Node.js ES6模块化
模块化的使用:
Node.js 遵循了 CommonJs的模块化规范。其中:
- 导入其他模块使用
require()方法- 模块对外共享成员使用
module.exports对象模块化的好处:
- 模块化可以避免命名冲突的问题
- 大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的互相调用
- 只需关心当前模块本身的功能开发,需要其他模块的支持时,在模块内调用目标模块即可
NodeJS中使用模块
CommonJS,reqiure引入,module.exports导出
-
自定义模块
require('./要引入的js文件路径')- 来源:自己编写
-
核心模块
require('包名')- 来源:
nodejs自带
-
第三方模块
-
require('包名') -
来源:需要下载
npm install 包名 npm i 包名 npm i 包名 包名 包名... npm i 包名@版本号 npm i 包名 -D npm i 包名 -g
-
模块化的分类
在ES6模块化规范诞生之前,JavaScript 社区已经尝试并提出了AMD、CMD、CommonJS 等模块化规范。
AMD和CMD适用于浏览器端的 Javascript 模块化CommonJS适用于服务器端的 Javascript 模块化
为什么要学习ES6 模块化规范
ES6 模块化规范是浏览器端与服务器端通用的模块化开发规范。它的出现极大的降低了前端开发者的模块化学
习成本,开发者不需再额外学习 AMD、CMD 或 CommonJS 等模块化规范。
ES6 模块化规范中定义:
- 每个 js 文件都是一个独立的模块
- 导入其它模块成员使用
import关键字 - 向外共享模块成员使用
export关键字
在Node.js中使用ES6模块化
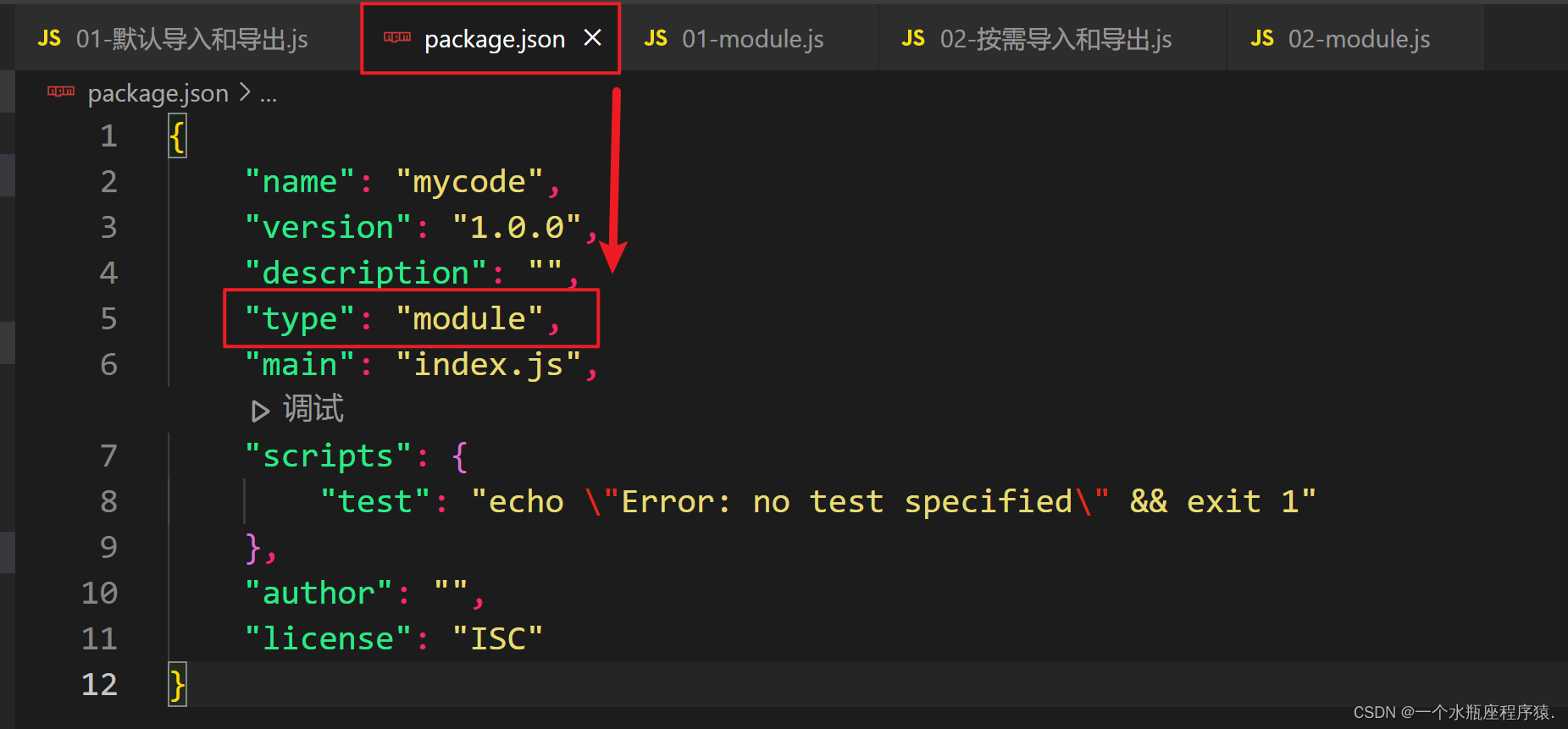
Node.js 中默认仅支持 CommonJS 模块化规范,若想基于 Node.js 体验ES6的模块化语法,可以按照如下步骤进行配置:
想要使用 E S 6 的模块化规范,就必须设置 " t y p e " : " m o d u l e " 想要使用ES6的模块化规范,就必须设置"type":"module" 想要使用ES6的模块化规范,就必须设置"type":"module"

ES6模板语法
ES6的模块化主要包含如下3种用法:
- 默认导出于默认导入
- 按需导出于按需导入
- 直接导入并执行模块中的代码
默认导出 和 默认导入
默认导出的语法:export default 默认导出的成员
默认导入的语法:import 接收名称 from '模板路径.js'
场景:导出一个内容
- 导出
const a = 10;
const b = 20;
const fn = function(){
console.log('这是一个函数')
}
// 默认导出
// export default a //导出一个值
// 每个模块中,只允许使用唯一的一次 `export default`
export default {
a,
b,
fn
}
- 导入
// 默认导入时的接收名称可以任意名称,只要是合法的成员名称即可
import result from './xxx.js'
console.log(result)
注意点:
- 每个模块中,只允许使用唯一的一次
export default - 默认导入时的接收名称可以任意名称,只要是合法的成员名称即可
按需导入 和 按需导出
按需导出的语法:export const s1 = 10
按需导入的语法:import { 按需导入的名称 } from '模板标识符'
export const a = 10
export const b = 20
export const fn = () => {
console.log('内容')
}
按需导入的语法:
import { a ,b as c, fn } from './xxx.js'
注意事项:
- 每个模块中可以有多次按需导出
- 按需导入的成员名称必须和按需导出的名称保持一致
- 按需导入时,可以使用
as关键字进行重命名 - 按需导入可以和默认导入一起使用
直接导入模块(无导出)
如果只想单纯的执行某个模块中的代码,并不需要得到模块中向外共享的成员。
此时,可以直接导入并执行模块代码,示例代码如下:
import '模块的路径'
// xxx.js
for(let i = 0; i < 10; i++){
console.log(i);
}
// 导入该模块
import './xxx.js'























 953
953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








