{“subPackages”:true}
}
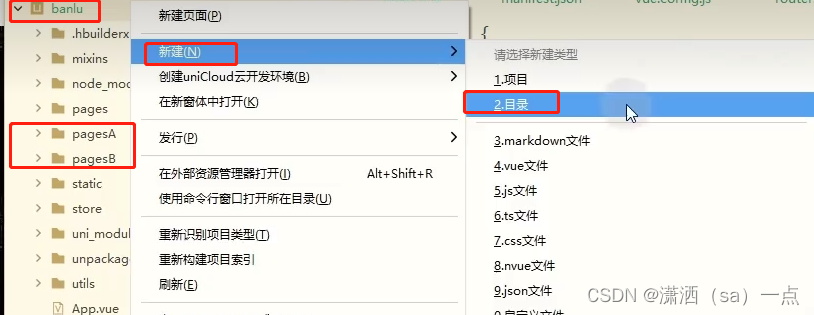
 第二步:
第二步:
 然后我们需要把页面放在这个几个分包中。
然后我们需要把页面放在这个几个分包中。
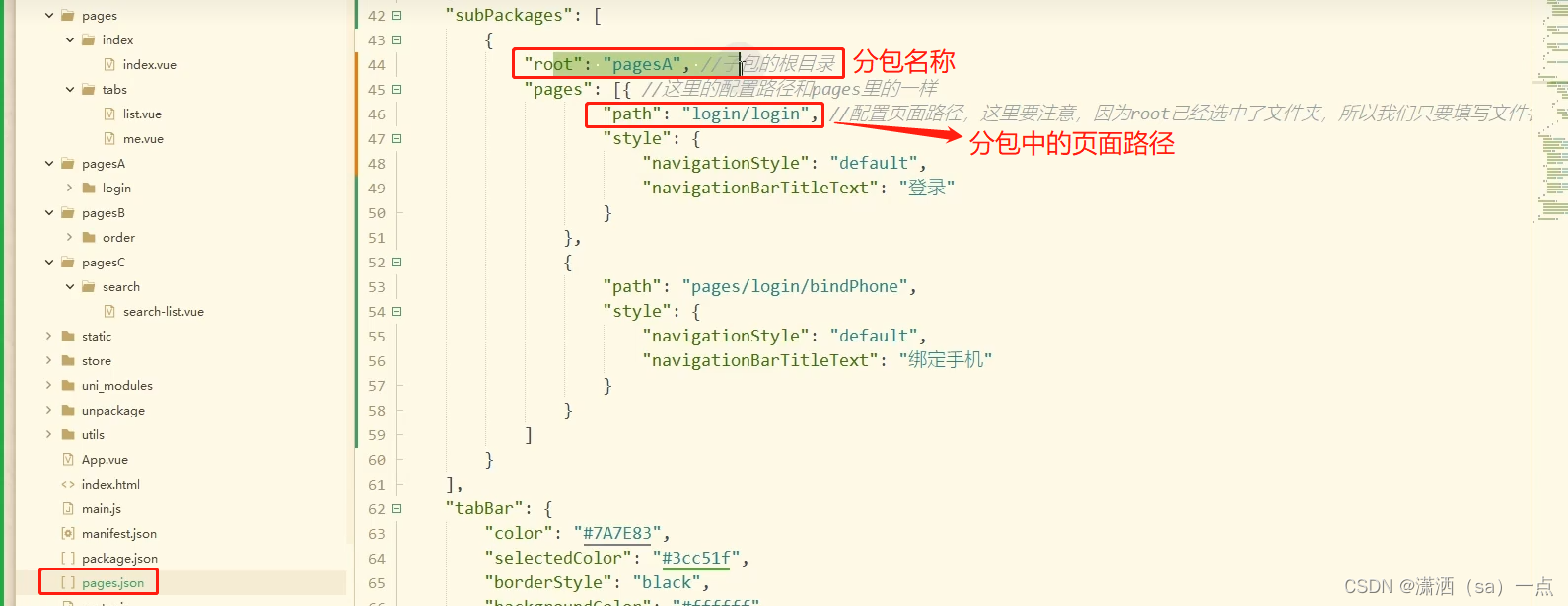
然后打开pages.json:

"subPackages": [{//分包的所有的路径都在该方法中声明
{
"root": "static",//分包文件名称
"pages": [{//配置路径
"path": "index/index",//路径
"style": {//导航栏样式
"navigationStyle": "custom", // 隐藏系统导航栏
"navigationBarTextStyle": "white"
}
}]
}
],
然后需要改一下之前写在一个包中的涉及到页面跳转等一些的路径。即可






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








