一.两个链接:(直接看官网文档操作)
、
1. 什么是wangeditor
(一个富文本编辑器)
2. 什么是富文本编辑器
(不止包含文字,还包含图片、表情、字体、表格、超链接、音频、视频等内容的文本编辑器)。
3. 为什么要用富文本编辑器
使内容更加丰富多彩。
更加方便保存文章在数据库(带图片和各种文本样式的页面,例如新闻)
- https://www.wangeditor.com/demo/
- https://www.wangeditor.com
二.使用
- 创建空白编辑器
- 引入css定义样式,放在head下面,body上面
-
<link href="https://unpkg.com/@wangeditor/editor@latest/dist/css/style.css" rel="stylesheet"> <style> #editor—wrapper { border: 1px solid #ccc; z-index: 100; /* 按需定义 */ } #toolbar-container { border-bottom: 1px solid #ccc; } #editor-container { height: 500px; } </style>- 定义HTML结构,放在body里面
-
<div id="editor—wrapper"> <div id="toolbar-container"><!-- 工具栏 --></div> <div id="editor-container"><!-- 编辑器 --></div> </div>
-
- 定义HTML结构,放在body里面
- 引入 JS 创建编辑器 ,放在body后面
-
<script src="https://unpkg.com/@wangeditor/editor@latest/dist/index.js"></script> <script> const { createEditor, createToolbar } = window.wangEditor const editorConfig = { placeholder: 'Type here...', onChange(editor) { const html = editor.getHtml() console.log('editor content', html) // 也可以同步到 <textarea> } } const editor = createEditor({ selector: '#editor-container', html: '<p><br></p>', config: editorConfig, mode: 'default', // or 'simple' }) const toolbarConfig = {} const toolbar = createToolbar({ editor, selector: '#toolbar-container', config: toolbarConfig, mode: 'default', // or 'simple' }) </script>
要实现一个完整的富文本编辑器功能,你可能还需要以下功能:
- 内容处理 - 获取内容,设置内容,展示内容
- 工具栏配置 - 插入新菜单,屏蔽某个菜单等
- 编辑器配置 - 兼听各个生命周期,自定义粘贴
- 菜单配置 - 配置颜色、字体、字号、链接校验、上传图片、上传视频等
- 编辑器 API - 控制编辑器内容和选区
- 扩展新功能 - 扩展菜单、元素、插件等

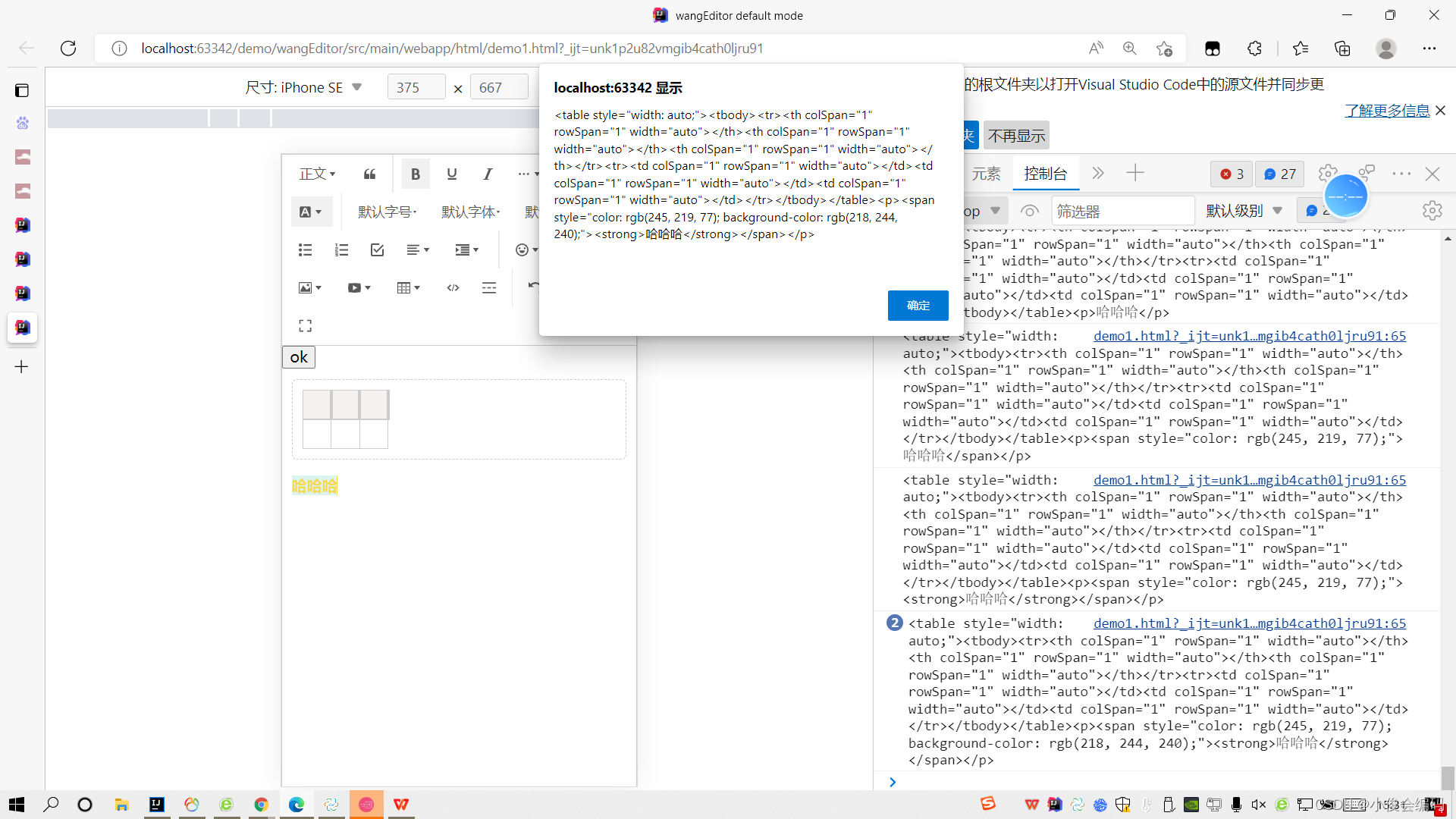
当你建好了编辑器之后,通过操作就会发现,富文本编辑器可以大大提高你的开发效率,因为可视化界面可以帮助你去写HTML代码,以及给他加效果,这些效果你可以在控制台直接找到HTML代码,粘贴到我们需要的页面上去,也可以通过editor.getHtml();方法,由事件触发后,打印到页面来复制,总之,有需要的时候就会亏啊很多




















 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








