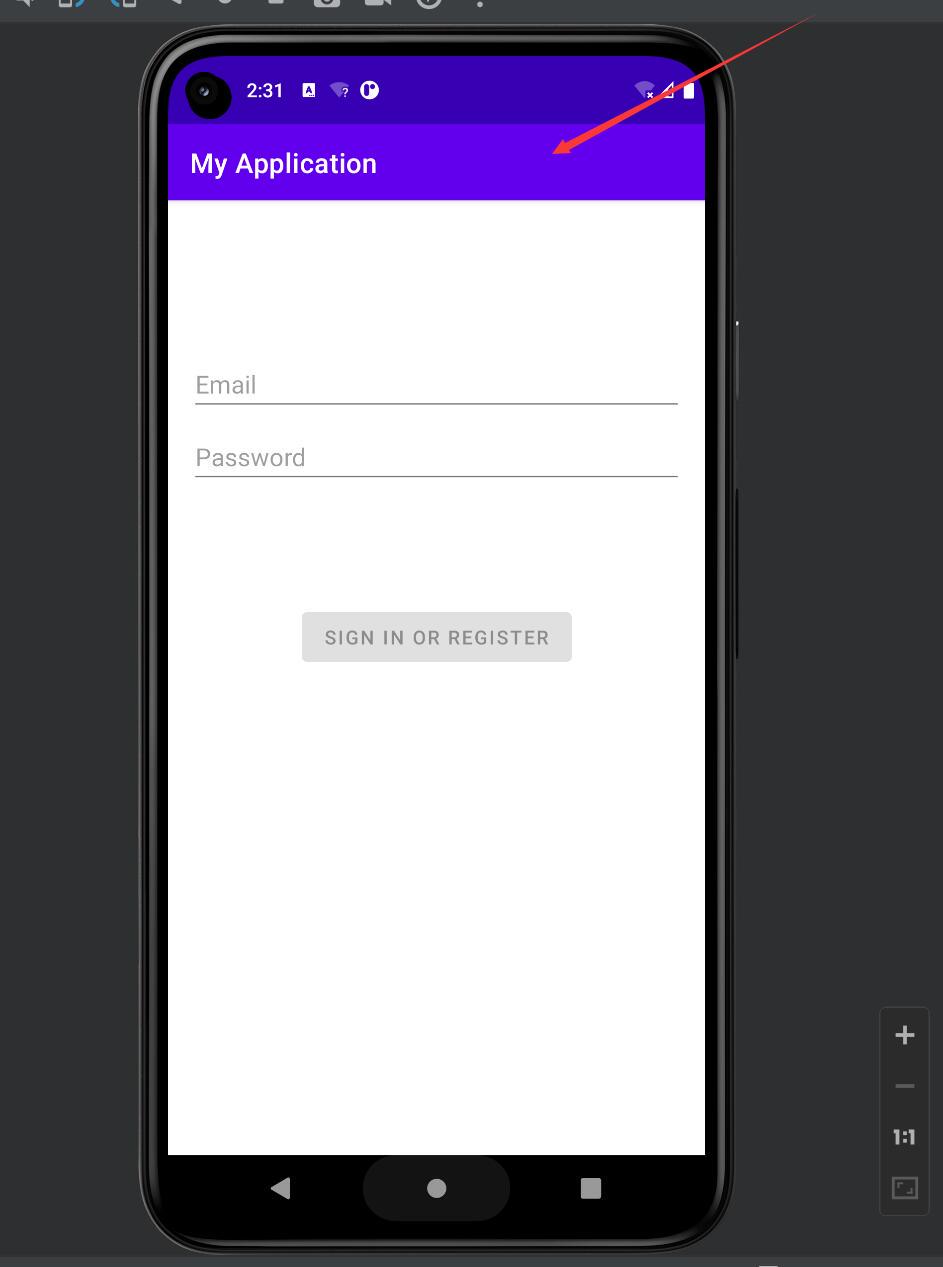
在Android Studio中,我们新建项目运行之后,在应用顶部,会有一个默认顶部栏,很影响体验。那么我们怎样去掉他,有三种方法。

