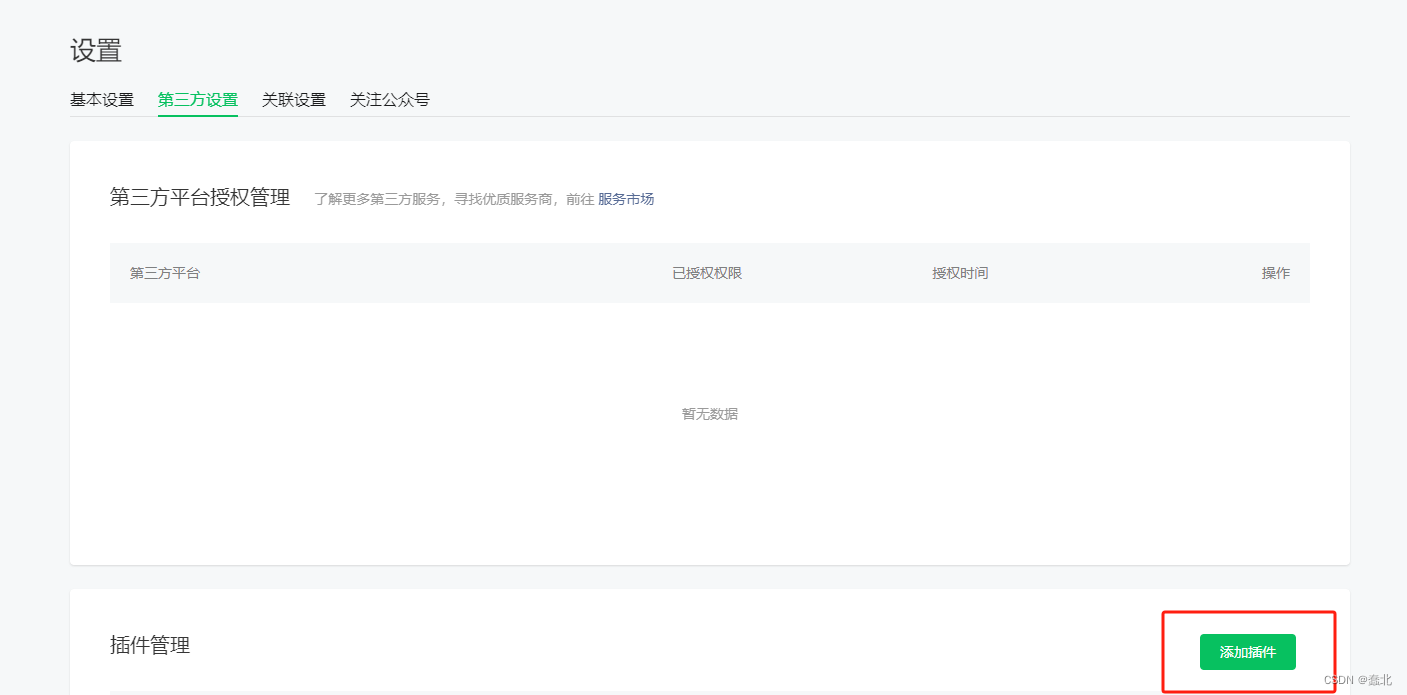
一、扫码登录微信公众平台
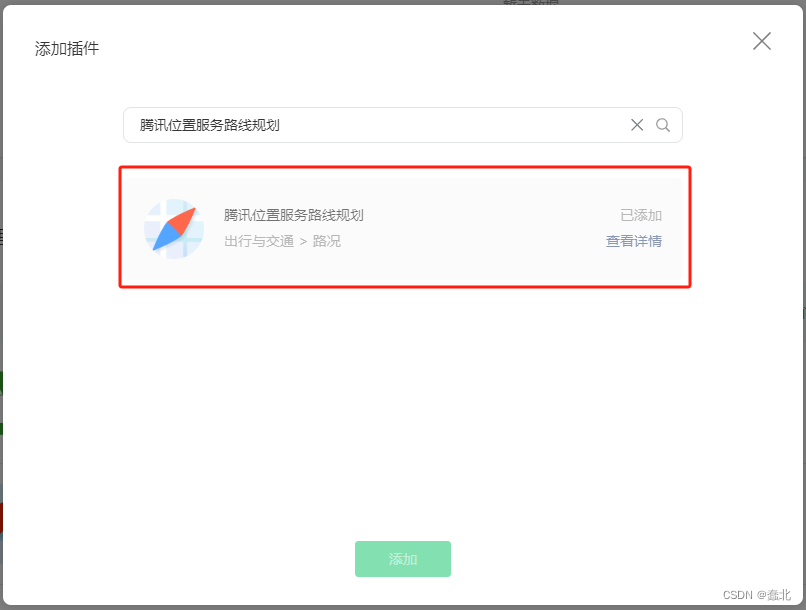
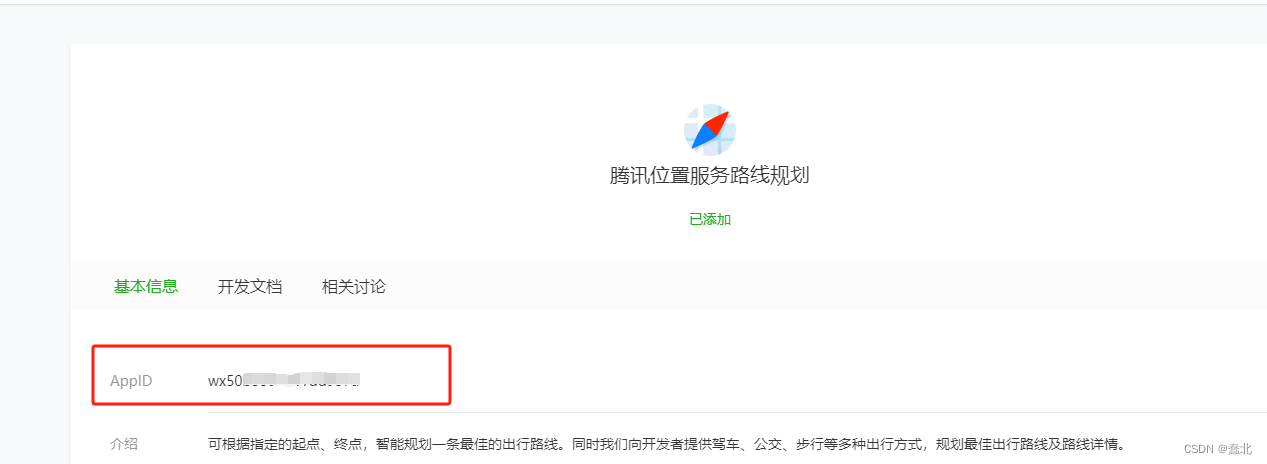
设置 —— 添加插件 —— 添加 —— 复制appid




