一、为什么要分包
优化项目首次启动的下载时间;小程序默认就是整包(主包)下载,但这会导致整个项目只有在全部加载完毕后才会回显到用户眼前,这样虽然可以使用加载动画进行优化,但也会有部分可能导致用户流失;
防止项目超出小程序官方对小程序项目打包后的大小限制;
若不分包,整个程序最大限制不能超过2M,分包后,整个项目(包含主包+子包)最大不能超过16M,单个包不能超过2M (这样就规避了项目最大不得超过2m的限制)
二、小程序分包
2.1 分包原则
声明 subpackages 会按照subpackages配置的路径进行打包 subpackages 配置路径外的将会被打包进主包 tabBar 页面必须在主包里面
2.2 分包步骤
在根目录创建两个分包 pagesA 和 pagesB (名字随意) subpackages和pages同级
{
"pages": [
"pages/index/index",
"pages/good/index",
],
"subpackages":[
{
"root":"pagesA", //分包的根路径,彼此之间不可以重复
"name":"pagesA", //分包的标识名字,用于预加载分包时用
"pages":[ //分包的路径(不预加载的时候,用户进入分包路径才会加载分包资源)
"register/register"
],
"independent":false //是否独立分包(可以不加载主包就独立加载的包,独立分包不能当做全局资源)
},
{
"root":"pagesB",
"name":"pagesB",
"pages":[
"children/addChildren"
],
"independent":false
}
],
//预加载
"preloadRule": {
"pages/index": {
"network": "",
"packages": ["pagesA"] // 在 pages/index 页面中预加载名为 pagesA分包内容
}
}
}
创建相对应的文件夹 里面可以放图片等其他资源和页面
静态资源哪个模块的就放哪个包下,不要共享,共享就会变成主包里的资源。

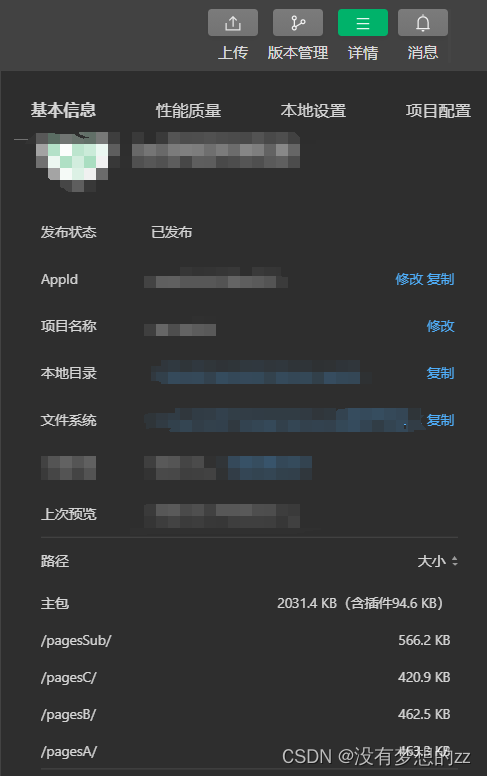
查看分包状态























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