方法1:直接调用系统的
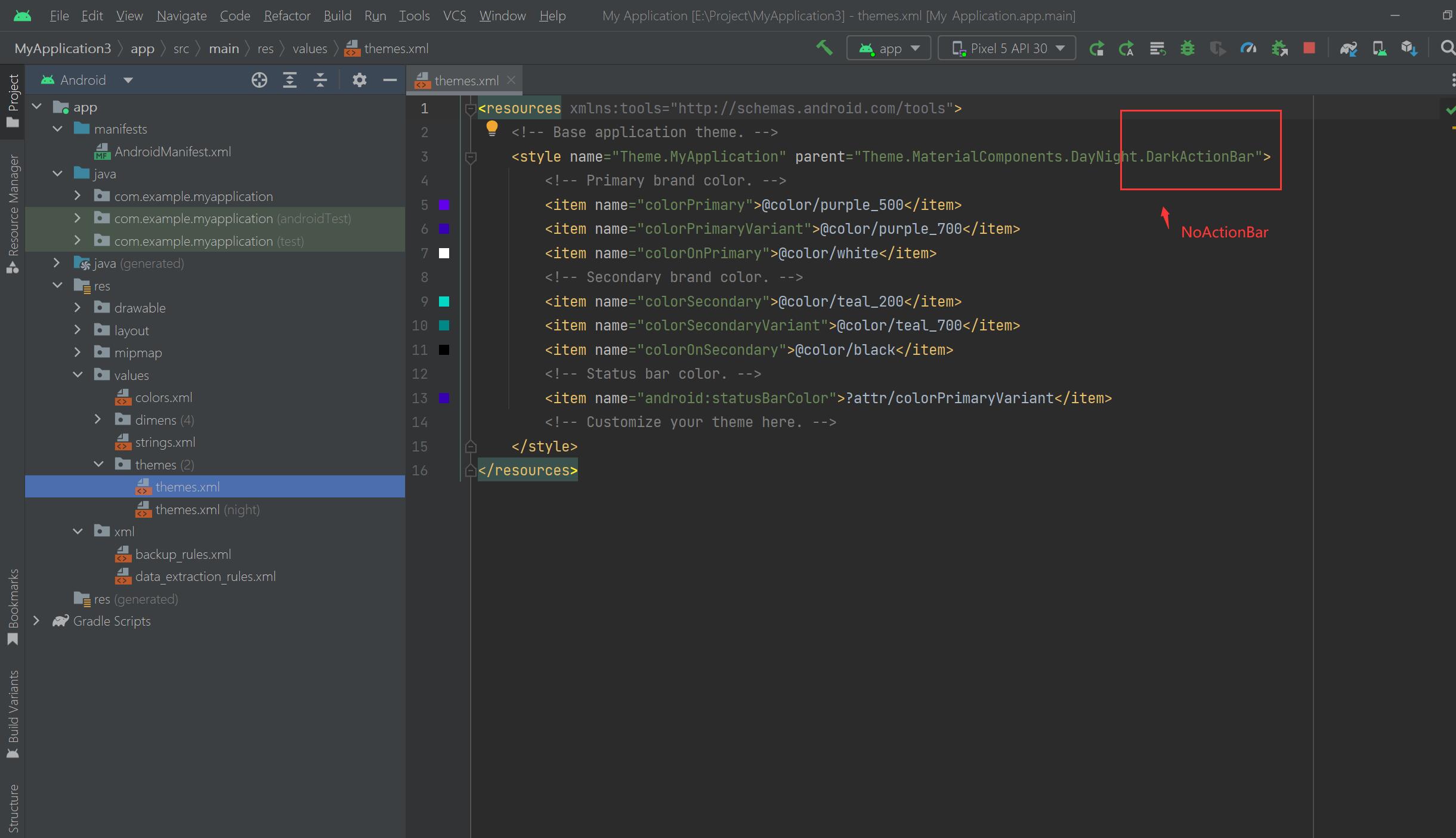
无需自定义style配置的,直接调用系统的就行了,会去掉所有页面的默认顶部栏 : 修改AndroidManifest.xml文件中的android:theme即可,将DartActionBar修改为NoActionBar
缺点:会修改其他对于颜色的设定 ,基本上没啥影响

方法2:去掉某一个页面的默认顶部栏
在 Android 应用中,可以通过在 style.xml 文件中定义一个不包含顶部栏的主题,来去掉顶部栏。
下面是一个去掉顶部栏的样例:
<style name="AppTheme.NoActionBar" parent="Theme.AppCompat.Light.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>这个样例中,我们定义了一个名为 AppTheme.NoActionBar 的主题,它包含了两个属性:
windowActionBar:设置为 false,表示不显示默认的 ActionBar。
windowNoTitle:设置为 true,表示隐藏标题栏。
接下来,你可以在 AndroidManifest.xml 文件中为你要去掉顶部栏的 Activity 指定这个主题。例如:
<activity android:name=".MyActivity"
android:theme="@style/AppTheme.NoActionBar">
</activity>这样设置之后,该 Activity 就会使用去掉顶部栏的主题了。
该方法设置后,还是不能去掉顶部栏
如果在 Android 应用中按照上述方法定义了不包含顶部栏的主题,但运行后还是看到了顶部栏,有可能是以下原因:
没有正确地指定主题
确保在 AndroidManifest.xml 文件中为你要去掉顶部栏的 Activity 正确地指定了主题。例如:
<activity android:name=".MyActivity"
android:theme="@style/AppTheme.NoActionBar">
</activity>主题没有正确地继承
在 Android 应用中,如果一个主题要继承另一个主题的话,需要在 style.xml 文件中使用 parent 属性来指定父主题。例如:
<style name="AppTheme.NoActionBar" parent="Theme.AppCompat.Light.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>如果你没有正确地指定父主题,可能会导致应用在运行时没有正确地使用你定义的主题。
代码中未隐藏顶部栏
如果你在代码中使用了 getSupportActionBar().show() 来显示顶部栏,那么你定义的主题不会生效。要完全去掉顶部栏,需要在代码中使用 getSupportActionBar().hide() 来隐藏顶部栏。
if (getSupportActionBar() != null) {
getSupportActionBar().hide();
}其他原因
如果以上方法都不能解决问题,那么可能是其他原因导致的。你可以检查一下是否有其他地方设置了顶部栏,例如使用了其他库或框架。
方法3:在代码中隐藏顶部栏
在你要去除默认顶部栏的 Activity 的 onCreate 方法中,可以通过代码隐藏顶部栏。例如:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my);
if (getSupportActionBar() != null) {
getSupportActionBar().hide();
}
}这样设置之后,该 Activity 就会隐藏顶部栏了。








 文章介绍了三种在AndroidStudio中去掉应用顶部栏的方法:修改AndroidManifest.xml中的主题为NoActionBar,定义不包含顶部栏的主题并在Manifest中应用,以及在代码中使用getSupportActionBar().hide()进行隐藏。同时,文中也提到了可能遇到的问题及解决策略。
文章介绍了三种在AndroidStudio中去掉应用顶部栏的方法:修改AndroidManifest.xml中的主题为NoActionBar,定义不包含顶部栏的主题并在Manifest中应用,以及在代码中使用getSupportActionBar().hide()进行隐藏。同时,文中也提到了可能遇到的问题及解决策略。
















 776
776

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