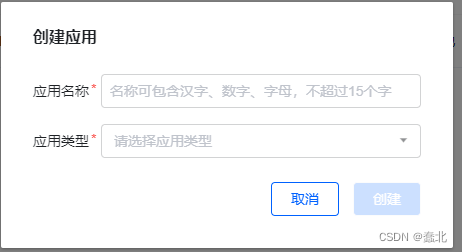
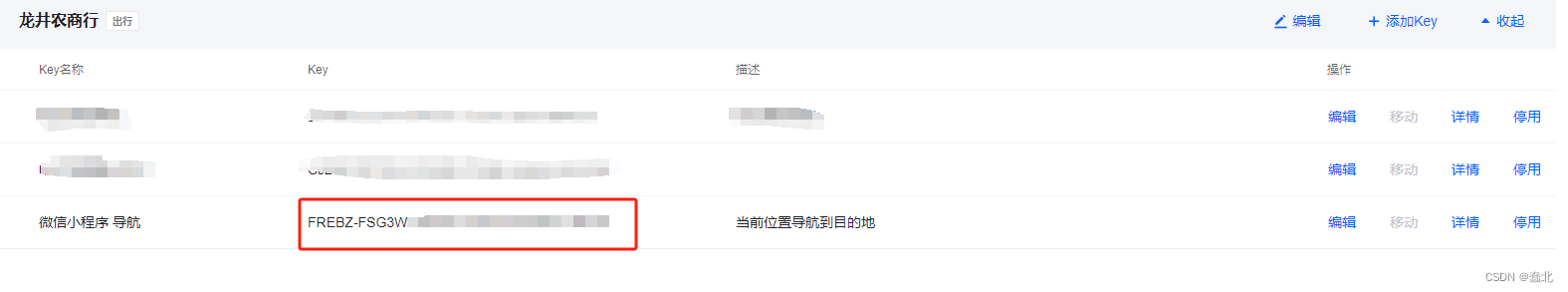
二、腾讯地图申请 key
登录后 点击右上角控制台 —— 应用管理 —— 我得应用 —— 创建应用 —— 添加key


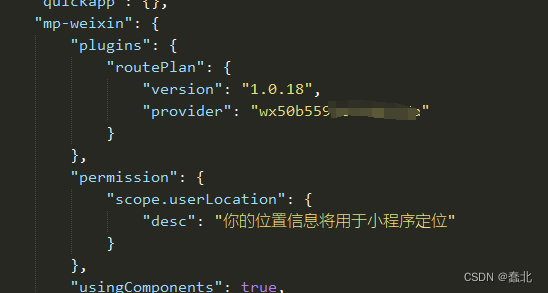
三、在项目中 找到 manifest.json 源代码

"plugins": {
"routePlan": {
"version": "1.0.18",
"provider": "刚刚复制得appid"
}
},
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序定位"
}
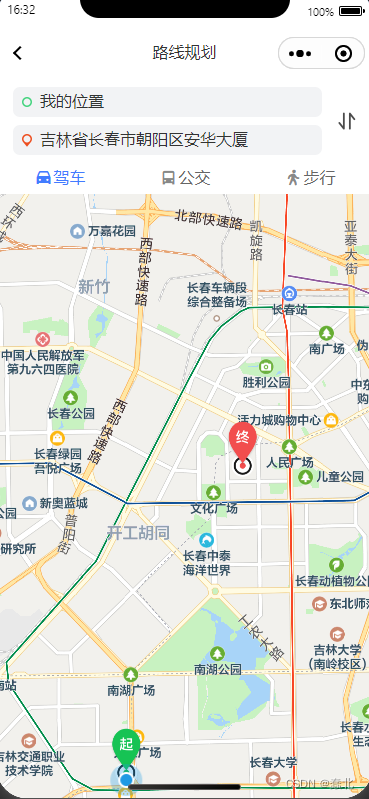
}在需要导航得页面
openMap: function(data) {
let plugin = requirePlugin('routePlan');
let key = '腾讯位置服务申请的key';
let referer = 'seeker';
let endPoint = JSON.stringify({
'name': data.sendAddress,
'latitude': data.lat,
'longitude': data.lng
});
wx.navigateTo({
url: 'plugin://routePlan/index?key=' + key + '&referer=' + referer + '&endPoint=' +
endPoint +
'&navigation=1'
})
}






















 4948
4948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








