vuexdiyi是我们经常使用的组件之间传值的一个vue插件,需要我们进行引入,vuex呢有五个属性,我们下面具体介绍一下五个属性及使用方法。
1.state:他的作用就是声明遍历,存储状态数据,有点类似于Vue里的data都是用来存放数据的
2.getters:是(state)的计算属性,和Vue里的的computed 计算属性是一样的作用
3.mutations:提交更新数据的方法,必须是同步的(如果需要异步使用action)。
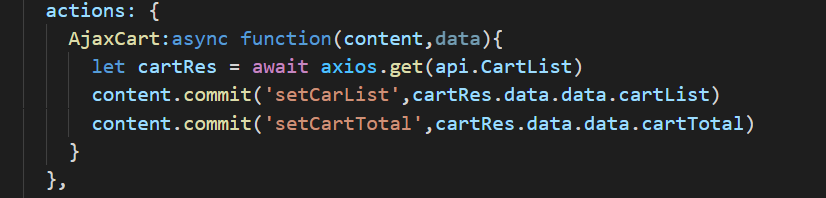
4.actions: 他的异步的,很多数据获取的工作,比如调用api接口都在这里完成。
5.modules:模块化vuex可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
接下来通过代码看清怎么使用vuex
第一步:
需要在vue项目的里创建一个store文件夹然后创建一个js文件引入vue及vuex
接下来还需要我们在main.js里面导入该文件夹

第二步:创建我们的vuex的五个属性



写完具体结构后我们在vue里面调用函数,
同步的话:基本函数我们使用:this.$store.commit('函数名')来调用
异步的话:一般用于接口函数的使用,this.$store.dispatch('函数名')
关于使用的话是还有四个map方法熟练之后再来续写




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








